【Vue】数据代理
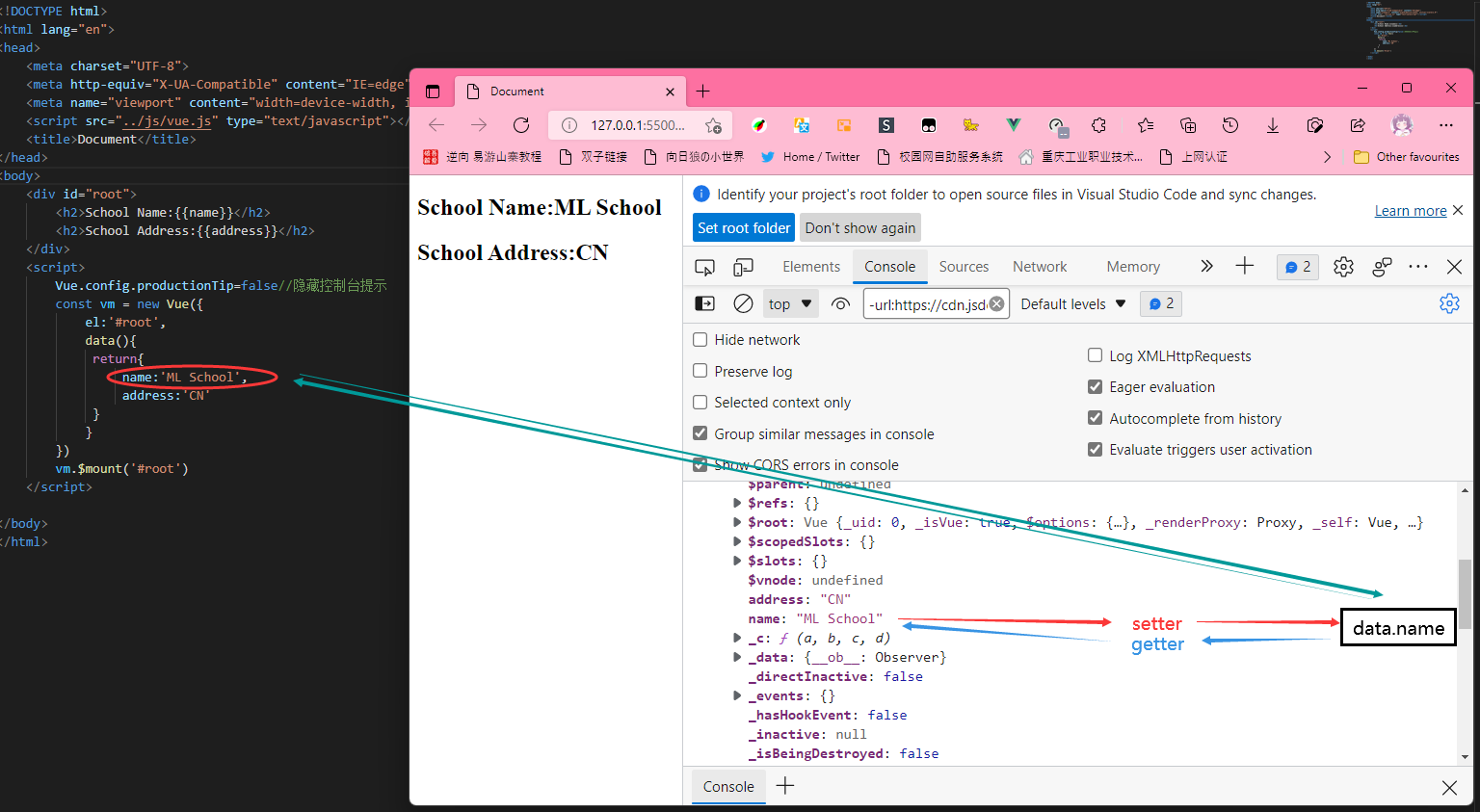
点击查看代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="...

【Vue 快速入门系列】更新数据页面不渲染问题
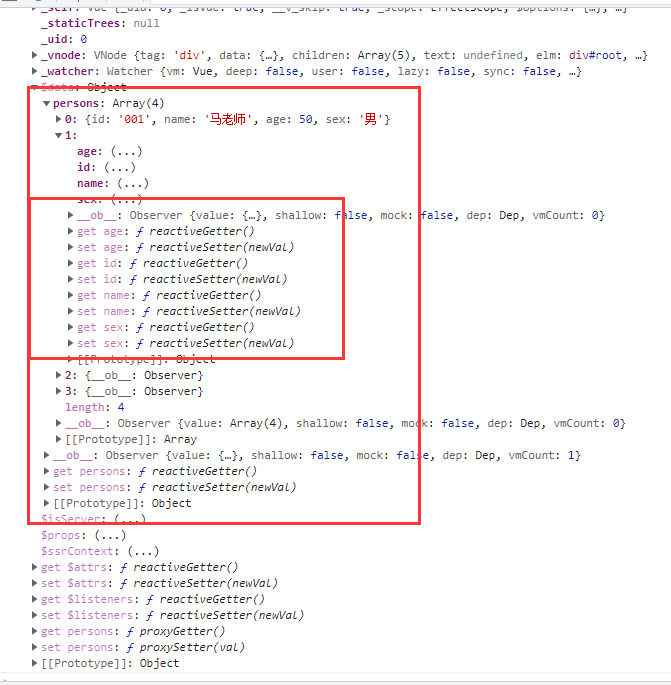
前言问题描述:在进行Vue对象的属性内容更新时,可能会发现更新后的数据没有及时渲染到页面中,实际属性中的内容显示正常。问题根源:为了便于对数据进行监测,Vue在解析数据的时候会为检测到的每一个数据生成一对get,set方法,当用户数据改变的时候,会触发数据的set方法,首先进行数据的修改,然后触发重新解析模板,由下图可以看出数组中没有相应的getset方法,所以在直接进行对象替换时没有重新解析模....

