vue多条数据渲染(带图片)
我在这用的为借口数据:先调用接口获取需要的数据;然后用:data绑定需要渲染的数据;(记得包裹在<el-table>标签中);然后以此循环渲染数据;那怎么渲染出来图片呢?在<el-table-column>标签中包裹<template>标签;由此可以在其渲染数据结果如此所示!!!!!

03-Vue之el挂载点和data数据对象
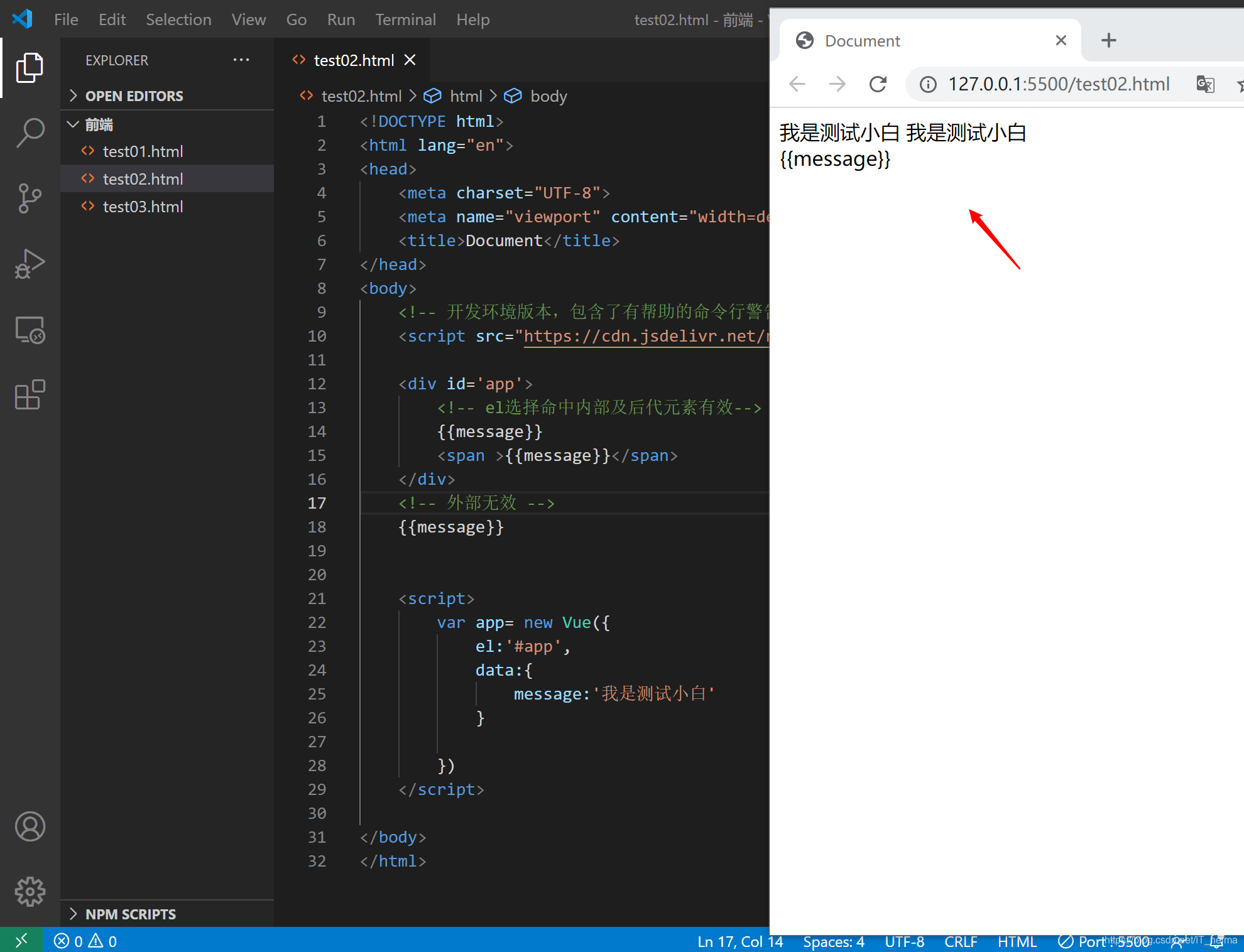
1. el:挂载点 1.1 Vue实例的作用范围Vue会管理el选项命中的元素及其内部的后代元素 完整代码1. <!DOCTYPE html> 2. <html lang="en"> 3. <head> 4. <meta charset="UTF-8"> 5. <meta name="viewport" content....

