echarts的series——折线图,饼图,柱状图,散点图的配置
博主:小猫娃来啦文章核心:echarts的series——折线图,饼图,柱状图,散点图的配置详细介绍Echarts的series配置项Echarts的优点认识series官网介绍series配置项例子折线图详细的series配置项柱状图详细的series配置项饼图详细的series配置项散点图详细的series配置项Echarts的优点Echarts是一款基于JavaScript的开源可视化图表....

echarts图表-饼图、柱状图、折线图、散点图之间相互切换
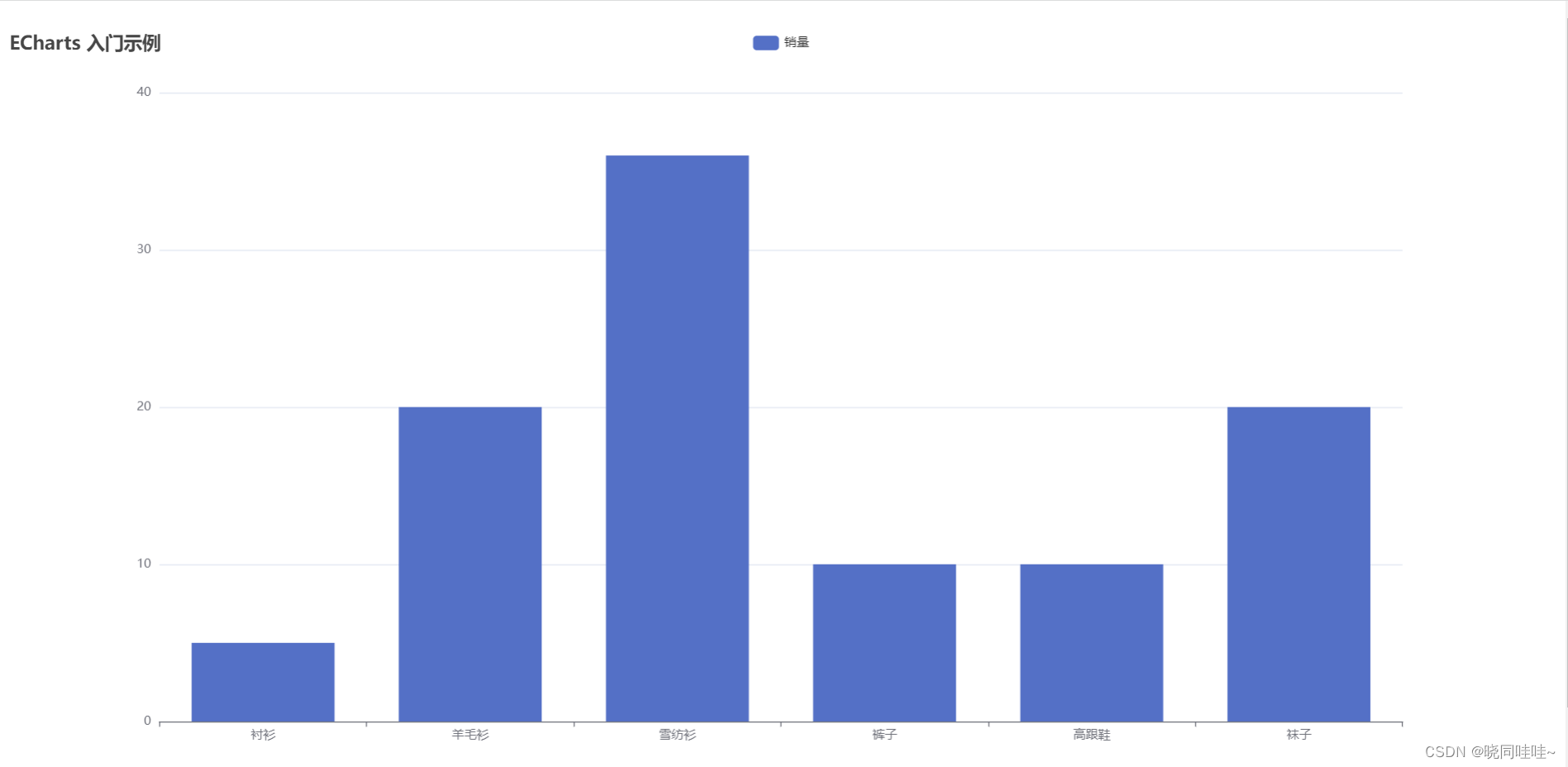
如有不足的地方还望大家多多指点1.创建简单的图表首先第一步下载echarts.js插件点击这里前往下载点进去之后跟着步骤进行下载下载完之后引入./js/echarts.js插件<script src="./js/echarts.js"></script>第二步:创造一个容器,必须设置宽和高,具体大小不固定<div id="main" style="width: 10....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
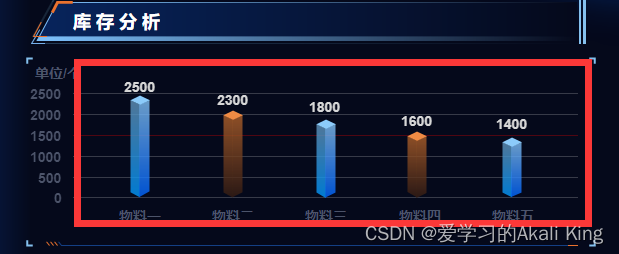
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
- ECharts js
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注