基于Vue+ELement搭建动态树与数据表格实现分页
一、前言在上一篇博文我们搭建了首页导航和左侧菜单,但是我们的左侧菜单是死数据今天我们就来把死的变成活的,并且完成右侧内容的书籍数据表格的展示与分页效果,话不多说上代码!二、左侧动态树实现2.1.后台数据接口定义package com.zking.ssm.controller; import com.zking.ssm.model.Module; import com.zking.ssm.mode....

Vue组件数据共享EventBus实现
在使用框架开发中,我们会经常接触到组件这个东西,组件通信也是组件中经常接触到的, 组件通信的方案有很多,我们今天来实现一下EventBus组件通信方式EventBus被称为事件总线,我们可以把他当做组件通信的中央集中站,我们通过注册,发送,接收事件等方法实现组件的互相沟通,不过我们需要注意的是,由于EvnentBus中注册,接收,发送等方法无法捕获事件来源或去向,所以很容易造成难以维护的惨状。E....
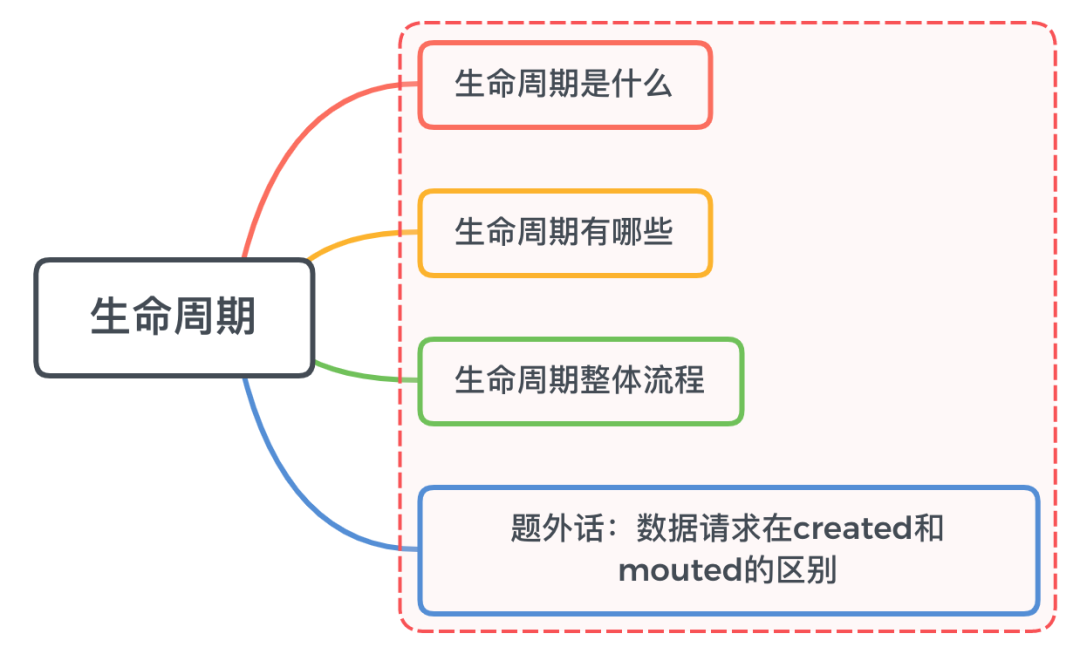
请描述下你对vue生命周期的理解?在created和mounted这两个生命周期中请求数据有什么区别呢?
#一、生命周期是什么生命周期(Life Cycle)的概念应用很广泛,特别是在政治、经济、环境、技术、社会等诸多领域经常出现,其基本涵义可以通俗地理解为“从摇篮到坟墓”(Cradle-to-Grave)的整个过程在Vue中实例从创建到销毁的过程就是生命周期,即指从创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程我们可以把组件比喻成工厂里面的一条流水线,每个工人(生命周期....

