easyui tree 默认选中第一个元素
onLoadSuccess: function (node, data) { if (data.length > 0) { //找到第一个元素 var n = $('#menuTree').tree('find', data[0].id); //调用选中事件 $('#menuTree').tree('s...
easyui的tree节点的获取和选中
设置选中tree的节点var node = $('#tt').tree('find', 1); //找到id为”tt“这个树的节点id为”1“的对象 $('#tt').tree('select', node.target); //设置选中该节点获取选中节点的值$("#tt").tree('getSelected').id $("#tt").tree('getSelected').text通过子节....
easyui03(tree后台工作)
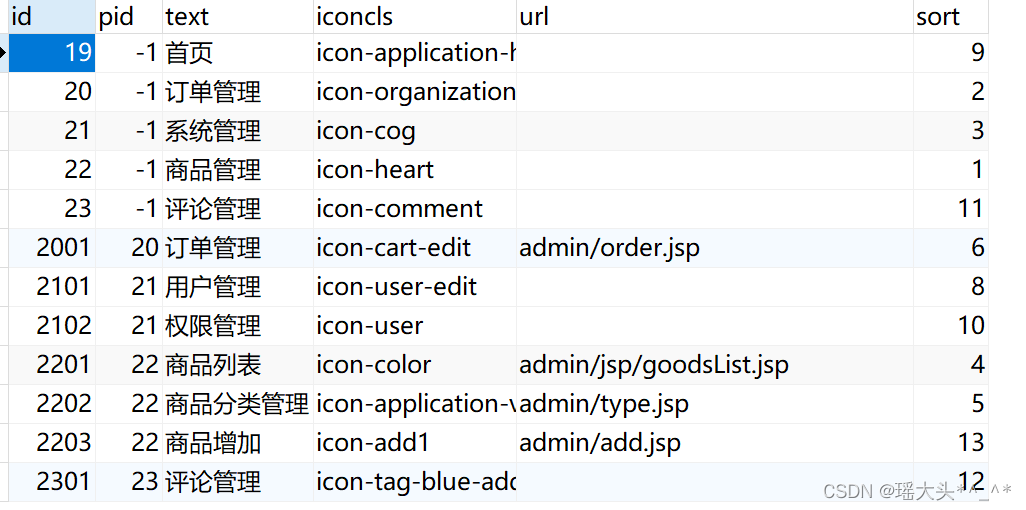
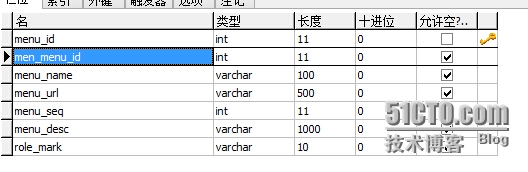
一.数据库脚本create table TB_MODULE ( id NUMBER not null, pid NUMBER not null, text VARCHAR2(150) not null, iconcls VARCHAR2(100) not null, url VARCHAR2(100), sort NUMBER not...

easyui02(tree前端工作)
一.tree控件的使用$(function(){ //加载树 $('#myTree').tree({ url:ctx+'/loadModuleServlet.do', onDblClick: function(node){ // alert(node.text); // 在用户...
EasyUI–树形控件tree详解
具体代码如下,注意文字描述部分说明:<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <...

jquery easyui tree 加载失败?报错
//加载后台jsonArray $.ajax({ type:'post', url:'showHasAuth',//action dataType:'json', success:function(msg){ $('#treelist').tree({ checkbox: true, data : msg, onCl...
easyui tree url缓存问题:报错
截图是 IE浏览器对网络的捕获,请看第一条和最后一条 dateTree = $('#tree').tree({ method: 'get', url:'datetree/initTree.action?sid='+ new Date().valueOf(), onClick: dateTreeOnclick }); 第一次initT...
04 jquery easyui 之 Tree
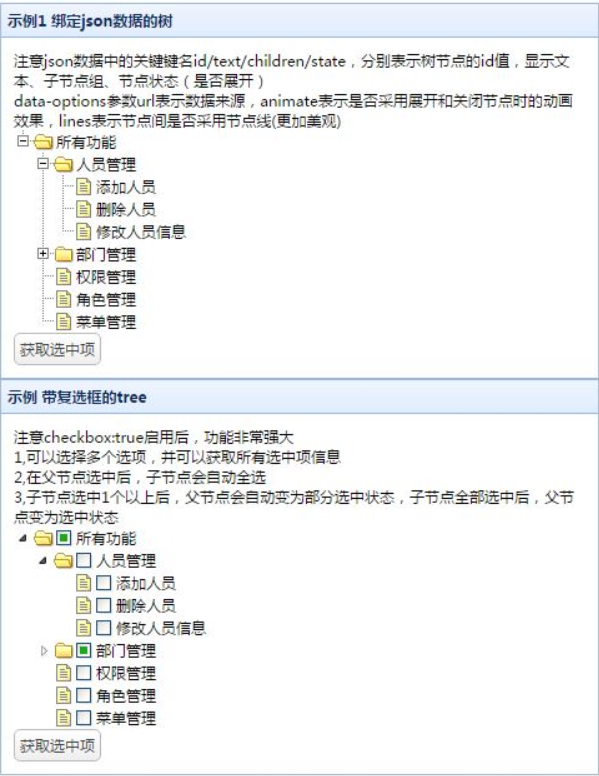
树(Tree)可以在一个空的 <ul> 元素中定义,可使用 javascript 加载数据。 在body中添加ul标签 1 <ul id="tt"></ul> 然后在使用javascript代码加载数据 使用JSON加载数据 1 $('#tt').tree({ url:'treedata.json'}); ...

