Vue —— 基础(一)(数据代理、事件处理、键盘事件)
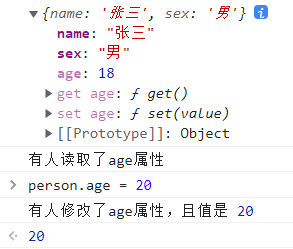
一、数据代理1. 回顾 Object.defineProperty 方法value: ‘18’,enumerable: true, //控制属性是否可以被枚举,默认值是falsewritable: true, //控制属性是否可以被修改,默认值是falseconfigurable: true, //控制属性是否可以被删除,默认是false let number = 18 let per...

Vue组件使用(父组件监听子组件数据变化,子组件使用父组件的数据,并监听父组件的数据变化)
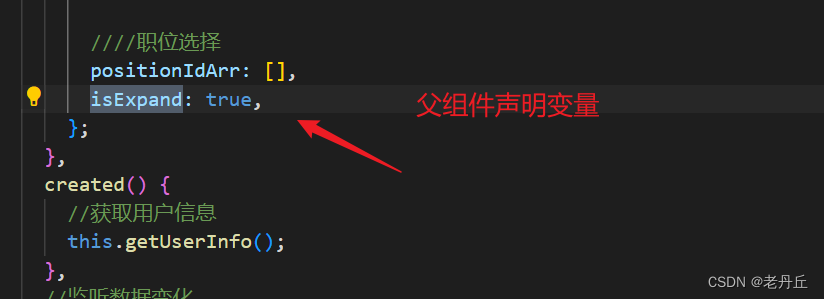
子组件使用父组件数据父组件父组件声明变量父组件向子组件传递数据子组件注意:子组件不要修改这个数据,不然会报错子组件监听父组件的数据变化子组件父组件监听子组件的数据变化子组件子组件变量声明父组件

Vue/vant——渲染详情页添加购物车数据渲染到购物车页面,并进行删除数据效果
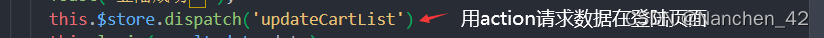
添加后的数据渲染在购物车页面在登陆成功后请求购物车页面数据Login.vuesetTimeout(() => { this.$axios({ method: "post", url: "/login", data: { username: this.username, ...

vant/vue ——列表跳转到指定详情页获取数据的方法
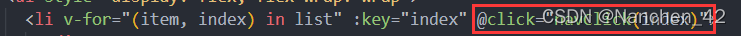
在原有的列表项中添加点击事件 新建一个路由页面(detail.vue)并配置好路径在 有列表的页面中添加方法,并通过this.$router.push进行传参navClick(index) { this.$router.push({ path: "/detail", query: { detail: JSON.stringify(t...

Vue系列——通过moke进行数据模拟
使用mock模拟数据通过脚手架创建基本项目 脚手架详情请参考脚手架这篇安装教学01、在项目中安装mock两种安装 命令如下:npm install mockjs vue add axios安装完成后可在node_modules中查看是否安装成了mockjs02、新建文件夹并在其创建建index.js03、 将mock文件夹的index.js文件在main.js中导入 04、对index.js添加....

Vue——05-02组件的数据、为什么data要使用函数、父组件给子组件传递数据的三种写法、父传子以及传两种以上的值、默认值以及父传子的引用类型
在组件中获取数据看下面这个例子:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>组件数据的获取</title> <script src="https://cdn.jsdelivr.net/npm/vue"></scrip...