如何在 Vue 自定义组件中正确使用 v-model 进行数据的双向绑定?
1. 前言 在 Vue 的开发过程中,我们可以通过 v-model 指令来实现双向数据绑定,方便地将表单输入的值与组件内部的数据进行同步。但是,当我们需要在自定义组件中使用 v-model 进行数据的双向绑定时,就需要对组件的 props 和 events 进行一些特殊的处理。本文将详细介绍如何在 Vue 自定义组件中正确使用 v-mode...
vue通过单项值拿到树形数据的整条值
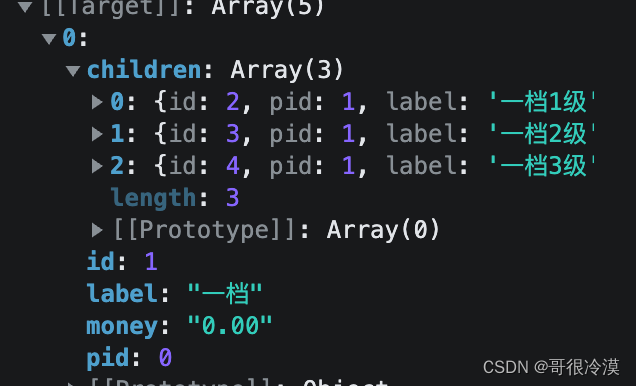
已知现在的数据类型是这种如何通过数组中children里的某一个的id来拿到children里的当前项先循环数组的children let niu = []; for (let i = 0; i < afted.value.length; i++) { niu.push(afted.value[i].children); } newGrade.value...

vue动态添加数据
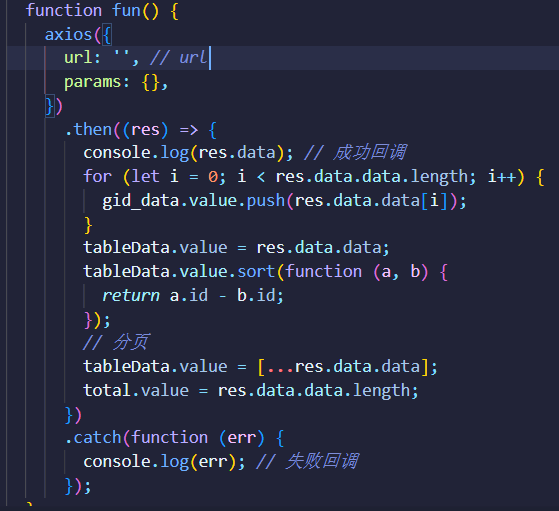
1,先声明一个数组为响应式的,里面有一些数据const tableData = ref([ { sex: '女', name: '姓名1', birthday:'0512' }, { sex: '女', name: '姓名2', birthday:'0314' }, { sex: '男', name: '姓名3'...
vue: 解决页面数据不渲染问题
一、this.$forceUpdate()原理:// 作用:迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。 // 实例需要重新渲染是在依赖发生变化的时候会通知watcher,然后通知watcher来调用update方法,就是这么简单。 Vue.prototype.$forceUpdate = function () { const vm: C...

