敲黑板!vue3重点!一文了解Composition API新特性:ref、toRef、toRefs
在 上一篇文章中,我们初步了解了vue3的新特性,今天,我们将延续 Composition API的话题,来了解 Composition API带来的新特性: ref 、 toRef 和 toRefs 。 下面开始进入本文的讲解✨ 一、如何理解ref、toRef和toRefs 1、ref、toRef和toRefs是什么 (1)ref 1)ref是什么 ref 可以生成 值类型(即基本数据类型...

Vue 3 新特性:在 Composition API 中使用 CSS Modules
在 Vue 3 Composition API 最近的一次 beta 升级中,无论是 Vue 3 本 3 库 vue-next,还是面向 Vue 2 过渡用的 @vue/composition-api 库中,都同步更新了一个 useCSSModule 函数 -- 用来在使用了 Composition API 的 Vue 实例中,支持 CSS Modules 语法。 首先来看看什么是 CS...
[译] 用 Vue 3 Composition API 实现 React Context/Provider 模式
原文:markus.oberlehner.net/blog/contex… React Context API 提供了一种 不用在组件树中逐层传递 props (也称 prop drilling)的前提下 共享被多个组件都需要的属性 (比如用户设置、UI 主题等)的方式。尽管 Vue.js 没有自带的完全一致的抽象,但在本文中,我们将看到 在 Vue 3 中,我们已经拥有了可以快速复刻前...
Vue 3 组合式 API 中的 nextTick 深入解析
Vue.js 是一个渐进式 JavaScript 框架,以其易学、高效和灵活的特点,成为构建交互式 Web 界面的理想选择。Vue 3 通过一系列性能提升、架构重构和改进开发体验等优点,进一步提高了 Vue.js 的优越性。在 Vue 3 中,组合式 API(Composition API)的引入为组件逻辑的重用...
【颠覆想象!】Vue 3全新Reactivity API:解锁响应式编程的终极奥秘,让你的Web应用瞬间变身超能战士!
随着Vue 3的发布,开发者们迎来了一个全新的响应式系统。Vue 3引入了基于Proxy的响应式系统,这不仅提高了性能,还带来了更强大的API。本文将通过一系列示例,带你深入了解Vue 3中的Reactivity API,解锁响应式编程的新力量。 首先,让我们来看一下Vue 3中响应式API的基本使用。Vue 3...
浅谈 Vue3 的模块拆分与 API 重写
你是否曾经为复杂的代码结构和难以维护的项目感到头疼?是否想过如何通过模块拆分和API重写来优化项目结构? 今天,我将带你一起深入探讨Vue3的模块拆分与API重写,分享一些我在实际项目中的经验和见解。 模块拆分 ...

花了一天的时间,地板式扫盲了 Vue 3 所有 API 盲点
最近老板对我说:“你用 Vue 3 写的代码不错,但你真的了解 Vue 3 的所有 API 吗?”我一愣,心想自己平时用得挺顺手,但这话让我有些心虚。 于是,我决定用一天的时间,把 Vue 3 的所有 API 彻底研究一遍,做到心中有数。 接下来,我将带大家一起扫盲 Vue 3 的所有 API,希望这篇文章能帮助你们更好地理解和掌握 Vue 3。 ...

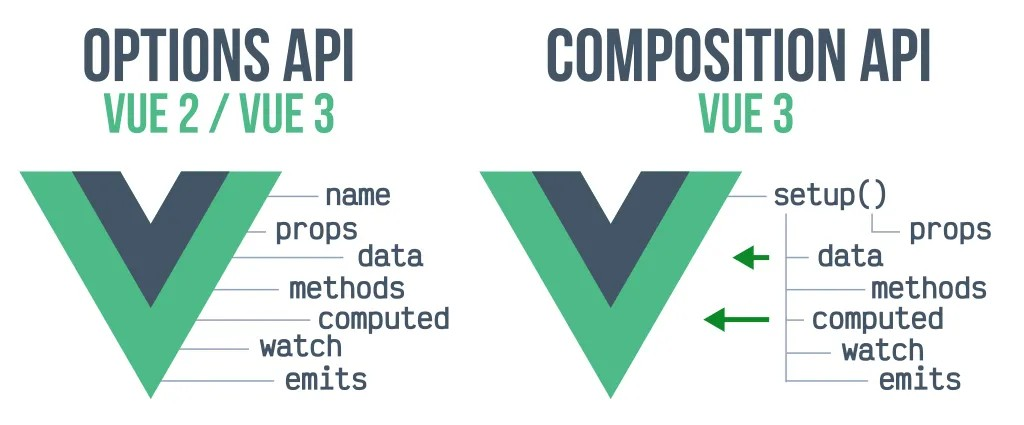
Vue 3 Composition API 与 Options API:全面比较两者的区别和优缺点
前言 Vue 3 的推出带来了许多新特性,其中最显著的就是 Composition API。 相比于 Vue 2 中的 Options API,Composition API 提供了一种更灵活和功能强大的方式来编写 Vue 组件。 本文将详细比较 Vue 3 中的 Composition API 和 Options API,帮助你理解它们的区别和优缺点,并提供相...
谈谈我对Vue 3 中的 Composition、Composition API 和 Composables 之间的区别的理解
前言 Vue3最显著的变化之一是引入了 Composition API,它提供了一种更灵活、更强大的方式来组织和复用代码。 在本文中,我将详细探讨 Vue 3 中的 Composition、Composition API 和 Composables 之间的区别,并提供详细的步骤和代码示例,帮助你更好地理解这些概念。 Composition API 什么是...

vue3响应式转换常用API
响应式常用APIref 相关:toRef、toRefs、unRef只读代理:readonly判断相关:isRef、isReactive、isProxy、isReadonly3.3新增API:toValueref相关toRef:基于响应式对象的某一个属性,将其转换为 ref 值 import { reactive,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
API vue3相关内容
- vue3特性composition API
- vue3特性API
- vue3 composition API
- vue3 composition API options
- vue3 API优势
- vue3 API特性
- vue3 API选项
- vue2 vue3 composition API
- vue2 vue3 API
- vue3 composition API toref torefs
- vue3 API ref toref torefs
- vue3 API toref
- typescript API vue3
- vue3 API react
- composition API vue3
- vue3响应式API
- vue3选项API
- vue3 API computed
- vue3组合式API
- vue3 API生命周期
- vue3 API用法
- vue3 API setup reactive
- vue3 API readonly
- vue3 API torefs
- vue3 API reactive
- vue3 API hooks
- vue3响应式API reactive

