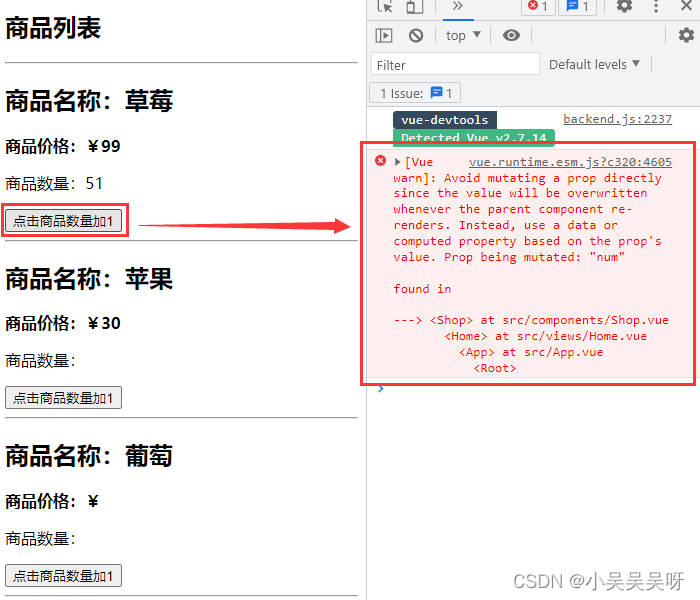
解决 vue 修改 props 数据报错的问题
修改 props 中的数据的问题:在 Shop.vue 组件中使用 props 的数组写法接收参数 并在 methods 中创建 add 方法 点击让商品数量加一。<template> <div> <h2>商品名称:{{ name }}</h2> <strong>商品价格:¥{{ price }}...

