vue 里如何获取 data 中数据的初始状态?
问题当我们需要 data 的初始状态时,应该怎么获取?解决可以使用 $options 获取vue 官方文档:vm.$options使用方法代码:<template> <div> <h2>options 测试页面</h2> <hr> name的初始值:{{initName}} <hr> ...

vue数据页面渲染完成以后操作DOM
在使用Vue框架的时候,有时候需要在Vue在页面数据渲染完成之后调用方法,不然获取不到准确的数据,特别是在获取列表的高度的时候,由于数据没有加载完,获取不到准确的高度。nextTick:在下次 DOM 更新循环结束之后执行延迟回调。再vue生命周期mounted,结合nextclick使用。mounted () { this.$nextTick(function () { /...
Vue:自定义v-model数据双向绑定
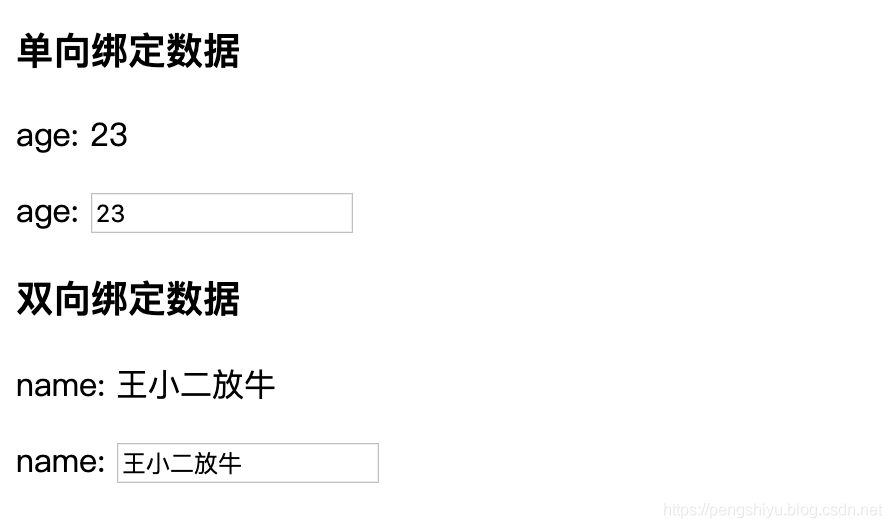
示例age 数据单向绑定name 数据双向绑定 <template> <div> <h3>单向绑定数据</h3> <p>age: {{ age }}</p> <p>age: <input type="text" :value="age"><...

【Vue】 五分钟就能看懂的vue数据双向绑定
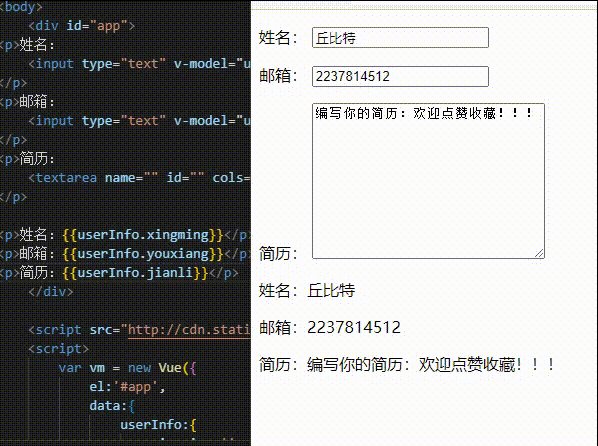
前言在web开发应用中,很多项目都会用到表格一列的组件进行数据的传输、获取和提交,在开发使用中,表格类组件数据的传输,我们一般可以使用v-model将输入的数据同步到data属性中,这个指令可以为不同的输入元素使用不同的属性,这个指令一般在form表单中的input等等元素上面来创建双向的数据绑定。一、input和textarea 在vue实战项目中,vue里面的dat....

