Vue课程61-判断用户添加的数据是否为空
<div id="app"> <!-- 卡片区域 --> <div class="card"> <div class="card-header">添加品牌</div> <div class="card-body">...
如何在 Vue 中导出数据至 Excel 表格
xlsx 库使用更多使用参考npm:https://www.npmjs.com/package/xlsx安装 xlsx 库我们先来安装 xlsx 库 ,它是用来实现前端对 Excel 的解析:npm install xlsx --save当用户点击「导出至 Excel」按钮时,我们执行一个函数将 JSON 数据转化为 Excel 并下载到本地。编写导出 Excel 的功能<template....
Vue源码之数据响应式原理
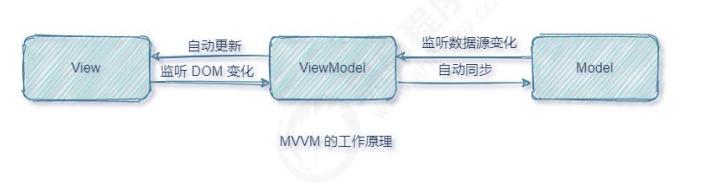
前言:本文写了好久(个人菜+没时间),看了很多博客,才写完这边博客(如有理解错误,请评论指出)。如果这篇文章对你有帮助,请不要吝啬你的赞。MVVMM( Model ):视图渲染时依赖的数据V( View ):视图(页面渲染的DOM结构)VM( ViewModel ):Vue的实例,MVVM的核心数据驱动视图:数据变化,会被 ViewModel监听到,然后就会自动更新视图双向数据绑定:表单元素的值....

vue prop传递数据
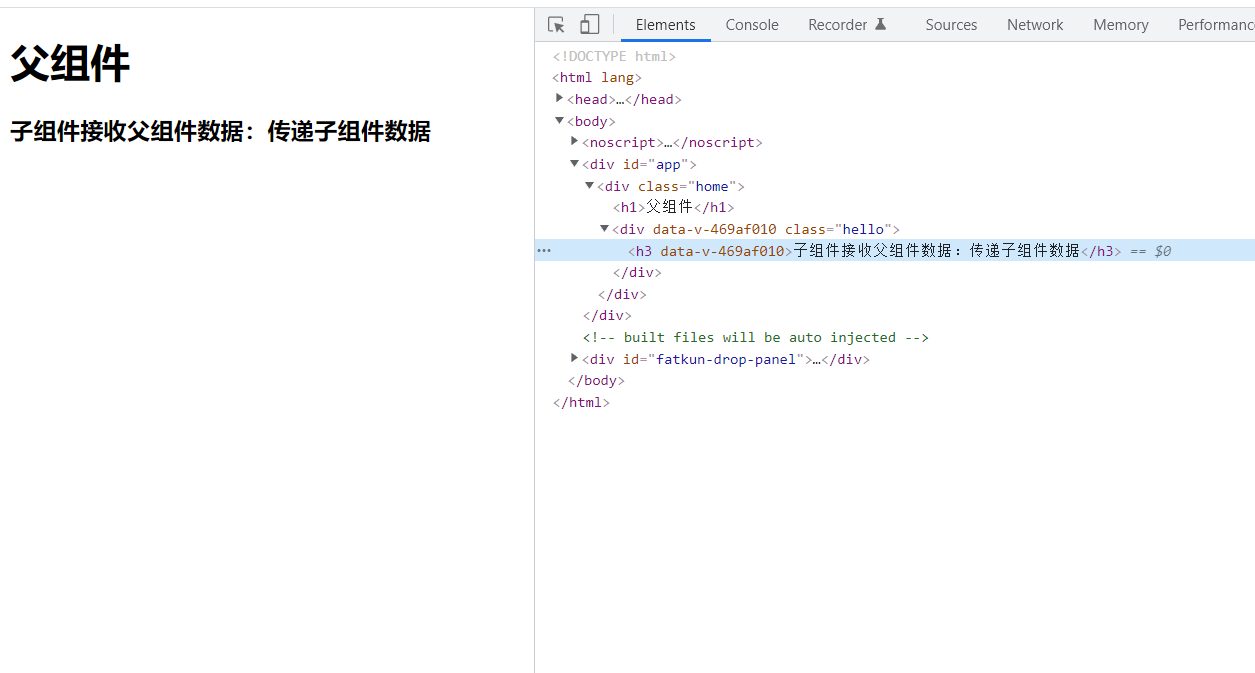
prop传递数据组件是当作自定义元素来使用的,而元素一般是有属性的,同样,组件也可以有属性。在使用组件是,给组件元素设置属性,组件内部如何接收?首先需要再组件内部注册一下自定义的属性,称为prop,这些prop是放在组件的props选项中定义的;之后在使用组件时,就可以把这些prop的名字作为元素的属性来使用。通过属性向组件传递数据,这些数据将作为组件实例的属性被使用。代码演示:创建一个子组件,....