【Vue】动态树与数据表格分页查询实现
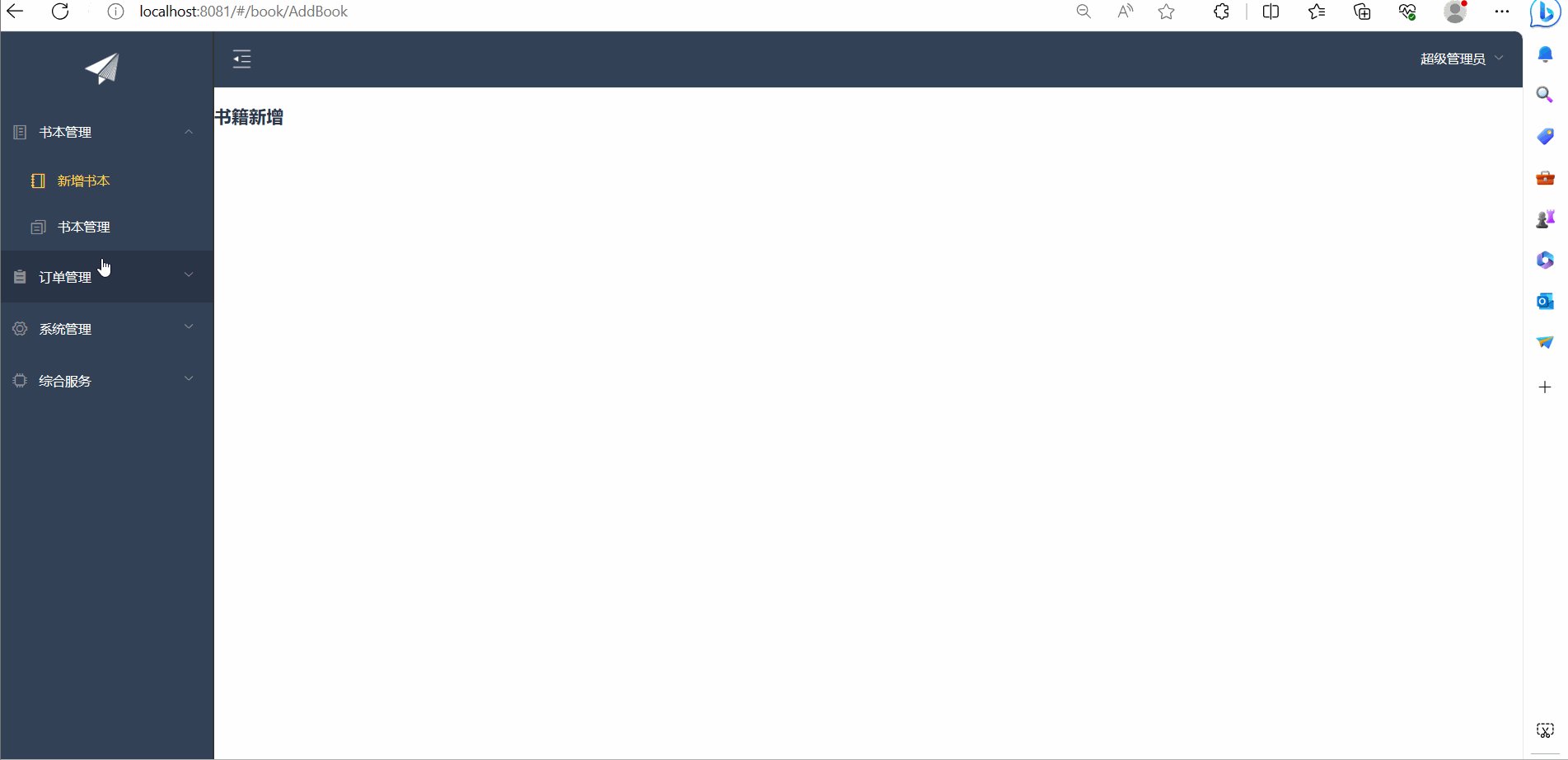
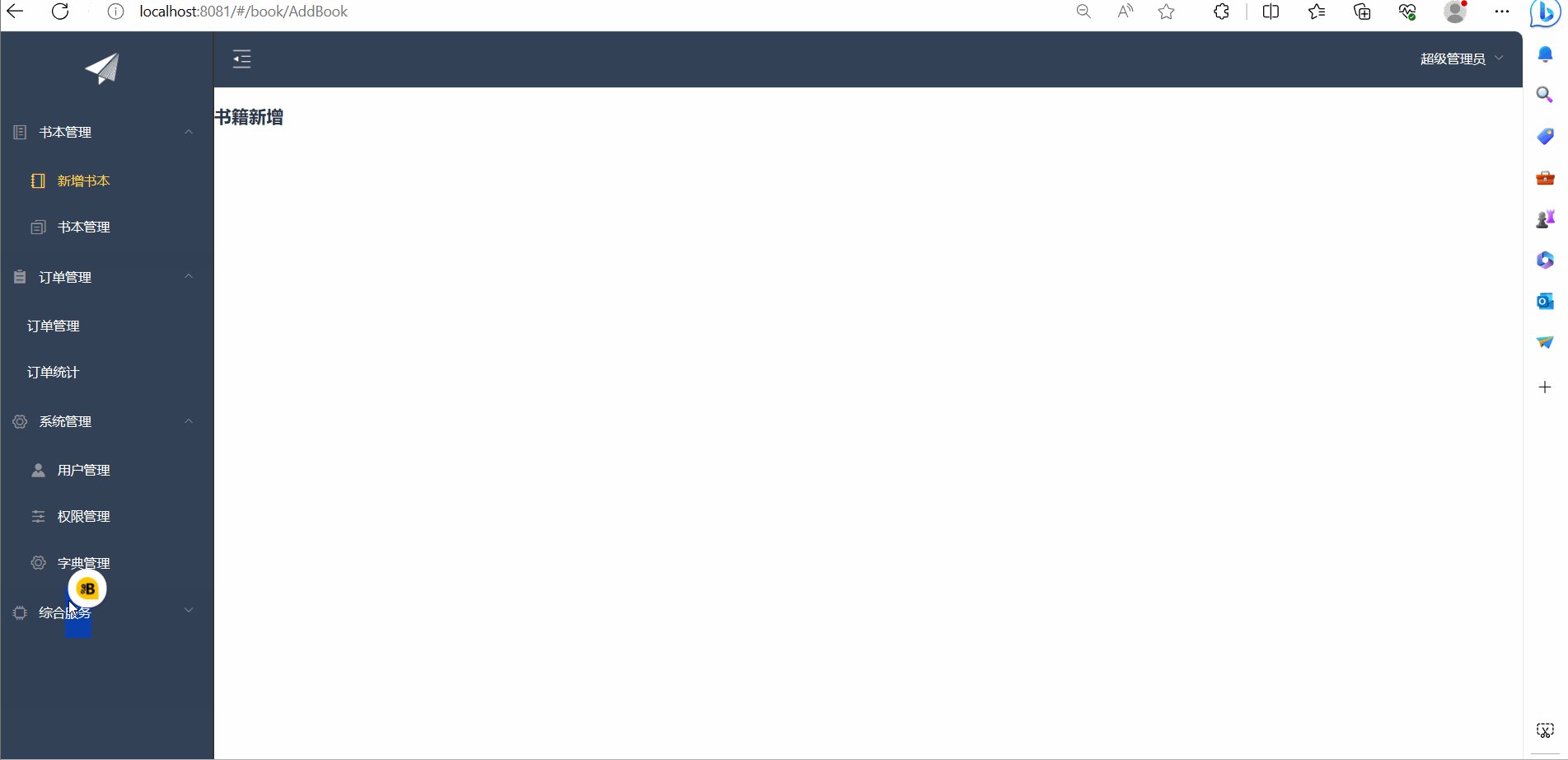