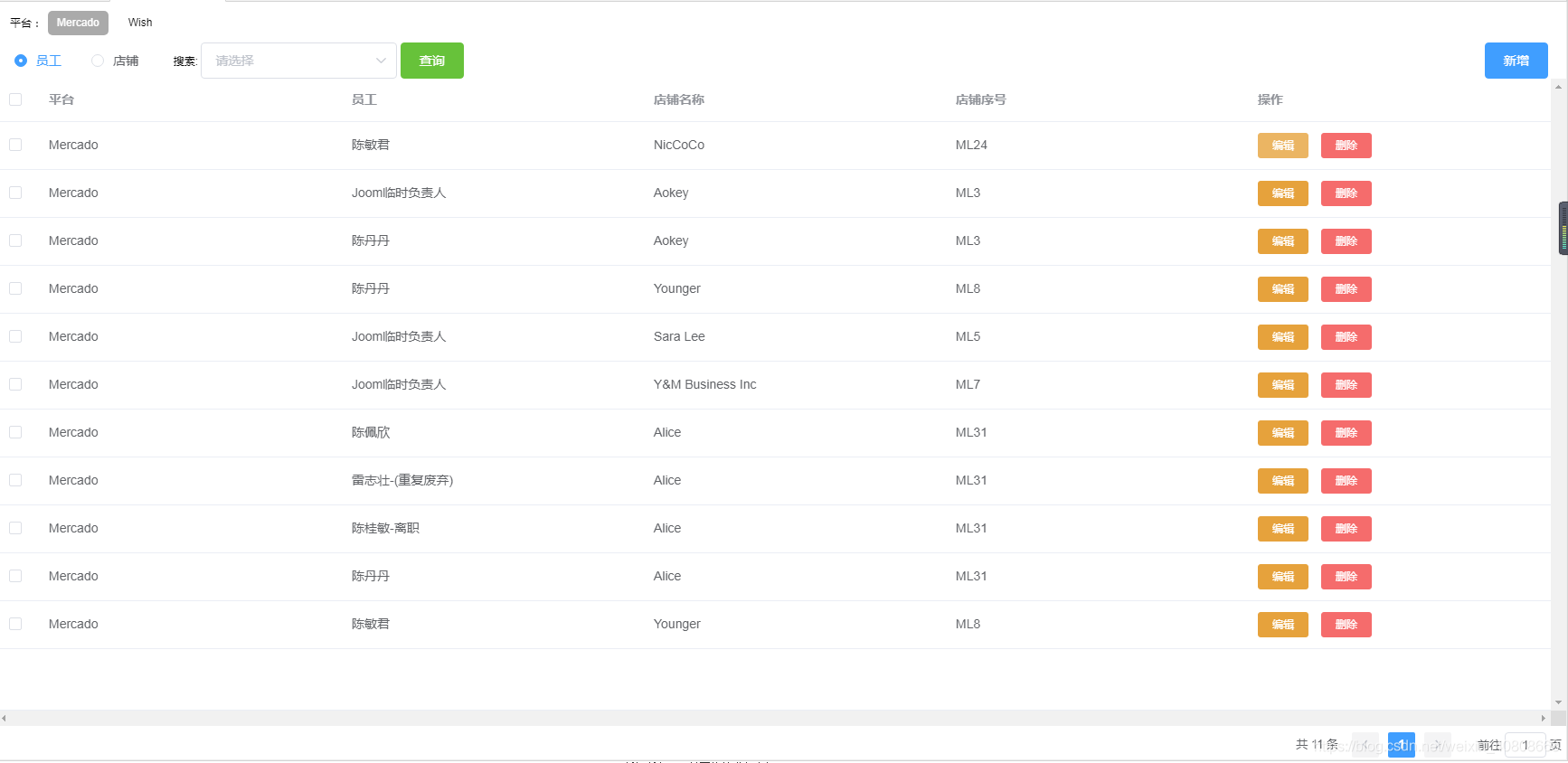
vue 插槽的作用,用插槽slot-scope获取表格中的数据
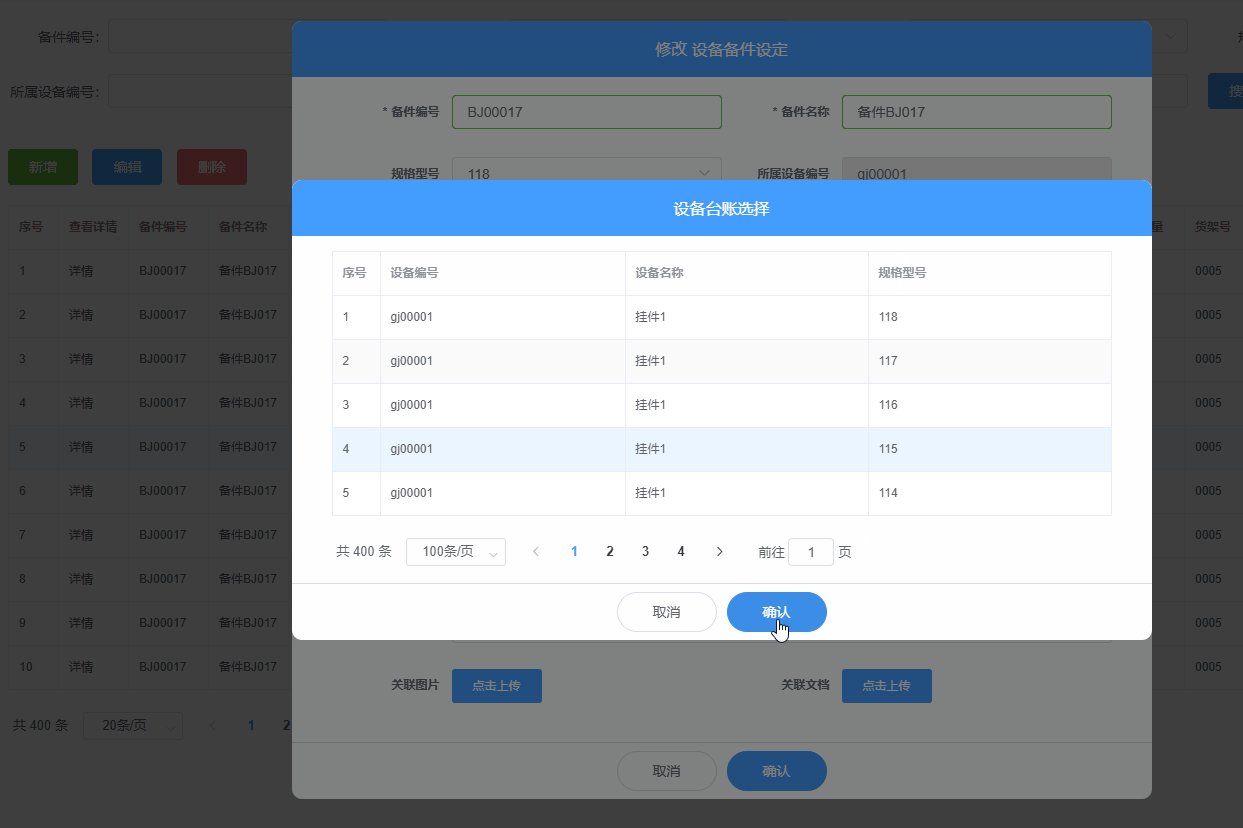
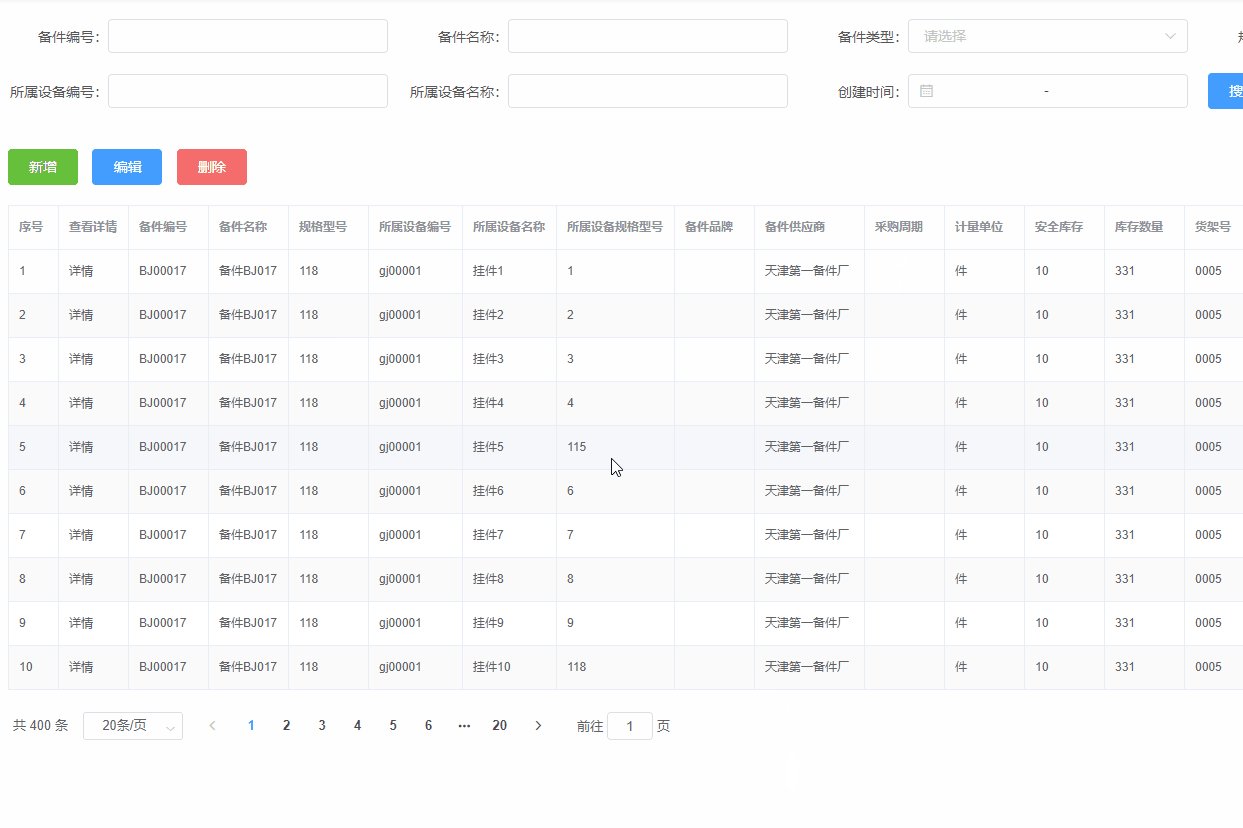
这里我用了elementui的表格组件去做表格,如图我在编辑和删除的组件用template去包裹,然后在这个标签去写上slot-scope="scope"然后在需要点击的按钮去添加一个@click事件,在方法中去写上两个参数,第一个参数是当前点击按钮获取的表格在第几行的id,第二个参数是获取表格中当前行的全部参数如图:当我点击表格的第一行时我们看看打印出来的数据现在我们是拿到了当前行的全部数据,....