Vue项目使用mock数据的几种方式
Vue项目使用mock数据的几种方式本文是基于vue/cli 3.0创建的项目进行讲解首先我们来说一说vue/cli 3.0 与 2.0 的一些不同:3.0 移除了 static 文件目录,新增了 public 目录,这个目录下的静态资源不会经过 webpack 的处理,会被直接拷贝,所以我们能够直接访问到该目录下的资源,静态数据(如json数据、图片等)需要存放在这里。放在public目录下的....
从零手写实现Vue响应式源码之数据响应
前言作为vue的使用者,一直想要探究它真正的原理,今天我终于开始对它下了手。本文暂时是对2.0版本的实现。后续会有3.0的,毕竟是大势所趋。但真正全面到来之前,也要知道前身,这样才能知道两者的区别。本文内容不多,毕竟太多也不容易消化。但依旧会涉及到以下的知识点:对象相关属性的使用、对象的继承、数据劫持、面向切面(aop)编程等知识点。不要怕,并没有那么可怕(╹▽╹)准备工作VSCode、以及运行....

利用Vue,fetch实现前后端数据交互
利用Vue,fetch实现前后端数据交互利用fetch实现数据的交互,简单练习的小实例。目录结构index.html代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, m...

vue数据不响应,可能是用法有问题
<template> <div> <div> <span>用户名: {{ userInfo.name }}</span> <span>用户性别: {{ userInfo.sex }}</span> <span v-if="userInfo.officialAc...
Vue总结第六天:Vuex (全局变量管理~多个页面共享数据)
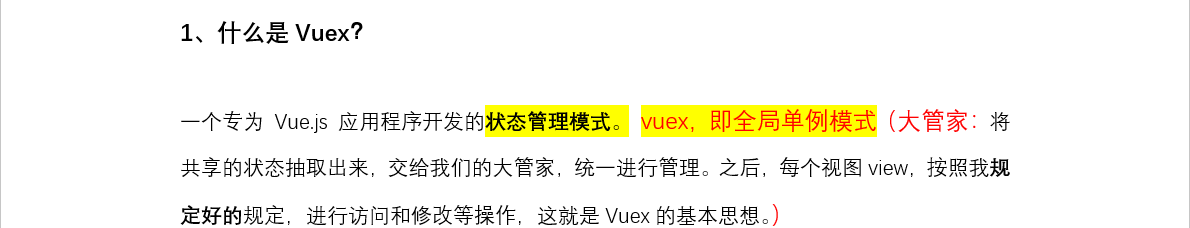
目录一、Vuex (全局变量管理~~多个页面共享数据)✿ 更详细的可以看官网:开始 | Vuex1、什么是Vuex?2、核心概念:(1) state:保存共享的状态(全局变量)(2) getters(类似计算属性)(3) mutations:(类似于事件注册) Vuex的store状态的更新唯一方式:提交Mutation 1)Mutation主要包括两部分: ...

Vue总结第五天:vue-router (使用模块化(创建Vue组件)机制编程)、router-link 标签的属性、路由代码跳转、懒加载、路由嵌套(子路由)、路由传递数据、导航守卫)
Vue总结第五天:vue-router✿ 路由(器)目录:□ vue中路由作用□ vue-router基本使用□ vue-router嵌套路由□ vue-router参数传递□ vue-router导航守卫□ keep-alive 1、vue中路由:(1)网页发展过程:后端路由阶段(后端渲染)【主要技术:jsp】-....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注