Vue的数据属性是什么意思?底层原理是什么?
Vue.js 中的数据属性(data properties)是指组件实例中定义的用于存储数据的属性。这些属性可以在组件的模板中使用,也可以在组件的 JavaScript 代码中使用。通过定义数据属性,Vue.js 可以追踪数据的变化,并在必要时更新视图。在底层,Vue.js 通过使用 JavaScript 的 Object.defineProperty() 方法将数据属性转化为“响应式”属性。这....
Vue的数据对象是干什么的?底层原理是什么?
Vue的数据对象是用来存储组件状态的JavaScript对象,它是Vue框架实现响应式更新的核心之一。数据对象中包含了组件的各种状态属性,如data、computed、watch等,这些状态属性与VNode节点树相关联,当状态发生变化时,VNode节点树会被重新生成并更新。数据对象的底层原理是利用了JavaScript语言的Object.defineProperty()方法来实现属性的劫持和响应....
【Vue 开发实战】实战篇 # 38:表单初始数据、自动校验、动态赋值
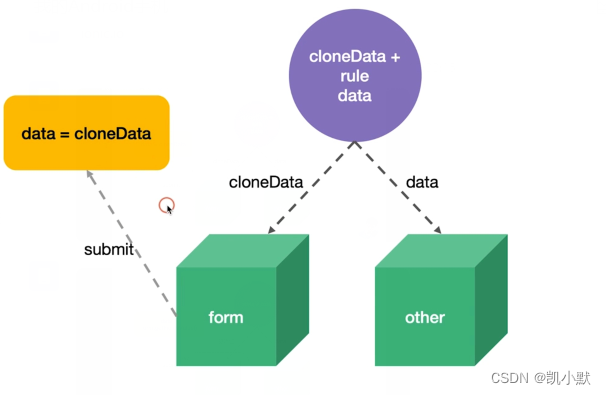
说明【Vue 开发实战】学习笔记。ant design vue 跟 elementui 的表单校验区别ant design vue 的表单设计模式是自动校验不能使用双向绑定,而是将数据托管给 form,form 就像一个黑盒,里面的数据不会影响到其他的数据,如果需要数据同步到其他组件,需要调用 form 提供的 api 进行获取。比对图如下:v-decorator 指令https://githu....

【Vue 开发实战】实战篇 # 35:如何高效地使用Mock数据进行开发
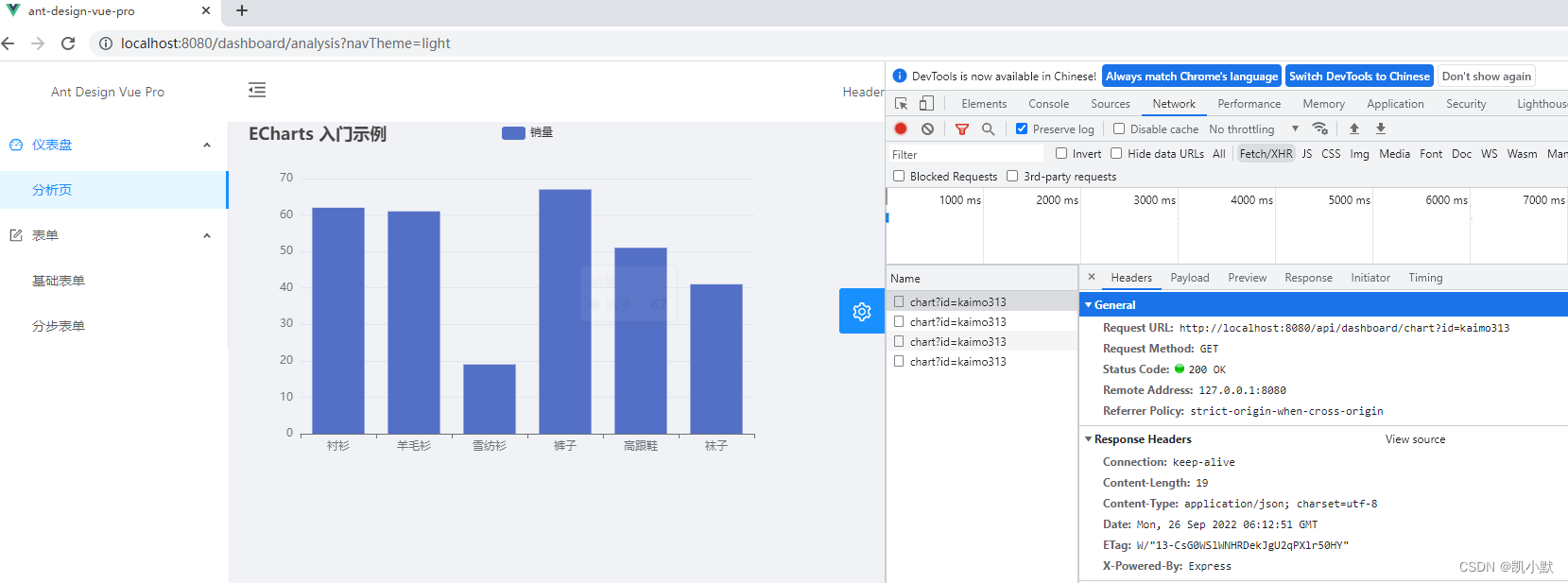
说明【Vue 开发实战】学习笔记。效果我们通过 mock 数据来进行开发,比如下面的图表数据来自我们的 mock 数据调用接口 http://localhost:8080/api/dashboard/chart?id=kaimo313安装依赖npm install --save axios编写 mock新建 ant-design-vue-pro\mock\dashboard_chart.js 文....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注