通俗易懂讲解并手写一个vue数据双向绑定案例
问题描述面试中,面试官除了问基础知识以外,还喜欢问一些框架原理。比如:你对vue的数据双向绑定mvvm是如何理解的?网上的部分贴子可能写的有点抽象,不便于快速阅读理解。本篇文章就使用通俗易懂的简单方式,来讲解并实现一个简单的vue数据双向绑定原理demo,希望对大家有一定的帮助先复习基本知识为了便于大家更好的理解下文数据双向绑定的代码,我们最好先复习一下旧知识,如果基础知识扎实的道友,可以直接跳....

vue中父组件异步数据通过props方式传递给子组件,子组件接收不到的问题
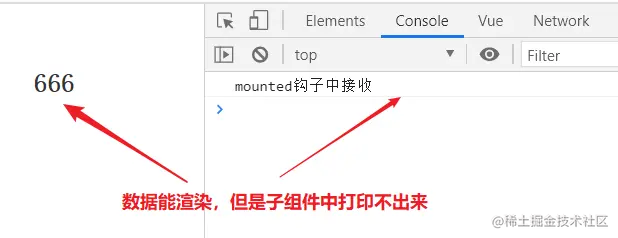
问题描述组件化开发中经常用到父子组件的通信,父传子子传父等数据的操作,如果父组件的数据是发请求从后端获取的异步数据,那么父组件将这个数据传递给子组件的时候,因为是异步数据,就会出现父组件传递过去了,但是子组件mounted钩子初始情况下是接收不到的问题。本篇文章记录了一下这个问题的解决方案。在说这个问题之前,我们先来回顾一下父子组件的生命周期父子组件生命周期执行顺序加载渲染数据过程父组件 bef....

Vue实现对数据的增删改查(CURD)
0、页面展示效果在这个页面里,就实现了增删改查4个功能,点击demo查看:demo。打开新的页面,进入开发者选项直接复制html页面即可,此页面引入的css和js文件都是远程服务器,如需开发使用请自行到官网下载引入。我们把这些用户信息保存到list的数组中,然后增删改查就在这个数组上进行:list: [ { username: 'aaaaa', email...