【Vue 快速入门系列】解读MVVM模型、数据代理
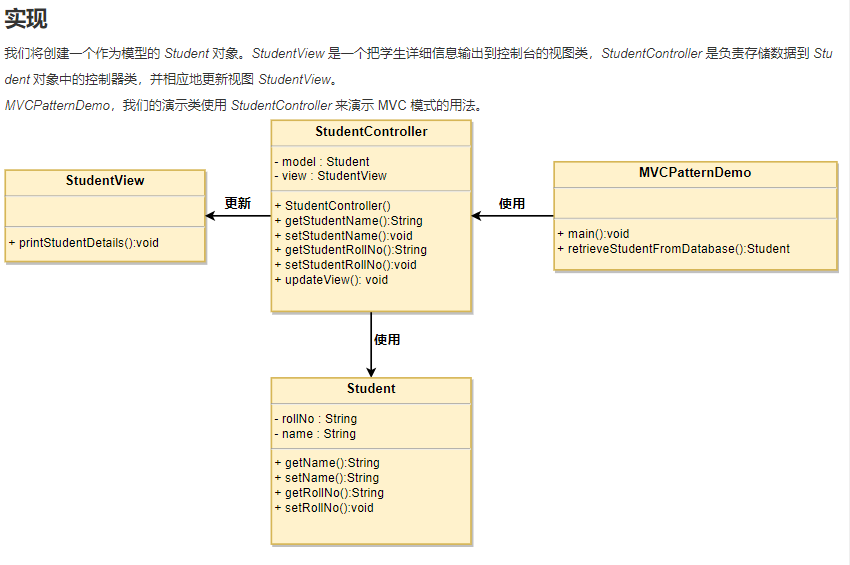
前言学习Vue的时候了解他应用到的MVVM模型与数据代理是不可缺少的一部分。什么是MVVM模型?什么是数据代理?MVVM模型与MVC模式有什么瓜葛?数据代理代理的是什么?一、MVVM模型在说MVVM模型之前先来聊一聊之前我们学习Java Web的时候常提到的一个MVC模型(MVC全称为:Model-View-Controller)1.回顾MVC模型这种模式用于应用程序的分层开发Model(模型)....

Vue表单中判断当前行输入框的值与整个表单的输入框的值是否重复(过滤自身数据)
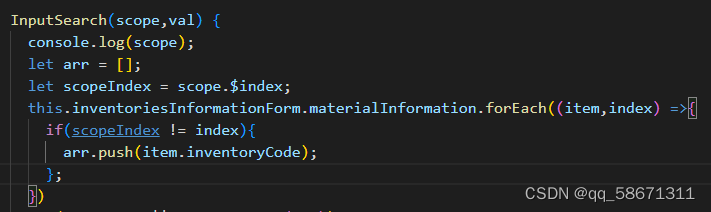
使用Element输入框自带change事件获取到scope.$index以及input框中的值(@change="change(scope,$event)");使用forEach遍历整个表单的数据(item是需要遍历的数组,index是数组中元素的下标);关键:scopeIndex != index 过滤掉自身(原理是判断下表是否相等,相等就过滤掉);最后使用includes来判断是否重复; ....

Vue后台管理系统中添加数据的功能逻辑实现
简要最近在仿写vue后台管理系统,写到了数据的添加,所以记录一下首先看一下页面:效果实现点击添加用户按钮能够弹出输入框,然后输入信息,完成向数据库添加数据并展现到页面上,下面来说一下具体的实现过程:首先,这里我是利用后台接口api完成数据的提交和展示,通过api对数据进行增查删改,大家根据自己需求作出调整,api部分不做叙述第一步:渲染添加用户的对话框1.利用element-ui组件绘制对话框,....