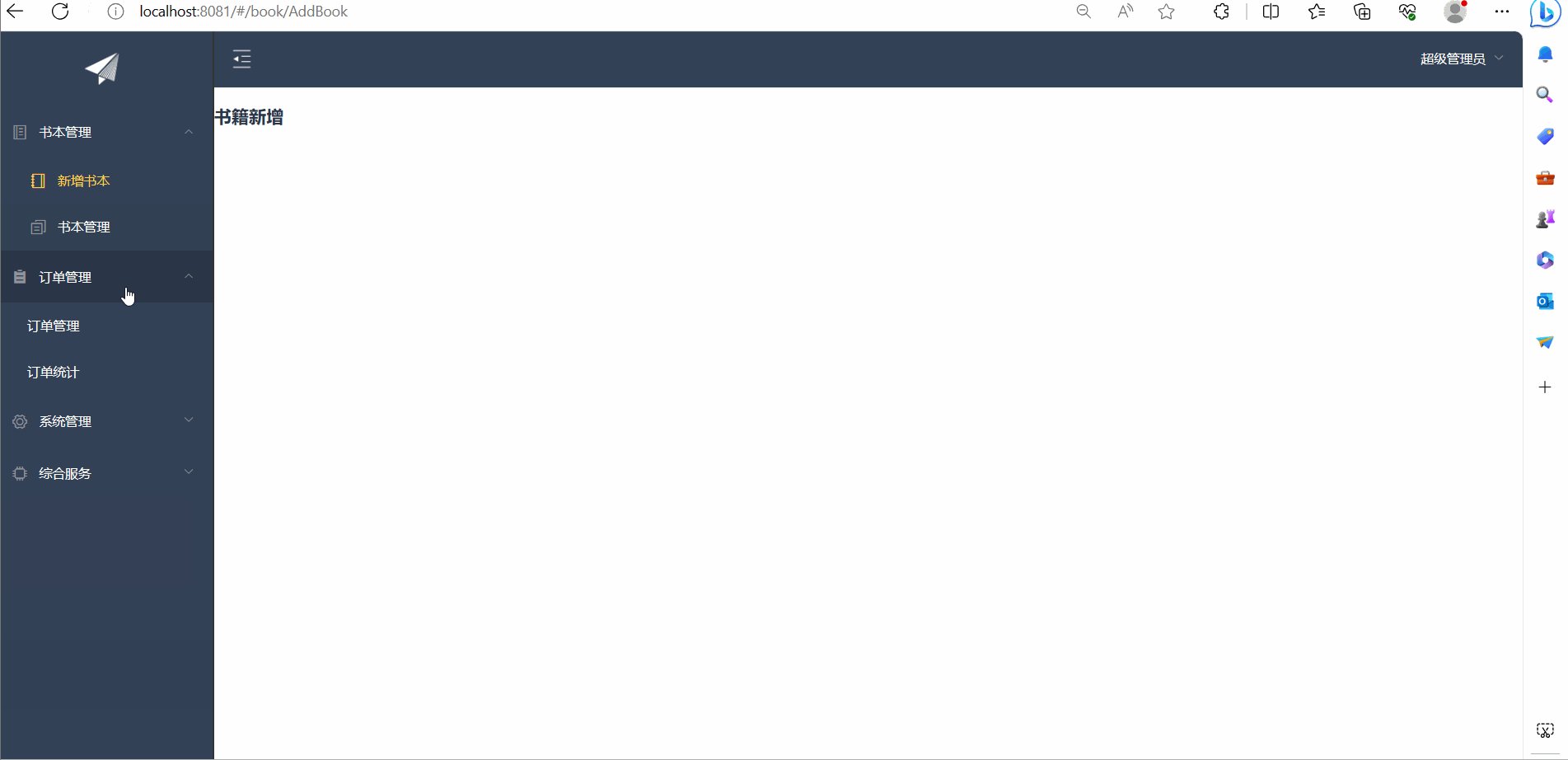
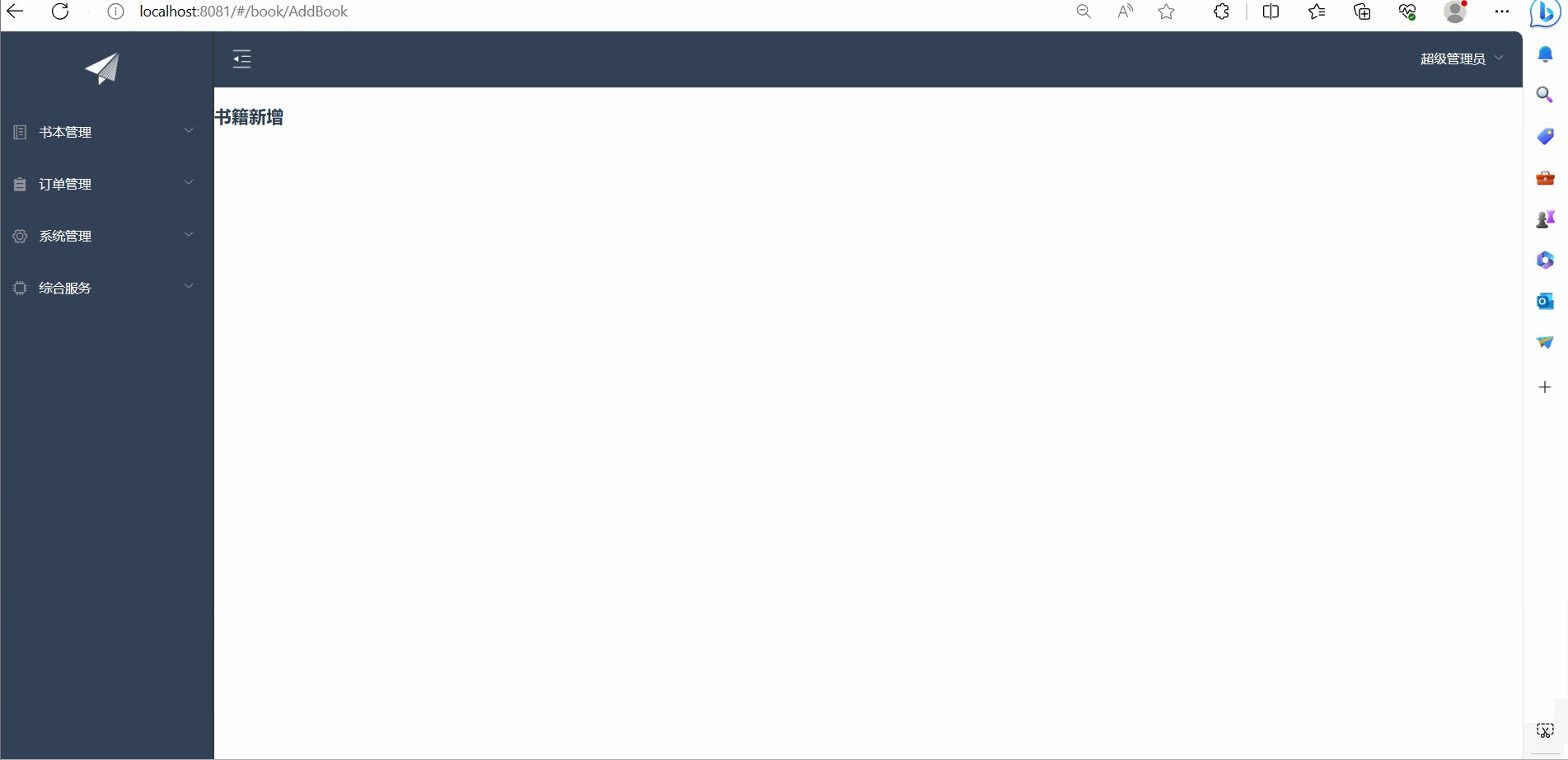
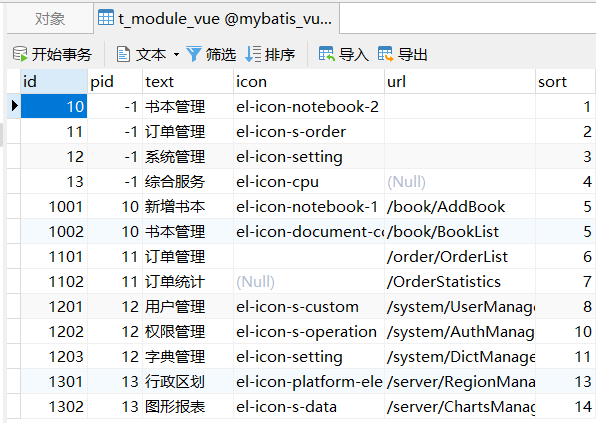
一、动态树1.1 准备工作1.1.1 准备数据库1. 左侧导航栏2. 书籍表1.1.2 准备好后台服务接口,Moudel查询,和Book查询(支持分页)1.1.3 修改mock.js测试环境 1.1.4 配置请求路径在src/api/action.js中配置获取动态树数据的请求路径'SYSTEM_MODULE_REQ': '/module/queryRootNode', //左侧菜单1....