vue的数据劫持以及操作数组的坑
vue的数据劫持以及操作数组的坑TL;DR给data添加新属性的时候vm.$set(vm.info,'newKey','newValue')data上面属性值是数组的时候,当你利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue使用vm.items.splice(indexOfItem, 1, newValue)当你修改数组的长度时,例如:vm.i....
Vue使用v-model和提交组件实现数据的双向绑定
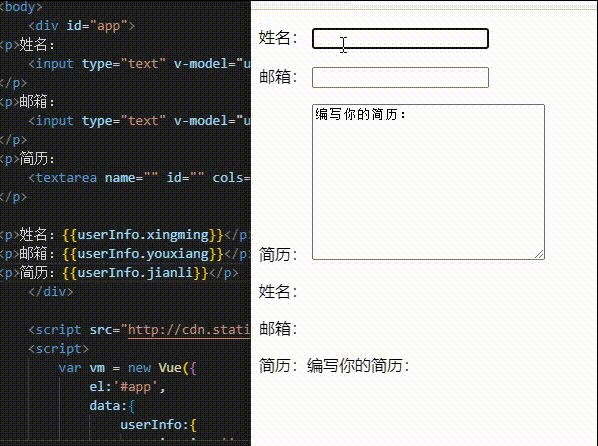
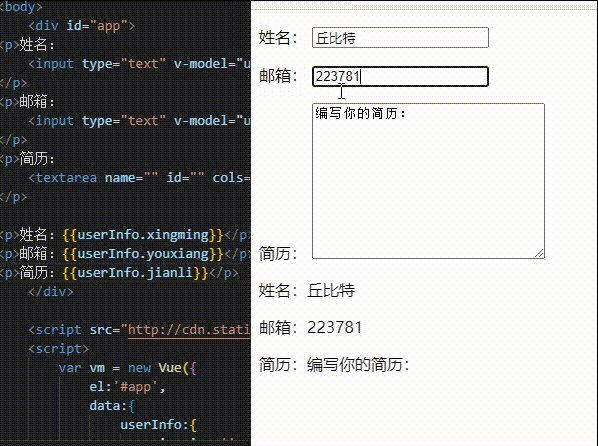
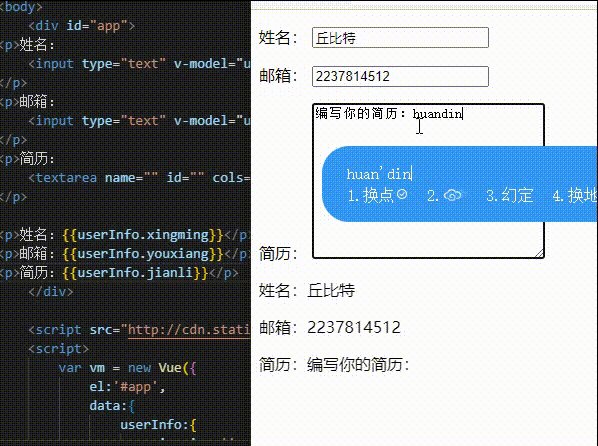
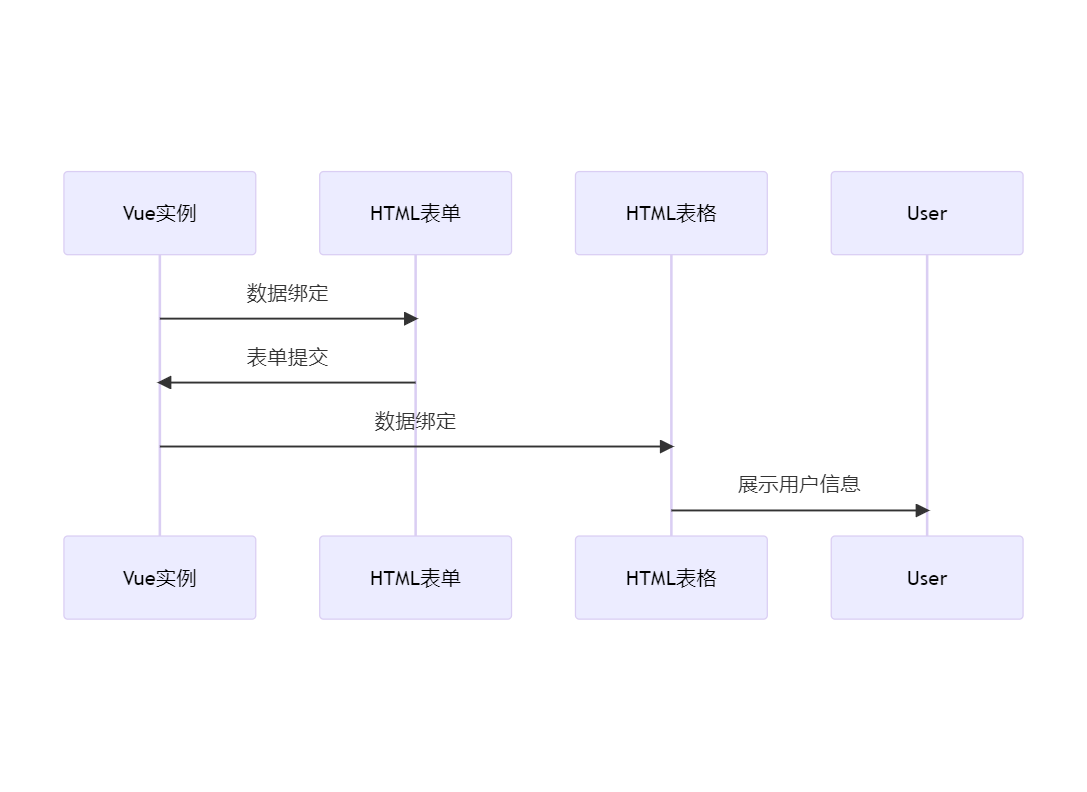
每日一技前言前段时间有一个朋友在使用vue的时候遇到了一点问题网络异常,图片无法展示|当时在进行期末答辩所以没找到时间整理代码,今天在整理电脑文件的时候刚好看到了发给朋友的代码,整理下思路和代码顺手发个文章,希望能帮助到更多的人需求实现在表单输入数据,点击按钮提交后,在表格中显示数据。需求分析将表单的数据与表格数据进行绑定,点击提交按钮后在表格中显示数据可以实现 submitForm 方法处理表....