Vue(Vue2+Vue3)——60.vuex多组件共享数据、61.vuex模块化+命名空间
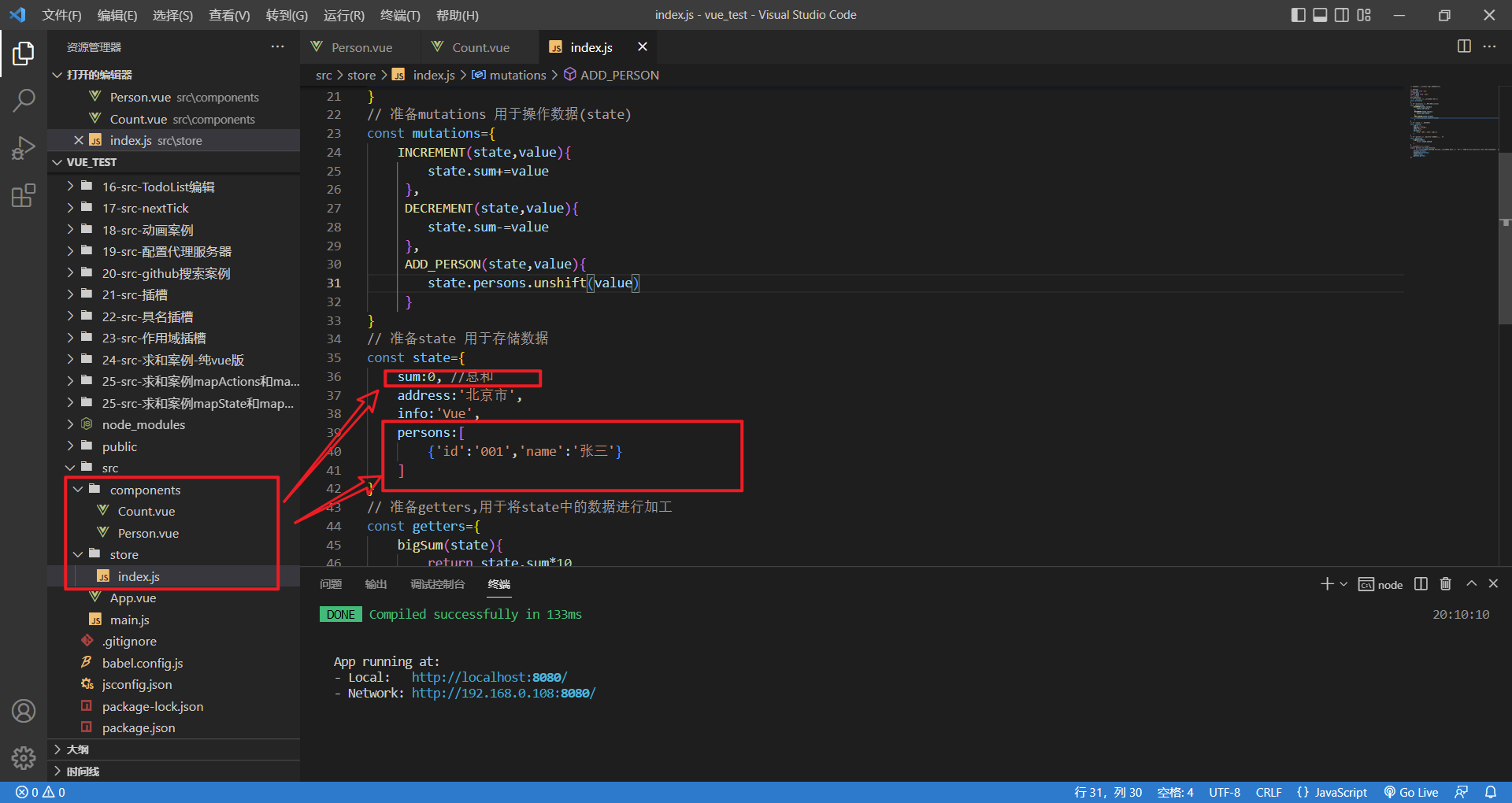
60 vuex多组件共享数据现在只有一个组件,下面新增一个组件,并且把通用数据源保存再store的state里面,进行数据共享接下来是人员组件新增的逻辑接下来是组件数据交互的逻辑使用vuex进行组件之间的通信其实和props差不多61 vuex模块化+命名空间目的:让代码更好维护,让多种数据分类更加明确。暂过

