Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问) 一、父级向子级传递数据【Prop】:● Prop:子组件在自身标签上,使用自定义的属性来接收外界(也可以是父组件)的数据,然后将数据接收到prop中。【接收父组件的数据—动态Prop,需要v-bind绑定属性,数据可以从vue实例中获取】<!DOCTYPE html> &am...

Vue数据双向绑定原理(vue2向vue3的过渡)
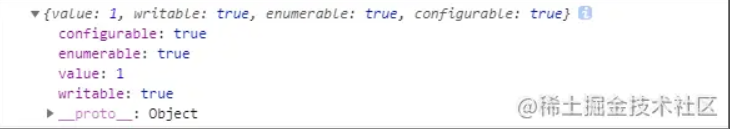
一、vue21、认识definePropertyvue2中的双向绑定是基于defineProperty的get操作与set操作,那么我们简单认识下defineProperty,作用: 就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性。 那么我们先来看下Object.getOwnPropertyDescriptor(),有定义方法就会有获取方法,对这就是与defineProperty....
Vue数据双向绑定原理(vue2向vue3的过渡)
众所周知,Vue的两大重要概念:数据驱动组件系统接下来我们浅析数据双向绑定的原理一、vue21、认识definePropertyvue2中的双向绑定是基于defineProperty的get操作与set操作,那么我们简单认识下defineProperty,作用: 就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性。 那么我们先来看下Object.getOwnPropertyDescr....

Vue项目数据动态过滤实践
这个问题是在下在做一个Vue项目中遇到的实际场景,这里记录一下我遇到问题之后的思考和最后怎么解决的(老年程序员记性不好 -。-),过程中会涉及到一些Vue源码的概念比如 $mount、render watcher 等,如果不太了解的话可以瞅瞅 Vue源码阅读系列文章 ~问题是这样的:页面从后台拿到的数据是由 0、1 之类的key,而这个key代表的value比如 0-女、1-男 的对应关系是要从....

手把手教你剖析vue响应式原理,监听数据不再迷茫
️前言这是我参与更文挑战的第27天,活动详情查看:更文挑战近期在对 vue 的学习到一定阶段之后,在想着自己能不能造些东西。于是身边的小伙伴建议说可以从看 vue 的源码开始,毫无头绪的我原本迟迟不敢迈出这一步……(内心经历了各种自我劝说后)最终,开启了我的源码学习之路。于是我搜刮了一些常见的原理来进行学习,我对 vue 源码的第一步从 vue 的响应式原理开始。下面的这篇文章中,将记录我学习 ....

