vue3 Composition API
Vue3 Composition API 是 Vue.js 的新版本中引入的一种新特性,它允许开发者更灵活地组织和重用代码。Composition API 提供了一种新的方式来组织组件逻辑,使得代码更加模块化和可维护。以下是示例:<template> <div>{{ count }}</div> <button @click="increment...
一些可能被忽视的 Vue3 API 附带案例
Vue3 是 Vue.js 的最新版本,它引入了许多新的 API 和改进。以下是一些可能被忽视的 Vue3 API:reactive:这是 Vue3 中用于创建响应式对象的函数。与 Vue2 中的 data 不同,reactive 返回的对象是响应式的,这意味着当对象的属性发生变化时,视图会自动更新。import { reactive } from 'vue' const state = rea....
vue3常用的api总结
Vue3 常用的 API 主要包括以下几个部分: 创建和挂载实例: createApp:创建一个应用实例。mount:将应用挂载到指定元素上。 import { createApp } from 'vue' import App from './App.vue' const app = create...
Vue 3.0 组合式API 模板引用
前言hello world欢迎来到前端的新世界当前文章系列专栏:vue.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力例子在使用组合式 API 时,响应式引用和模板引用的概念是统一的。为了获得对模板内元素或组件实例的引用,我们可以像往常一样声明 ref 并从 setup() 返回:<templ....
Vue 3.0 组合式API provide/inject
前言hello world欢迎来到前端的新世界当前文章系列专栏:vue.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力设想场景假设我们要重写以下代码,其中包含一个 MyMap 组件,该组件使用组合式 API 为 MyMarker 组件提供用户的位置。<!-- src/components/My....
Vue 3.0 组合式API 生命周期钩子
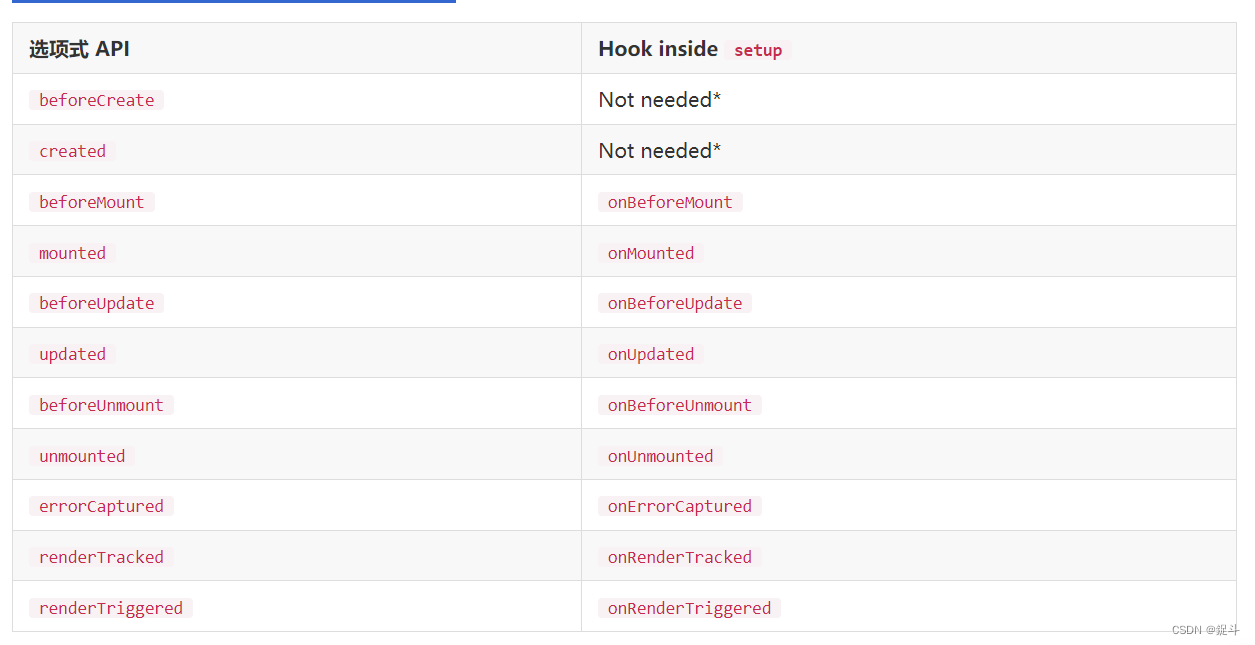
前言hello world欢迎来到前端的新世界当前文章系列专栏:vue.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力配置项api你可以通过在生命周期钩子前面加上 “on” 来访问组件的生命周期钩子。下表包含如何在 setup () 内部调用生命周期钩子:图表因为setup是围绕 beforeCre....

Vue 3.0 组合式API Setup
前言hello world欢迎来到前端的新世界当前文章系列专栏:vue.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力参数使用 setup 函数时,它将接受两个参数:propscontext让我们更深入地研究如何使用每个参数。Propssetup 函数中的第一个参数是 props。正如在一个标准组件....
Vue3中的组合式API的详细教程和介绍
前言hello world欢迎来到前端的新世界当前文章系列专栏:vue.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力介绍通过创建 Vue 组件,我们可以将接口的可重复部分及其功能提取到可重用的代码段中。仅此一项就可以使我们的应用程序在可维护性和灵活性方面走得更远。然而,我们的经验已经证明,光靠这一....

Vue3 组合式 API 的特性、用法和最佳实践
Vue3 是一种流行的 JavaScript 框架,它引入了全新的组合式 API,在开发大型和复杂的应用程序时提供了更灵活和强大的工具。本文将详细介绍 Vue3 组合式 API 的特性、用法和最佳实践。 什么是组合式 API 组合式 API 是 Vue3 中新增的一种 API 风格,它允许开发者按逻辑关注点(如状态、计算属性、生命周期等&#...
vue3组合式api
自由自由,多少罪恶假汝之名以行。——罗兰夫人这个思想上有点类似流程控制框架,将一个组件中的多个关注点分离、抽取,然后能进一步复用、编排官方文档:https://v3.cn.vuejs.org/guide/composition-api-introduction.html#介绍使用上来讲,就是编写的api方式变了,举个例子:下面是我实际写的一个小组件<script lang="tsx">...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
API vue3相关内容
- vue3特性composition API
- vue3特性API
- vue3 composition API
- vue3 composition API options
- vue3 API优势
- vue3 API特性
- vue3 API选项
- vue2 vue3 composition API
- vue2 vue3 API
- vue3 composition API toref torefs
- vue3 API ref toref torefs
- vue3 API toref
- typescript API vue3
- vue3 API react
- composition API vue3
- vue3响应式API
- vue3选项API
- vue3 API computed
- vue3组合式API
- vue3 API生命周期
- vue3 API用法
- vue3 API setup reactive
- vue3 API readonly
- vue3 API torefs
- vue3 API reactive
- vue3 API hooks
- vue3响应式API reactive

