Vue实现动态数据透视表(交叉表)
需求:需要根据前端选择的横维度、竖维度、值去生成一个动态的表格,然后把交叉的值放入到对应的横维度和竖维度之下,其实就是excel里面的数据透视表功能,查询交叉语句为sql语句。 实现页面: ...

属性描述符初探——Vue实现数据劫持的基础
请注意,本文讲述的是JS中的属性描述符,不是Python中的属性描述符 属性描述符——Vue实现数据劫持的基础 编辑 一、属性描述符是什么...

vue表单案例练习:vue表单创建一行数据及删除数据的实现与理解
==如何使用Vue:基本结构: 1、引入Vue的核心JS文件 2、准备Dom结构 3、实例化组件 通过el属性,挂载元素,绑定id为app的html元素 通过data属性,定义数据,可以在html代码段中显示...

vue 表格数据上下移动并增加背景色
在Vue中实现表格数据上下移动并添加背景色,可以通过操作数组来重新排序表格行,并使用计算属性或方法来为特定条件设置背景色。以下是一个简单的示例: <template> <div> <table> <thead>...
vue尚品汇商城项目-day03【20.获取Banner轮播图的数据+21.使用swiper轮播图插件】
@[toc] 20.获取Banner轮播图的数据 修改代码: src/api目录下新建mockAjax.js文件 //对axios二次封装 import axios from "axios"; import nprogress from "nprogress"; //如果出现进度条没有显示:一定是你忘记了引入样式了 impo...

vue尚品汇商城项目-day06【37.获取交易数据+38.用户地址信息展示+39.交易信息展示及交易页面完成+40.提交订单+41.支付组件内获取订单号与展示支付信息】
37.获取交易数据 修改代码: src/store/index.js import trade from "@/store/trade" modules:{ ... trade } src/store/trade/index.js import {reqAddressInfo, reqOrderInfo} from "...

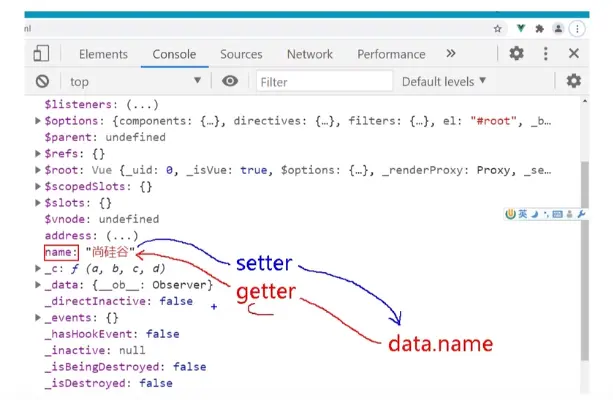
手把手教你剖析vue响应式原理,监听数据不再迷茫
近期在对 vue 的学习到一定阶段之后,在想着自己能不能造些东西。于是身边的小伙伴建议说可以从看 vue 的源码开始,毫无头绪的我原本迟迟不敢迈出这一步……(内心经历了各种自我劝说后)最终,我开启了我的源码学习之路。 于是我搜刮了一些常见的原理来进行学习,我对 vue 源码的第一步从 vue 的响应式原理开始。 下面的这篇文章中,将记录我学习 vue 响应式原理的总结。一起来了解一下吧~ 一、....

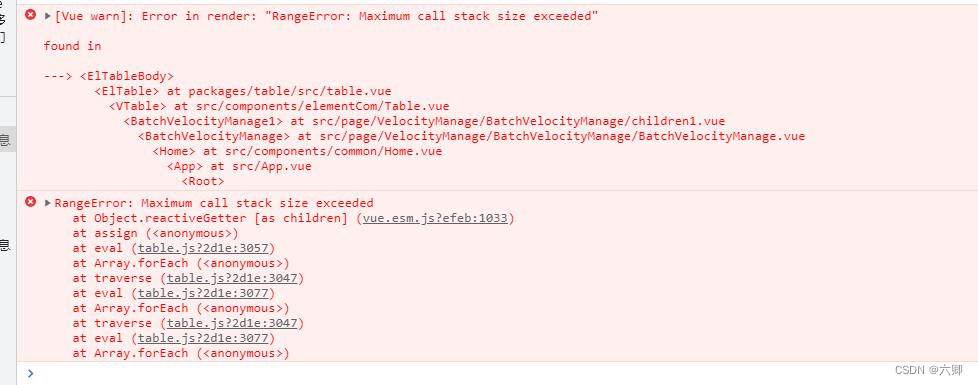
Vue+element_Table树形数据与懒加载报错Error in render: “RangeError: Maximum call stack size exceeded“
Vue+element_Table树形数据与懒加载 报错信息:1.Error in render: “RangeError: Maximum call stack size exceeded”2.vue.esm.js?efeb:1906 RangeError: Maximum call stack size exceeded 支持树类型的数据的显示。当 row 中包含 children 字段...

Vue组件传值异步问题--子组件拿到数据较慢
问题出现之前写静态页面的时候,直接父向子传值,是指节能渲染出父组件给子组件的值,但是加上请求后,就会出现请求过慢。就是在组件创建和渲染完毕时,子组件的值才拿到,子组件并没有实时更新模版(灾难始终慢我一步) 产生原因子组件中的 created 、mounted 只执行一次,...
vue学习(8)数据代理
场景:比如obj1中存在x,但是我们希望obj2可以访问obj1中的x,同时还可以修改它。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"&g...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
VUE.js更多vue相关
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注