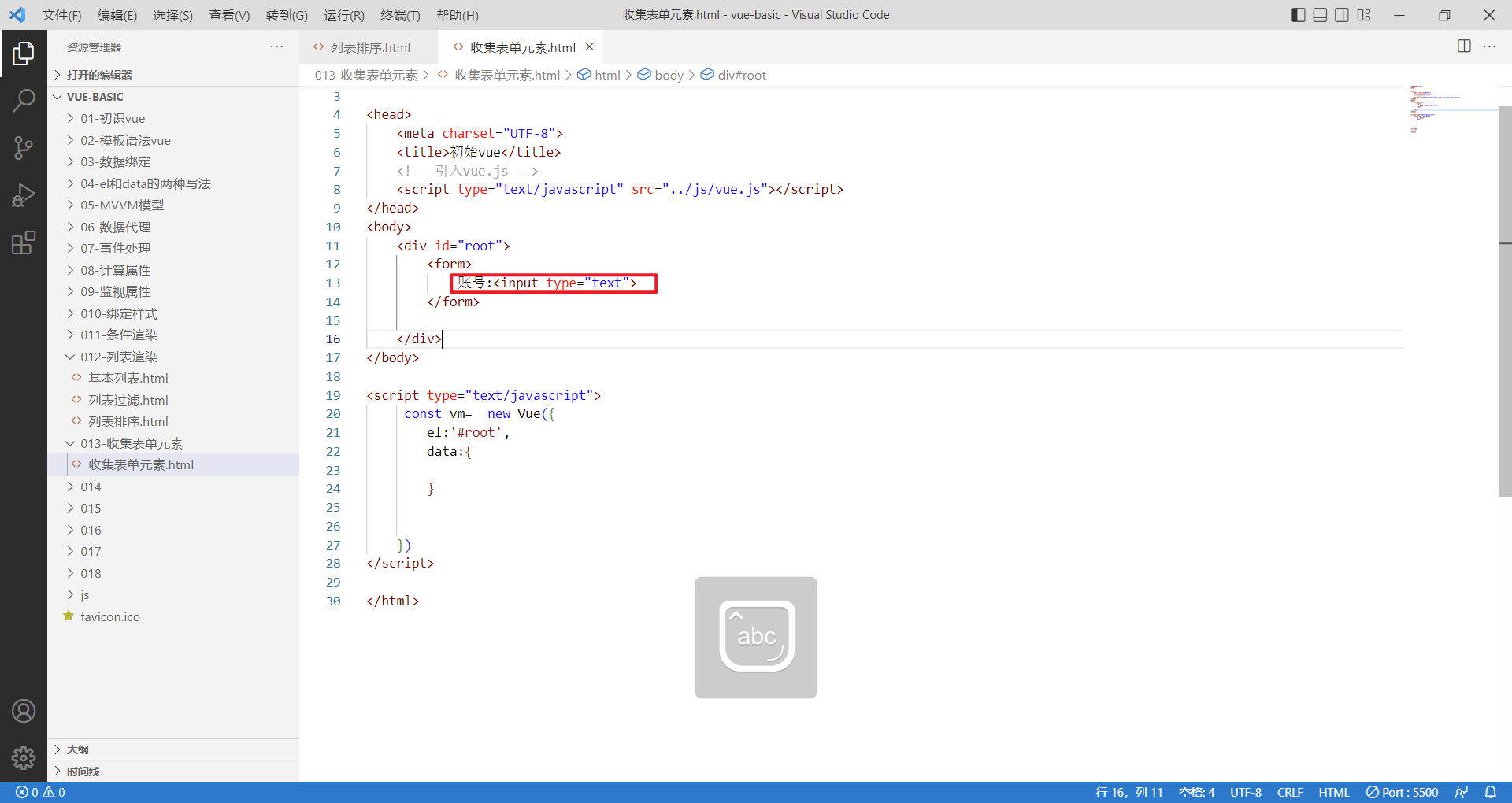
Vue(Vue2+Vue3)——18.收集表单数据
18 收集表单数据使用vue中的v-model收集表单里面的数据,不同的表单元素配合v-model会有不同的写法和技巧本次的表单元素包括:文本框,单选,多选,下拉框,文本域18.1 编写表单元素首先编写表单元素,包括:文本框,单选,多选,下拉框,文本域input输入框细节这里有一个细节(小技巧):表单编写input输入框的时候,通常会配合label标签使用并加上相关的css或或者js,这样会让界....