Jquery easyui tree的使用
这个ui用的一切都是json数据。树也是如此! 后台需要返回与格式匹配的json数据才能正确加载树。 页面定义一个ui: [html] view plaincopyprint? <ul id="messageInfoAddTree" class="easyui-tree" checkbox="true" data-...
EasyUI Tree判断节点是否是叶
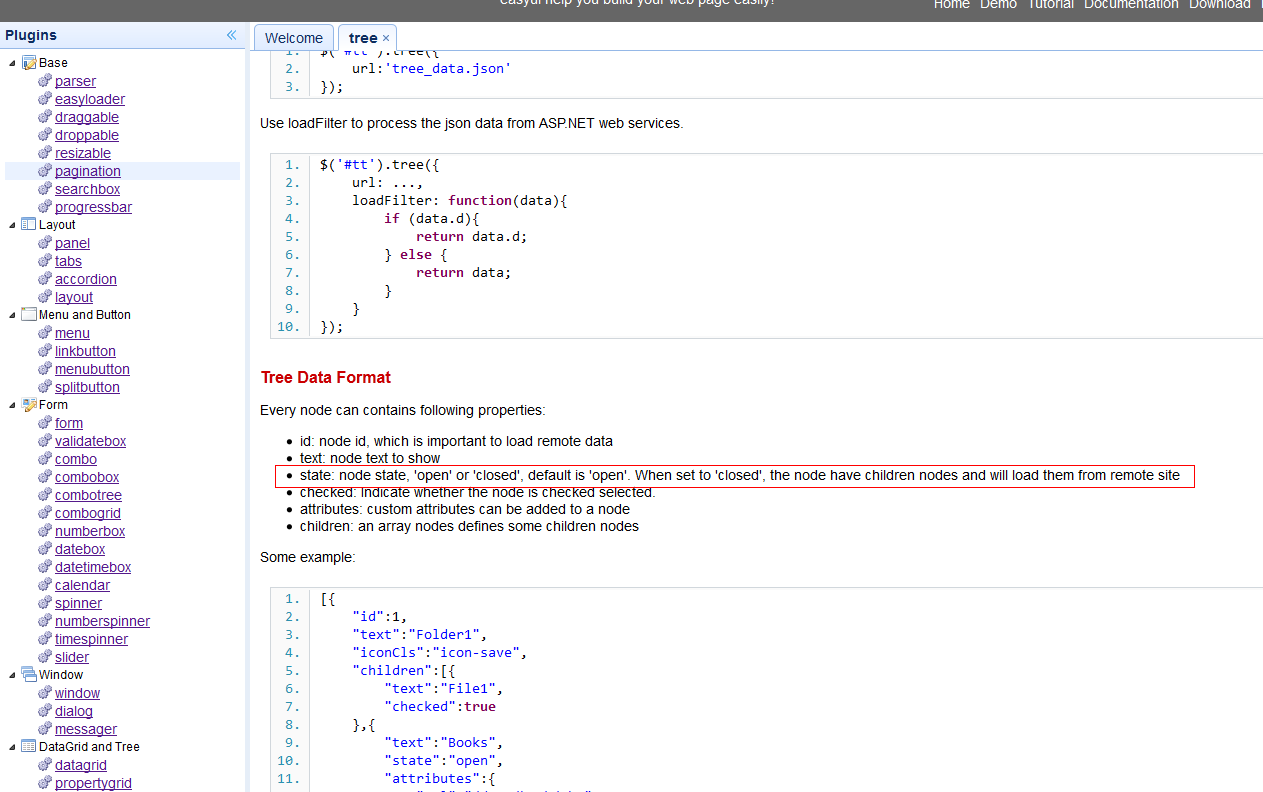
方法1: $('#domaincatalog').tree('isLeaf', node.target); 返回true或false ,true表示是叶节点, false即不是 方法2:官方文档中:看到每个节点都有一些属性,其中一个是state,我们就通过这个state来判断。state有两个值 open和closed表示当前节点 打开和关闭了树的状态...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
EasyUI tree相关内容
EasyUI您可能感兴趣
- EasyUI增删改查
- EasyUI登录
- EasyUI控件
- EasyUI项目
- EasyUI后台管理
- EasyUI下载
- EasyUI管理系统
- EasyUI页面
- EasyUI后台
- EasyUI系统
- EasyUI asp.net
- EasyUI jquery
- EasyUI datagrid
- EasyUI构建
- EasyUI注入
- EasyUI unity2.x
- EasyUI数据
- EasyUI mvc
- EasyUI框架
- EasyUI报错
- EasyUI案例
- EasyUI组件
- EasyUI ef
- EasyUI web
- EasyUI combobox
- EasyUI数据网格
- EasyUI权限管理
- EasyUI开发框架
- EasyUI unity
- EasyUI加载
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注