[Vue]v-model收集表单数据
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. 用于数据收集的页面<!DOCTYPE html> <html> <...
![[Vue]v-model收集表单数据](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_fafaaaa1f3b94b78bf8f73daadca75f3.png)
[Vue]Vue监测数据的原理
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. Vue数据更新时的一个问题通过数组的索引对数组的元素进行修改,vue监测不到,不会对页面中的数据进行....
![[Vue]Vue监测数据的原理](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_a0de9f224dd0461b8e2edaefdbe754db.png)
[Vue]数据代理
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. Object.defineProperty()方法该方法用于给对象添加属性。Object.defin....
![[Vue]数据代理](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_3b7fc245246b41a6aa096e0347c39bc3.jpg)
Vue----组件之间的数据共享(下)
3.3 在数据接发送方触发事件在数据发送方,调用 bus.emit(‘事件名称’, 要发送的数据) 方法触发自定义事件。<template> <h3>Bro1 数据发送方</h3> <div>Bro1 内的数据: {{ bro1msg }}</div> <button @click="send"> 发送数据 &l...

Vue----组件之间的数据共享(上)
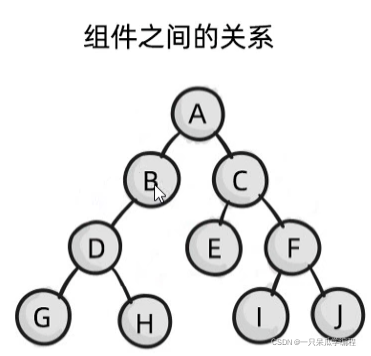
1 组件之间的关系在项目开发中,组件之间的关系分为如下 3 种:父子关系兄弟关系后代关系2 父子组件之间的数据共享父子组件之间的数据共享分为:父 -> 子共享数据子 -> 父共享数据父 <-> 子双向数据同步2.1 父组件向子组件共享数据父组件通过 v-bind 属性绑定向子组件共享数据。同时,子组件需要使用 props 接收数据。<template> &...

Vue数据操作:如何在对象拷贝中正确选择深拷贝或浅拷贝?
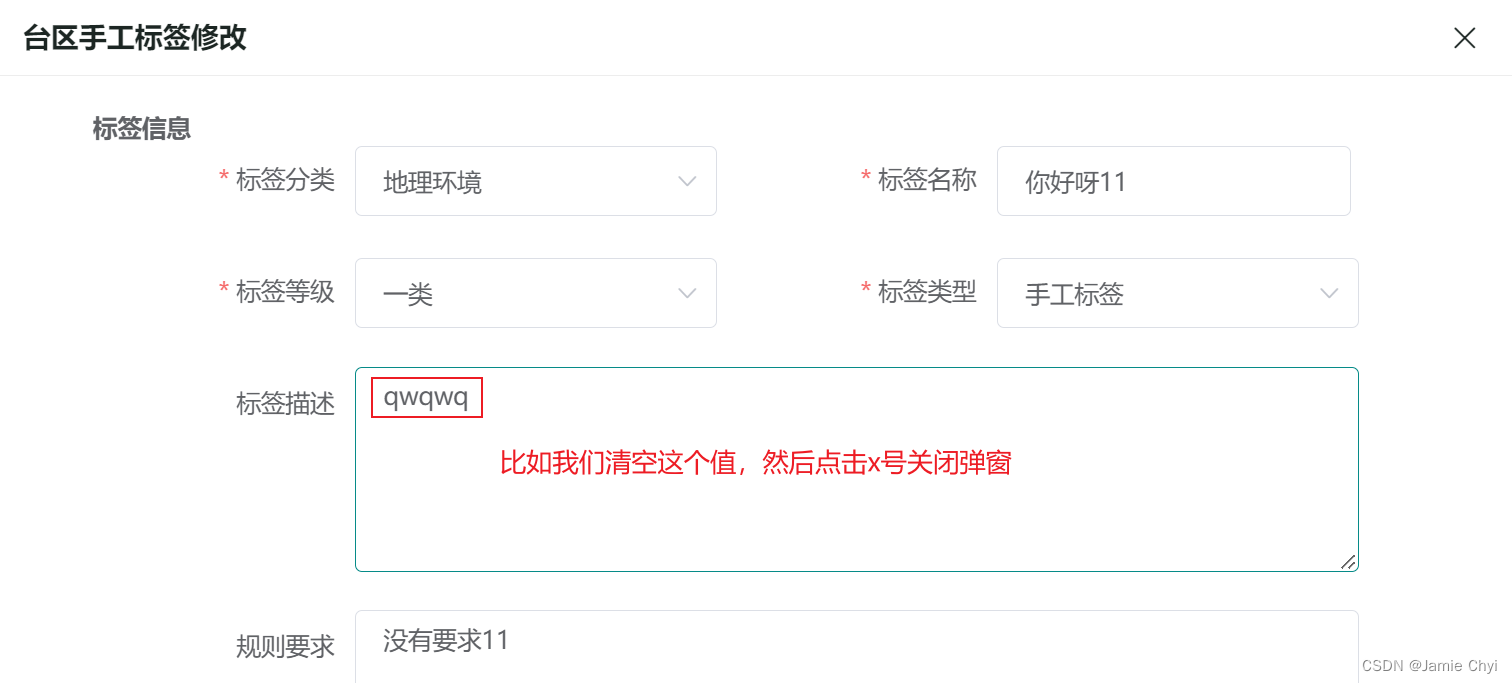
场景复现:我们在对一个表单进行编辑时候,编辑完内容,并没有保存的时候,点击关闭,这个时候我们的表单的该字段也随着我们的编辑而改变了,但是这个值并没有被真正被保存到数据库。然而会出现下面这种情况: 随着我们刷新页面这条数据会正常显示。但是这也算是一个bug。bug发生的原因: 我们在编辑表单的时候,直接将row对象复制给了弹窗需要的对象,这个时候这俩个对象任意一个的属性内容发生改变的话,另一个也会....