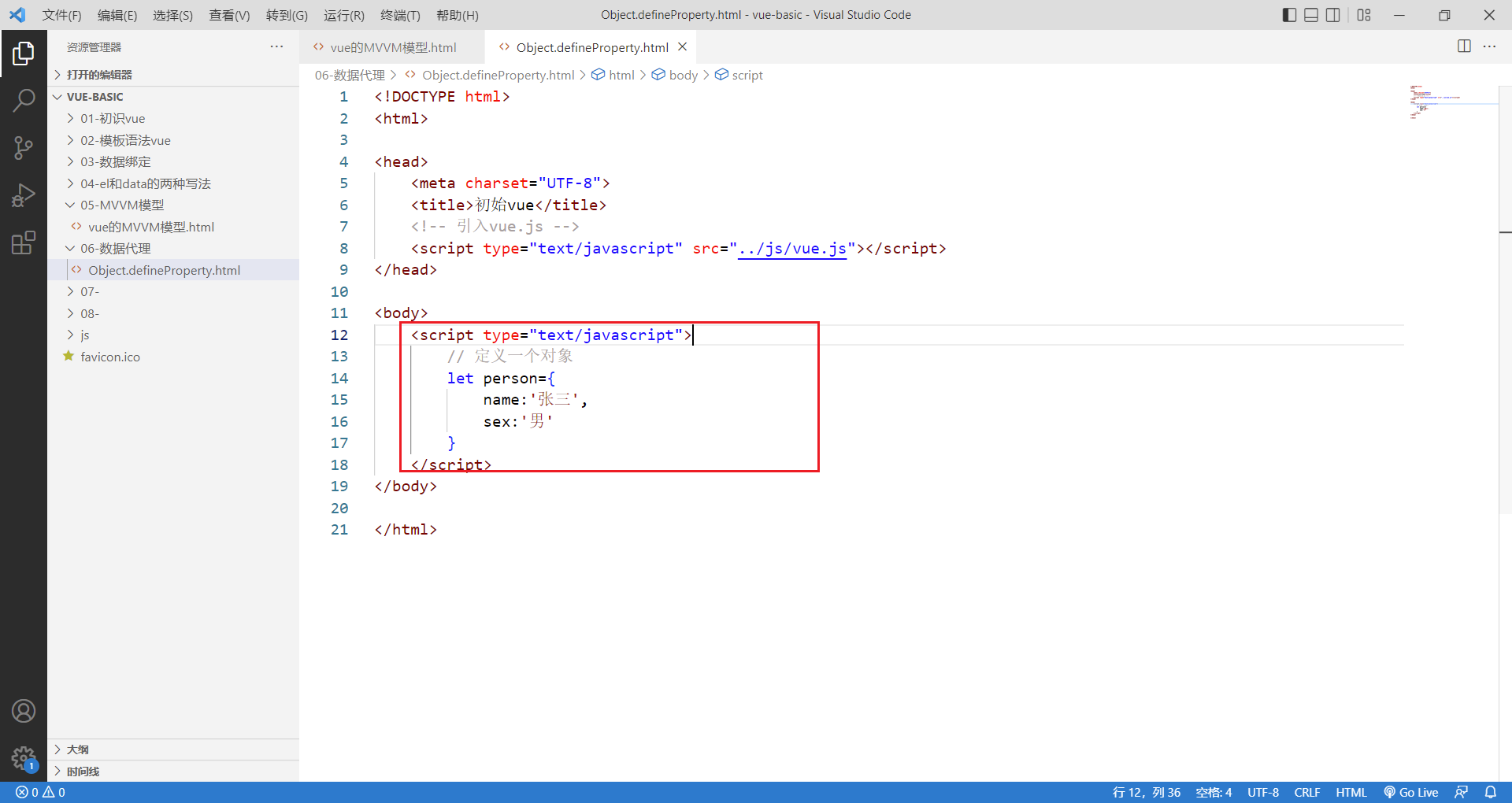
Vue(Vue2+Vue3)——9.数据代理
9 数据代理想要学习vue的数据代理,首先需要知道Object.defineProperty方法,vue的数据劫持,数据代理,计算属性都要到了这个方法9.1 Object.defineProperty方法顾名思义,就是给对象定义添加属性首先看一段简单的代码,简单定一个person对象<!DOCTYPE html> <html> <head> <m...

vue的基本语法------渲染数据的基本做法
1、基本数据渲染和指令创建 01-基本数据渲染和指令.html你看到的 v-bind 特性被称为指令。指令带有前缀 v-除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)data: { content: '我是标题', message: '页面加载于 ' + new Date().toLocaleString() }<!-...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注