Vue使用mock数据几种方式
Vue项目使用mock数据的几种方式本文是基于vue/cli 3.0创建的项目进行讲解首先我们来说一说vue/cli 3.0 与 2.0 的一些不同:3.0 移除了 static 文件目录,新增了 public 目录,这个目录下的静态资源不会经过 webpack 的处理,会被直接拷贝,所以我们能够直接访问到该目录下的资源,静态数据(如json数据、图片等)需要存放在这里。放在public目录下的....
如何在 Vue 中导出数据至 Excel 表格 - 卡拉云
本文首发:《如何在 Vue 中导出数据至 Excel 表格 - 卡拉云》我们经常需要在 Vue 搭建的后台管理系统里导出数据到 Excel / CSV ,方便我们将数据共享给其他同学或在另一个系统里导入数据进行分析。本教程将带领大家一起使用 Vue 搭建一个导出功能页,将 JSON 数据 转化成 Excel 文件并导出。我们会用到 bootstrap-vue 和 xlsx 这两个 JS 库。我们....
vue 数组数据改变 视图不更新解决方案
原数据 editFormData: { column_info_list: [ { 'code': '', 'title': '', 'operate_type': 'openWeb', 'more_info': { 'url': '' ...
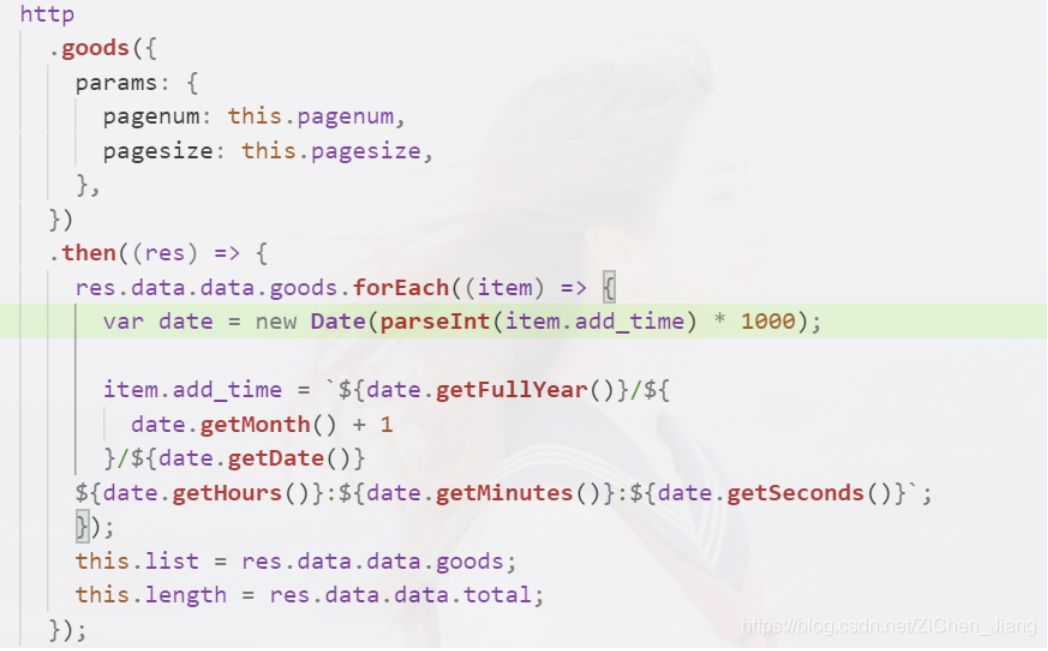
时间戳处理:vue中请求接口 返回的数据 将时间戳转换成时间 并渲染到页面
这里是在vue请求的数据中将时间戳转换字符串的关键部分//item.add_time 为请求数据中的时间戳 var date = new Date(parseInt(item.add_time) * 1000); item.add_time = `${date.getFullYear()}/${date.getMonth() + 1}/${date.getDate()} ${da...

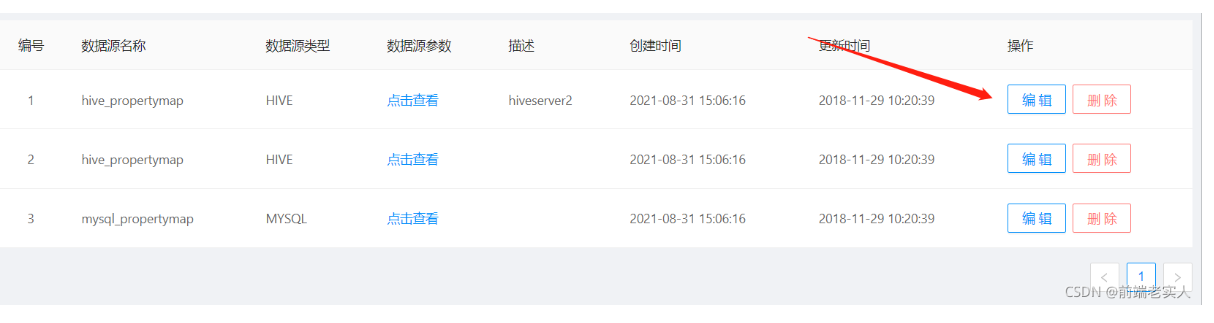
vue + Ant Design之table自定义表格、添加操作按钮并获取当前行数据
目录踩坑经历正确教程第一步创建表格第二步引用数据第三步获取对应行的数据最后效果图踩坑经历今天搞了一下午可算搞懂了,网上我查了好多资料发现好像有点老了都比如这种的:<template slot="action" slot-scope="text,record"> <a slot="action" href="javascript:;" @click="onUse...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注