Vue数据代理
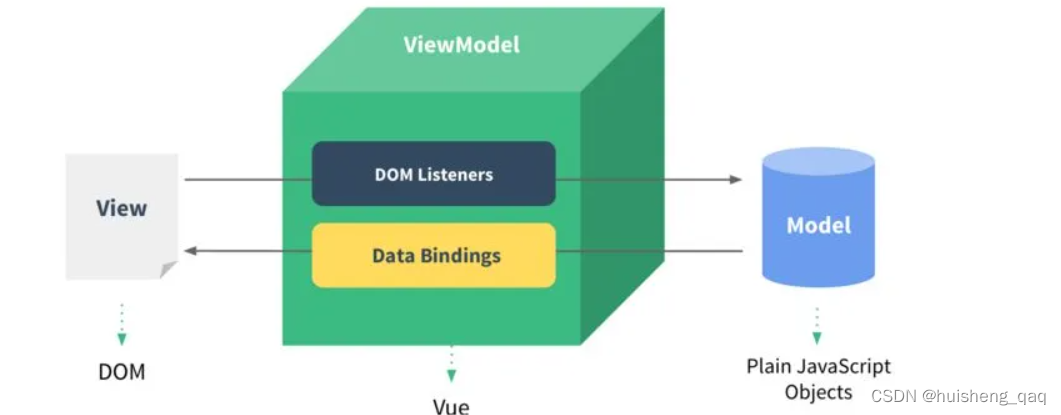
数据代理,通过一个对象代理对另一个对象中的属性的操作(读get/写set)例: const vm = new Vue({ el:'#root', data:{ name:'尚硅谷', address:'宏福科技园' }}) vm._d...
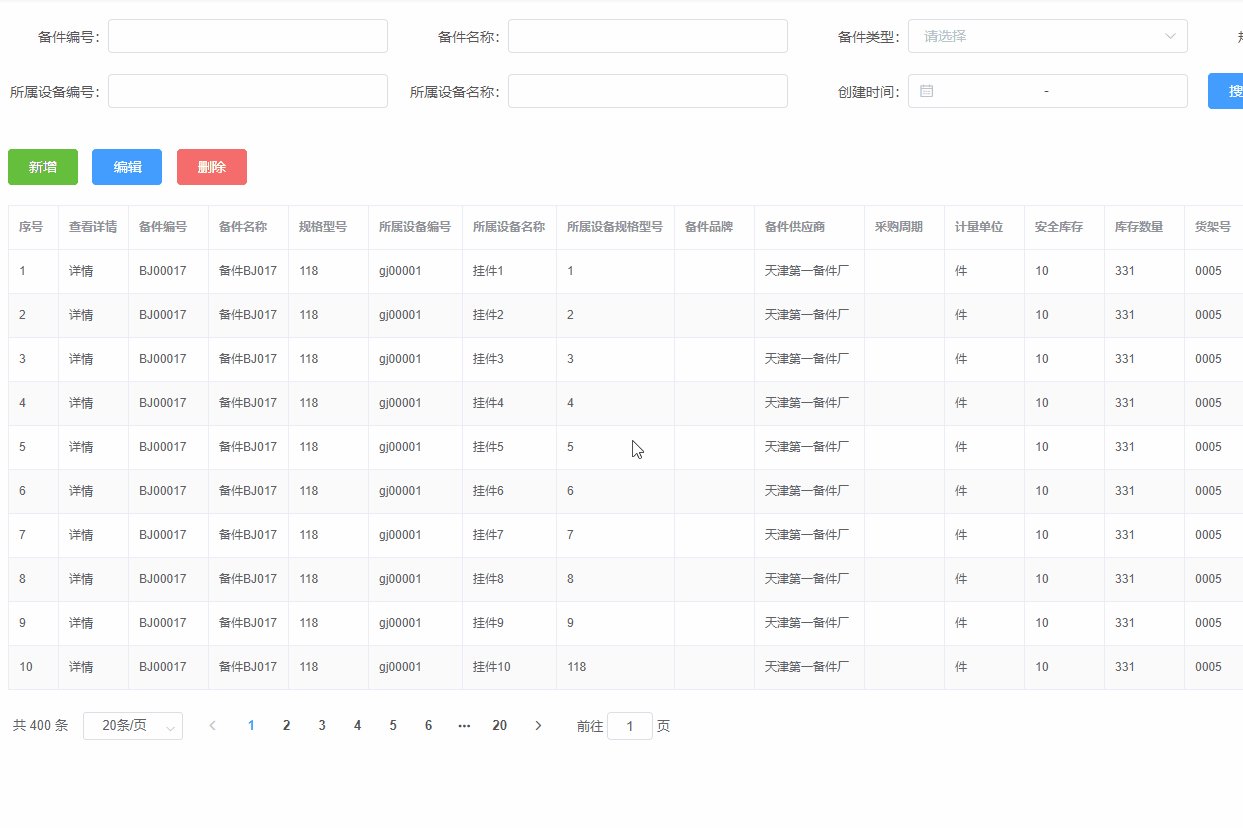
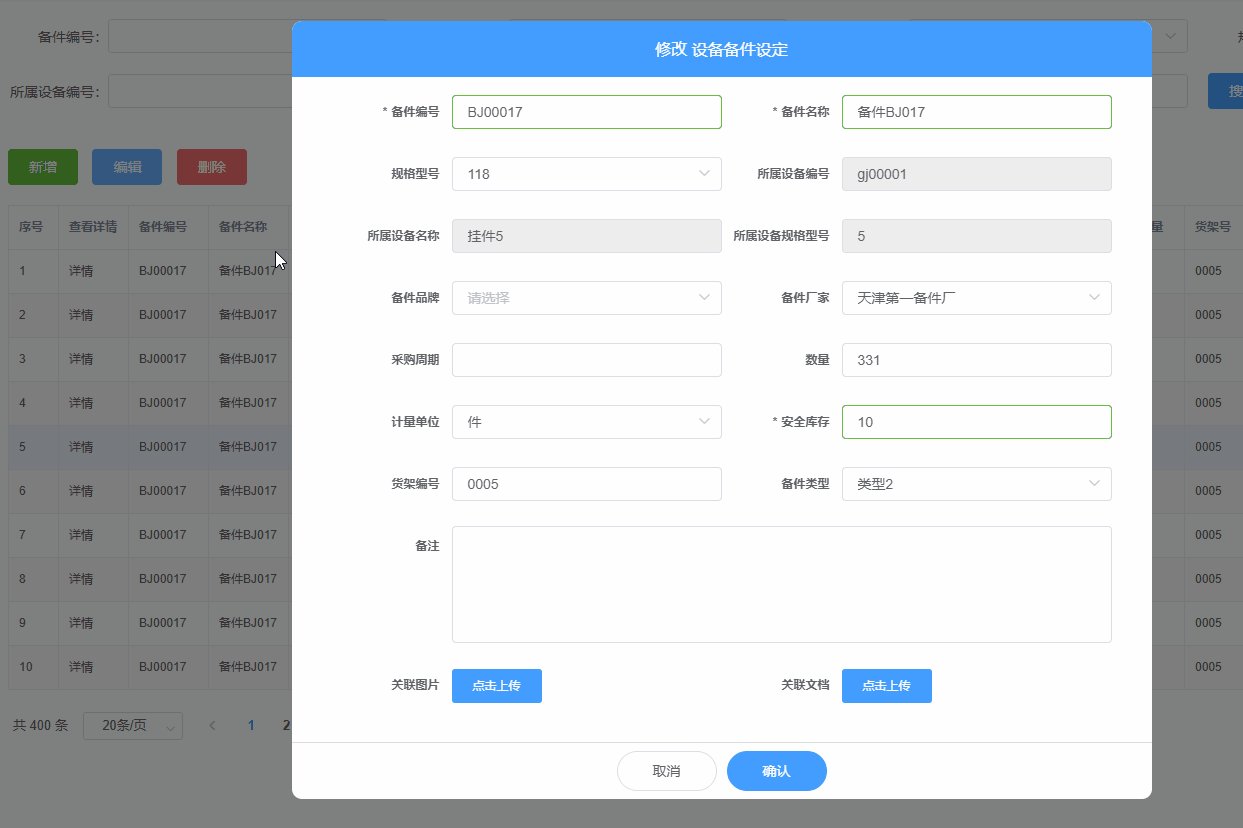
Vue 改变数据,页面不刷新的问题
更多文章最近在用 element-ui 开发一个网站,使用 table 组件时,发现修改完数据,有时候会延迟一两秒,页面才会发生变化。看了一下代码,发现修改数据的代码是这样的// popupData是修改的数据,修改完后,赋值给对应的表格数据 this.tableData[this.currentRow] = this.popupData注意事项(以下内容摘自官方文档)由于 JavaScript....