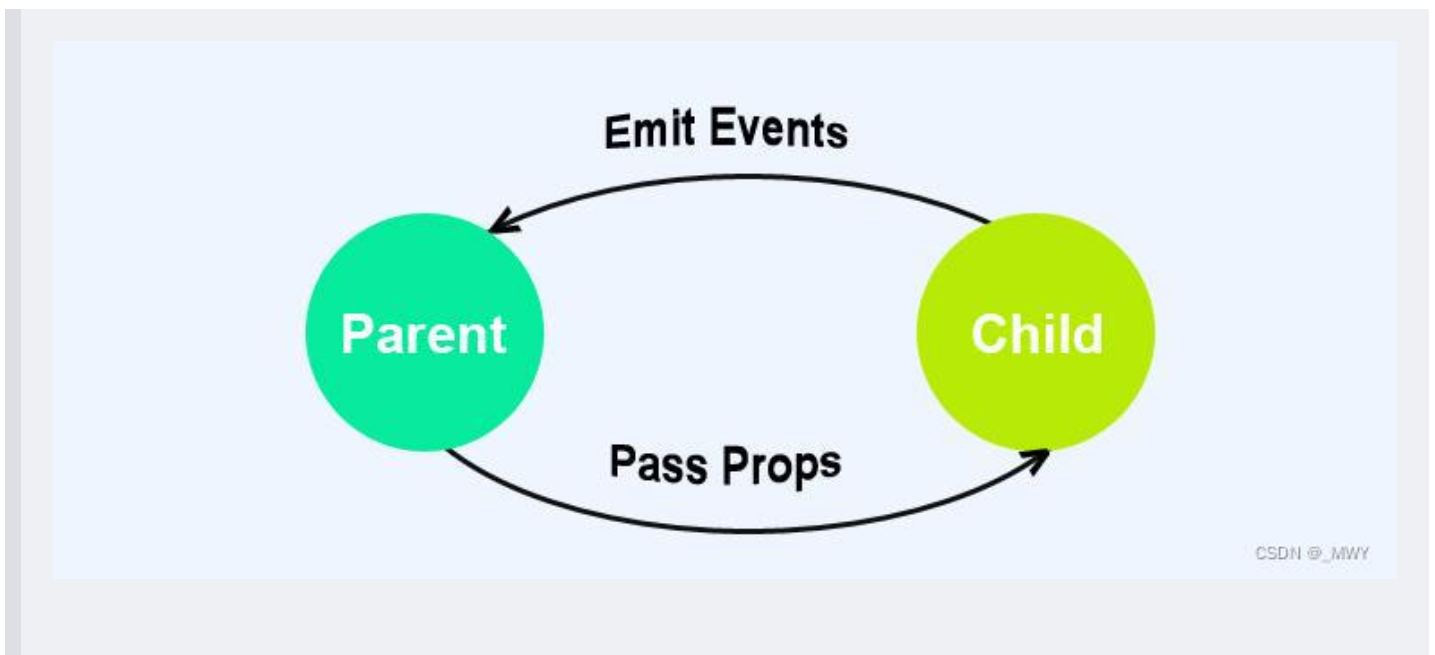
Vue~组件之间相互传递数据 (父与子、子与父、子与子)
Vue~组件之间相互传递数据 (父与子、子与父、子与子)前言 使父组件与子组件进行数据交互一、传值的目的 使父组件与子组件进行数据交互二、使用步骤1、父组件给子组件传递数据通过props方式<!-- 在父组件中 传值 --> <childer-layout title="父组件传值"/> <!-- 在子组件中 第一种方法 接收值 --> pro...

【Vue 组件化开发 二 】注册组件的语法糖、组件模板的分离写法、组件的数据
一、注册组件的语法糖注册组件时候可以不实例化组件对象,直接在注册的时候实例化。{}就是一个组件对象。<div id="app"> <cpn1></cpn1> <cpn2></cpn2> </div> <script src="../js/vue.js"></script> ...

【Vue 组件化开发 三】父组件给子组件传递数据、组件通信(父传子、子传父)、父访问子(children、ref)、动态组件(is、component)
一、父组件给子组件传递数据1.使用props属性,父组件向子组件传递数据const cpn = { template: "#cpn", props: { cmessage: { type: String, default: 'zzzzz', required: true //在使用组件必传值 ...
Vue项目使用mock数据的几种方式
本文是基于vue/cli 3.0创建的项目进行讲解首先我们来说一说vue/cli 3.0 与 2.0 的一些不同:3.0 移除了 static 文件目录,新增了 public 目录,这个目录下的静态资源不会经过 webpack 的处理,会被直接拷贝,所以我们能够直接访问到该目录下的资源,静态数据(如json数据、图片等)需要存放在这里。放在public目录下的静态资源可直接通过(http://l....
Vue第四天---Vue数据及事件绑定
Vue数据及事件绑定1.数据绑定Vue最显著的特点就是响应式和数据驱动,也就是将Model和View进行单向绑定或者双向绑定1.1 数据绑定的方法1.1.1 单向绑定单向绑定 :把Model绑定到View后,当用js代码更新Model时,View就会自动更新; 因此我们不需要进行额外的DOM操作,只需要对Model操作就能实现视图的联动更新几个单向绑定的例子插值绑定<!DOCTYPE ht....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注