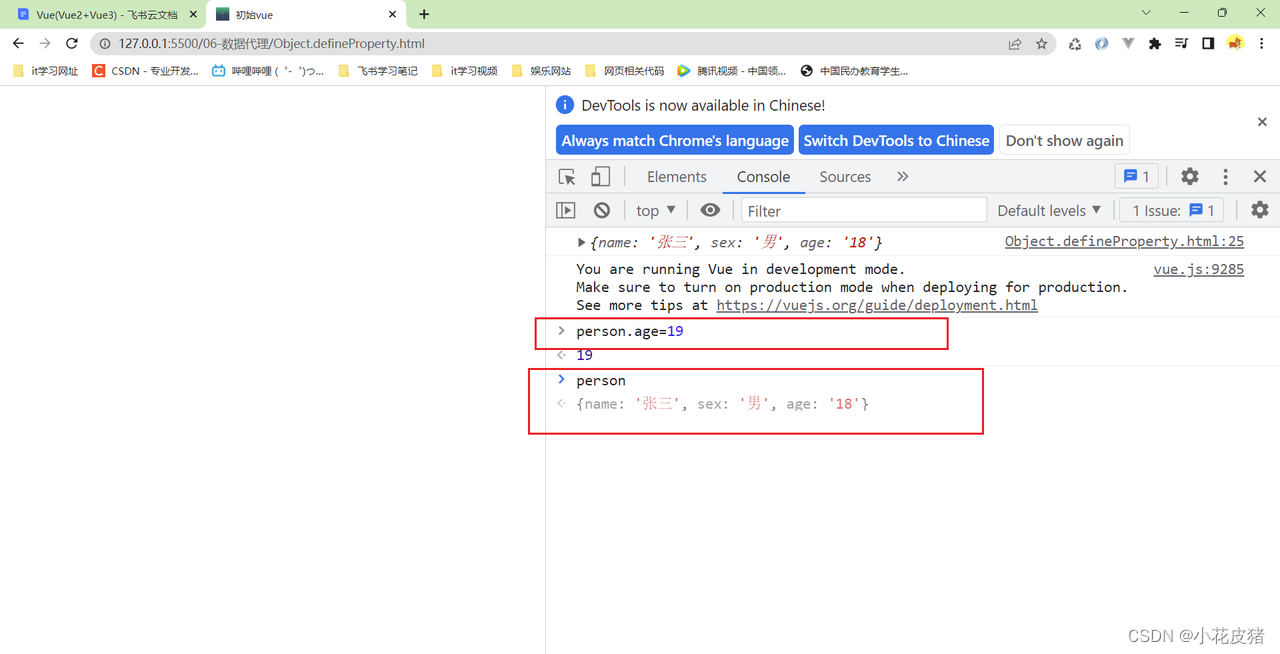
vue数据代理(下)
但是我们通过方法,是不能修改key的值的如果非要修改key的值,我们需要新增一个属性// 控制属性是否可以被修改,默认false不允许 writable:true这时候再来修改key的值,就没问题了我们通过直接添加属性,可以随意修改删除属性,直接在控制台输入delete object.key如果我们使用对象删除.就不能使用这种方式随意修改删除了.删除指令直接返回false,也就是失败如果想要删.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注