【vue系列-02】vue的核心属性,数据代理,事件
一,vue的核心属性1,模板语法1.1,插值语法就是直接使用两对花括号接收实例传过来的值。如下面的 {{name}} ,这样就获取到了这个vue实例中的name属性的这个值<div id="root"> <h1 id="c">hello {{name}}</h1> </div> < script type = "text/javasc...

vue监听数据变化
监听数据变化,在Vue中是通过侦听器来实现的,你也可以将它理解为监听器,时刻监听某个数据的变化。watch的基本用法在之前我们在js中添加了data、methods,这一次我们要添加的是watch属性。下面我们先来眼熟一下侦听器的添加位置:<script> export default { name: "app", // 数据 data() { ...
vue树形控件获取选中的数据
当做出树形控件后,可以在上面添加这个属性:上下两种皆可,我使用的是下面这个,得到了我想要获取的id属性。注意:一般使用组件,一般都会有相对应的各种属性,可以在此组件上操作达到你想要的目标!!!

vue数据刷新丢失如何解决?
一:数据丢失的原因vuex存储的数据只是在页面中,相当于全局变量,页面刷新的时候vuex里的数据会重新初始化,导致数据丢失。因为vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据就会被重新赋值。二:解决的思路将vuex中的数据直接保存到浏览器缓存中(sessionStorage、localStorage、cookie)页面刷新后再从浏览器中取出三:解....
vue快速入门(二) 之data数据对象
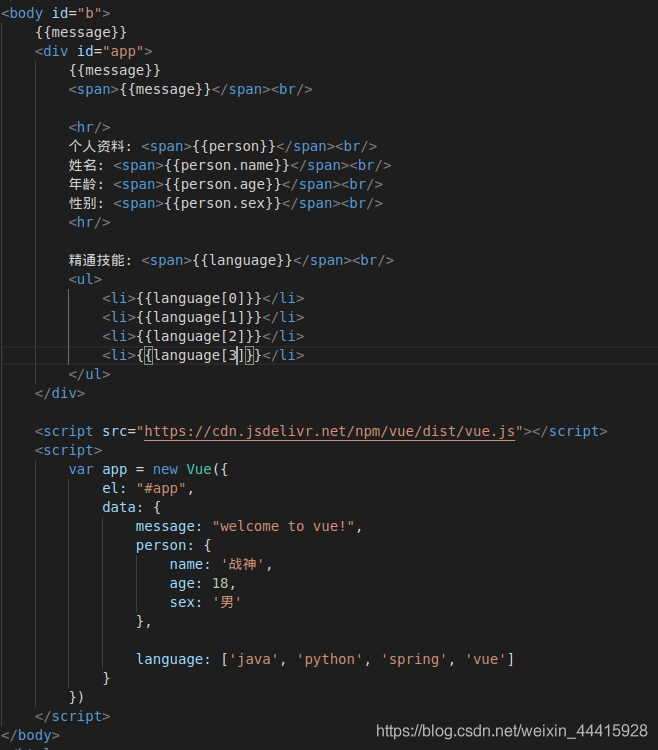
前边我们的data只是传递了message: "hello vue"这么一个简单的键值对数据,data还支持很多复杂的类型可以看到不管是json还是列表形式都是可以读取出来,方法也是很简单的,代码如下<body id="b"> {{message}} <div id="app"> {{message}} <span&g...

[vue]多组件共享数据与vuex模块化
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. 多组件共享数据案例1.1 实现效果1.2 代码实现store/index.js// 该文件用于创建 ....
![[vue]多组件共享数据与vuex模块化](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_ab1b021f2f4a41a5bd706233975704ab.png)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注