【Vue入门】MVVM数据双向绑定与Vue的生命周期
一、Vue介绍1.1 什么是Vue ? Vue是一个渐进式的JavaScript框架,用于构建用户界面。"渐进式"意味着Vue的设计理念是逐步增强应用的功能和复杂性,而不是一次性地引入所有功能。这使得开发者可以根据项目需求选择性地使用Vue的不同特性和功能。1.2 Vue的优点Vue具有许多实际应用的优点,以下是其中一些:易学易用:Vue具有....

【Vue2从入门到精通】详解Vue数据双向绑定原理及手动实现双向绑定
人工智能福利文章 【分享几个国内免费可用的ChatGPT镜像】 【10几个类ChatGPT国内AI大模型】 【用《文心一言》1分钟写一篇博客简直yyds】 【用讯飞星火大模型1分钟写一个精美的PPT】✨什么是数据双向绑定 我们先从单向绑定切入单向绑定非常简单,就是把Model绑定到View。 什么是双向绑定呢?当我们用JavaScript代码更新Model时,View就会自动...

05、模拟Vue数据响应式(万文知识回顾)
文章目录1、 预备知识1.1、Object.defineProperty语法数据描述符还具有以下可选键值:存取描述符还具有以下可选键值:注意,getter与setter需要变量中转1.2 函数柯里化1.3 闭包1.3.1、如何产生闭包(`closure`)1.3.2、闭包是什么?1.3.3、产生闭包的条件1.3.4、在chrome中的表现1.3.5、常用的闭包1.3.6、闭包的作用1.3.7、闭....

vue监视原理和表单数据
文章目录1.监视原理2.表单数据1.监视原理Vue监视数据的原理: 1. vue会监视data中所有层次的数据。 2. 如何监测对象中的数据? 通过setter实现监视,且要在new Vue时就传入要监测的数据。 (1).对象中后追加的属性,Vue默认不做响应式处理 (2).如需给...
vue如何实现登录数据的持久化
下面是一个基本的示例,展示如何使用 localStorage 来实现登录数据的持久化。<template> <div> <input v-model="username" placeholder="Username" /> <input v-model="password" placeholder="Password" type="p...
Vue响应式数据的原理
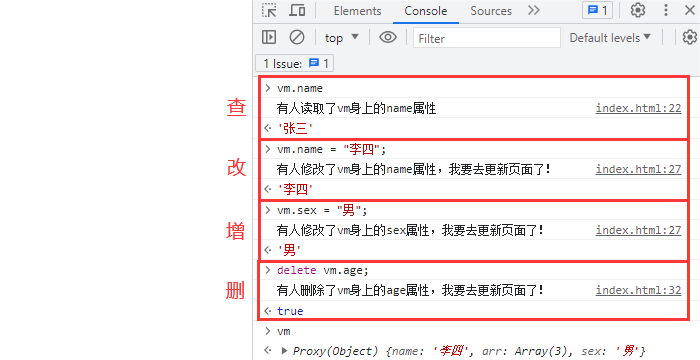
在 vue2 的响应式中,存在着添加属性、删除属性、以及通过下标修改数组,但页面不会自动更新的问题。而这些问题在 vue3 中都得以解决。vue3 采用了 proxy 代理,用于拦截对象中任意属性的变化,包括:属性的读写、属性的添加、属性的删除、以及通过下标修改数组,都可以自动更新页面。proxy 代理:用于在目标对象之前架设一层拦截,外界对该对象的访问,都必须先通过这层拦截,因此可以对外界的访....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
VUE.js更多vue相关
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注