在Webpack配置文件中,如何配置loader以处理其他类型的文件,如CSS或图片
处理CSS文件 安装必要的loader:要处理CSS文件,通常需要css - loader和style - loader。css - loader用于解析CSS文件中的@import和url()等语句,style - loader用于将CSS样式插入到HTML页面的<head>标签中的<style>元素内。使用以下命令安装...
Python第二章(HTMl文件,CSS语言与第三方库Beautiful Soup)
欢迎大家阅读这篇关于BeautifulSoup的博客。在互联网信息爆炸的时代,获取和处理网络数据显得尤为重要。BeautifulSoup是一个强大的Python库,它能够帮助我们轻松地从网页获取所需信息。无论你是数据分析师,还是网络爬虫开发者,这个库都将成为你工具箱中的利器。 在开始本次的学习之前,我们会先介绍一些前置知识,包括HTML的基础、CSS的运用,以便能让你更好地理解Beaut...

打包后的前端模块是一个单独的文件吗?可不可以单独生成html,css,js之类的分类文件夹?
打包后的前端模块是一个单独的文件吗?可不可以单独生成html,css,js之类的分类文件夹?这样的话和后端整合起来会比较方便一点
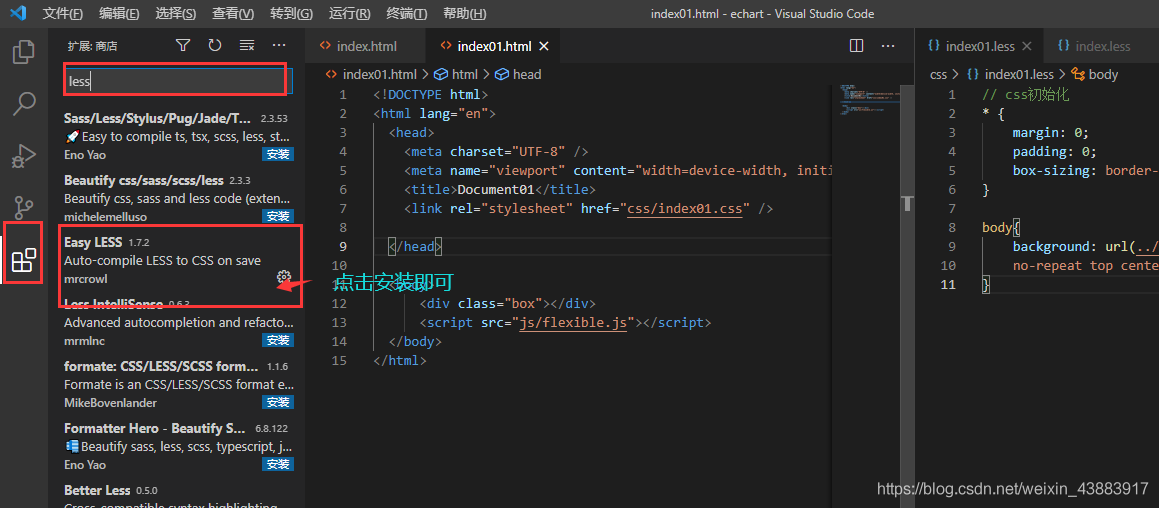
解决VScode在保存less文件时,自动生成对应的css文件以及安装Easy less之后,计算式子不显示结果的问题
解决VScode在保存less文件时,自动生成对应的css文件以及安装Easy less之后,计算式子不显示结果的问题一、解决VScode在保存less文件时,自动生成对应的css文件的问题下载安装插件:Easy LESS二、安装Easy less之后,计算式子不显示结果的问题

VSCode .vue 文件 html css 无智能提示
在 VSCode v1.15.1 版本之后,.vue 文件输入 html css 不会智能提示,那么需要通过 VSCode 插件安装 HTML Snippets 或者 vetur 插件。然后找到 VSCode 设置里面的 settings.json, 直接搜索这个文件即可。打开 settings.json 配置{ "workbench.sideBar.location": "left",...

前端——JSP中引入项目中的js文件或css文件或图片
以引入jQuery为例:引入通常分为相对路径和绝对路径:相对路径举例:<script type="text/javascript" src="../plug-in/jquery/jquery-2.1.1.min.js"></script>其中../表示退回到上一目录节点绝对路径举例:<script type="text/javascript" src="<%=....
将图片的base64编码直接嵌入到html文件的css中
1. 背景如果你需要在html中引入一张外部图片,你可能会这样做:<div style="width: 8.8rem; height: 14.774rem; background-image: url('https://imagesXXXXXXXXXX'); background-size: cover; border-radius: 0.29rem;" >如果你将引...
关闭scss文件自动生成的css文件和min.css文件
自动生成css和min.scss文件是因为安装easysass这个插件。想要关闭它就需要修改他的配置,以下是修改步骤1.找到设置打开它2. 在搜索框里搜索easysass找到他的config,点击Formats打开3. 修改里面的内容即可把它里面的css和min.css修改为一下这样即可"easysass.excludeRegex": "false", "easysass.formats": [....

根据用户不同请求返回不同html文件(带CSS)|学习笔记
开发者课程【Node.js 入门与实战:根据用户不同请求返回不同html文件(带图片)】学习笔记,与课程紧密联系,让用户快速学习知识课程地址:https://developer.aliyun.com/learning/course/588/detail/8263根据用户不同请求返回不同 html 文件(带CSS)目录:一、 建立 CSS二、 修改内容 一、 建立CSS建立一个文件夹 C....

VSCode使less文件实时转换成css代码【扩展插件(Easy LESS)】
需求把less文件实时生成css代码解决方案下载拓展插件 Easy LESS这样我们写的less文件就可以实时生成css代码了。效果以上就是VSCode使less文件实时转换成css代码【扩展插件(Easy LESS)】的全部内容。

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多文件相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注