Vue 使用 mockjs (返回数据、get、post 请求)
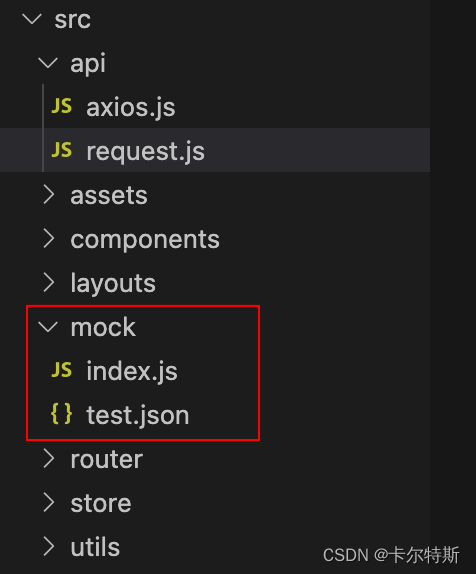
1、安装 mockjs、axios(一般默认自带,没有就安装下)附:mockjs 官网、mockjs-github$ npm install mockjs # axios 一般默认自带 $ npm install axios2、启动项目# 根据项目环境运行对应的启动命令 $ npm run dev $ npm run serve3、创建 mockjs 文件1)在 src 目录下手动创建 /src....

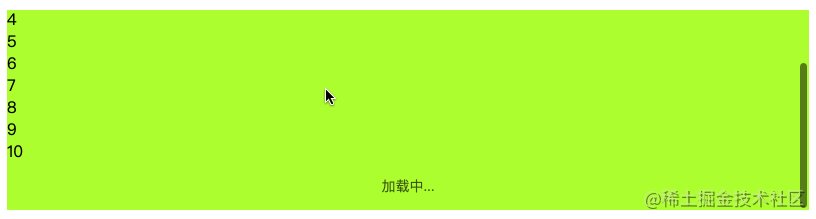
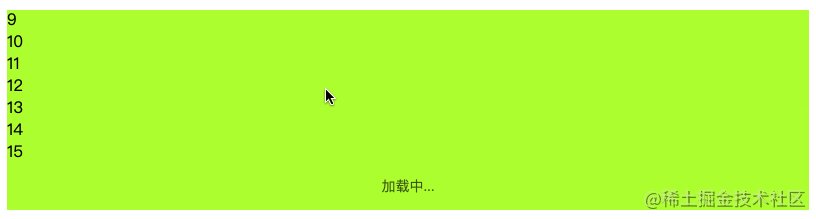
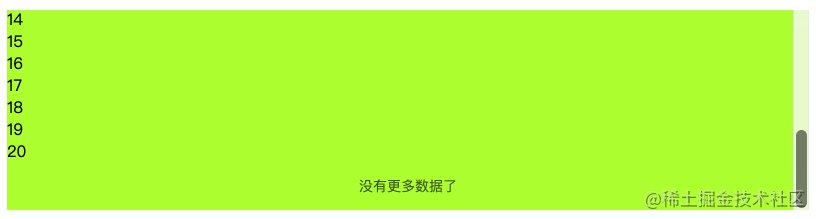
Vue 上拉加载更多,内容不够一屏自动加载更多数据...
DZMRefresh-Vue支持不够一屏数据自动进入加载,窗口变化内容不够自动进入加载,默认不开启。支持元素 slot 自定义。

Vue 自定义组件实现 v-model 数据双向绑定
一、简介通常在开发的时候,随处使用到 v-model 进行数据双向绑定<input v-model="name">等价于<input :value="name" @input="value = arguments[0]">这里通过 计算属性 的 get() 、 set() 实现数据的双向绑定1、组件内部可以接收并同步父组件传入的 value 值2、组件内部可以在该双向绑定....

39-Vue之实现表格首列相同数据合并
前言本篇来学习下table表格中合并首列相同数据的实现方法表格首列相同数据合并1. 添加文件src/views 下新建mergeCell.vue文件,代码如下:<template> <div id="app"> <el-table :data="tableData" :span-method="(param...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注