Vue事件总线(EventBus)使用指南:详细解析与实战应用
前言 vue组件非常常见的有父子组件通信,兄弟组件通信。而父子组件通信就很简单,父组件会通过 props 向下传数据给子组件,当子组件有事情要告诉父组件时会通过 $emit 事件告诉父组件。今天就来说说如果两个页面没有任何引入和被引入关系,该如何通信了? 如果咱们的应用程序不需要类似Vuex这样的库来处理组件之间的数据通信,就可以考虑Vue中的 事件总线 ,即 Even...

Vue学习之--------全局事件总线(2022/8/22)
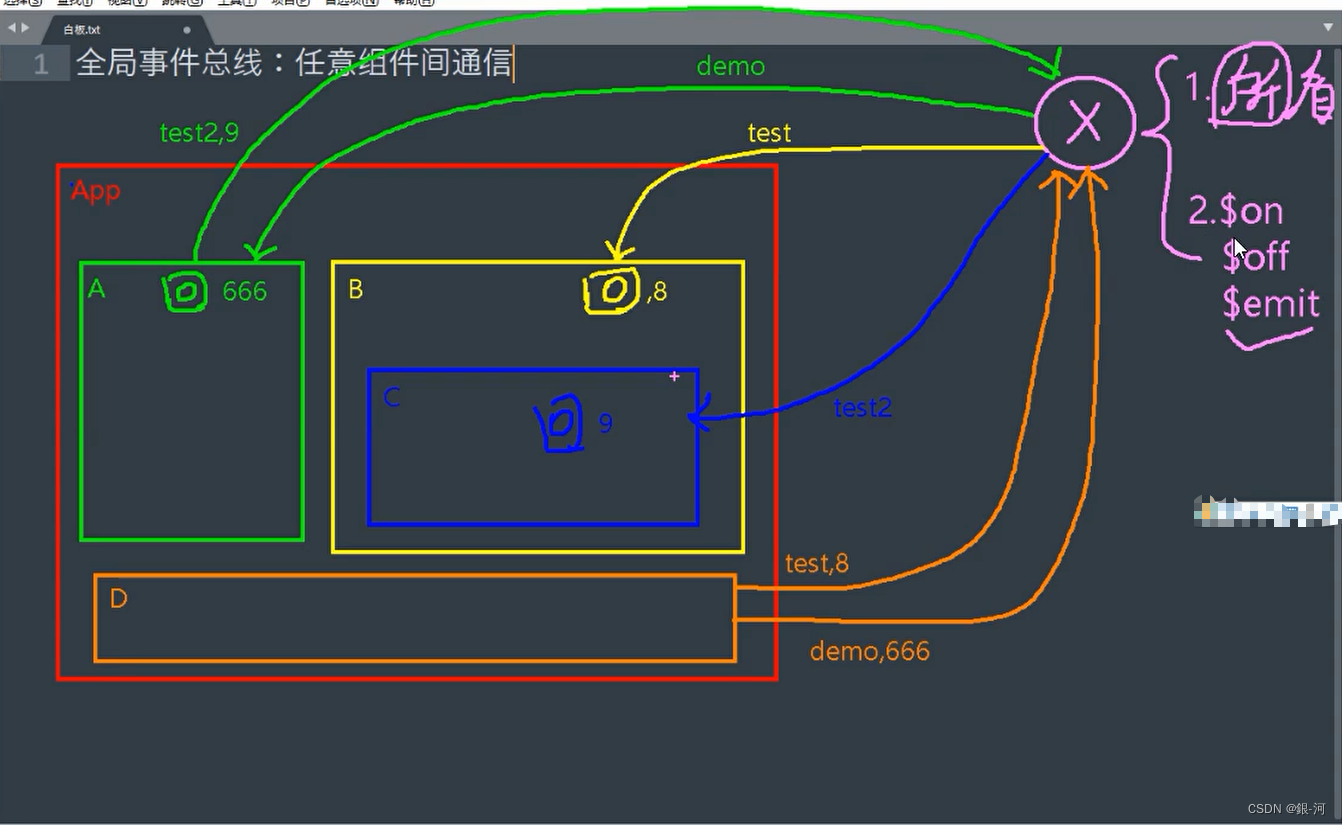
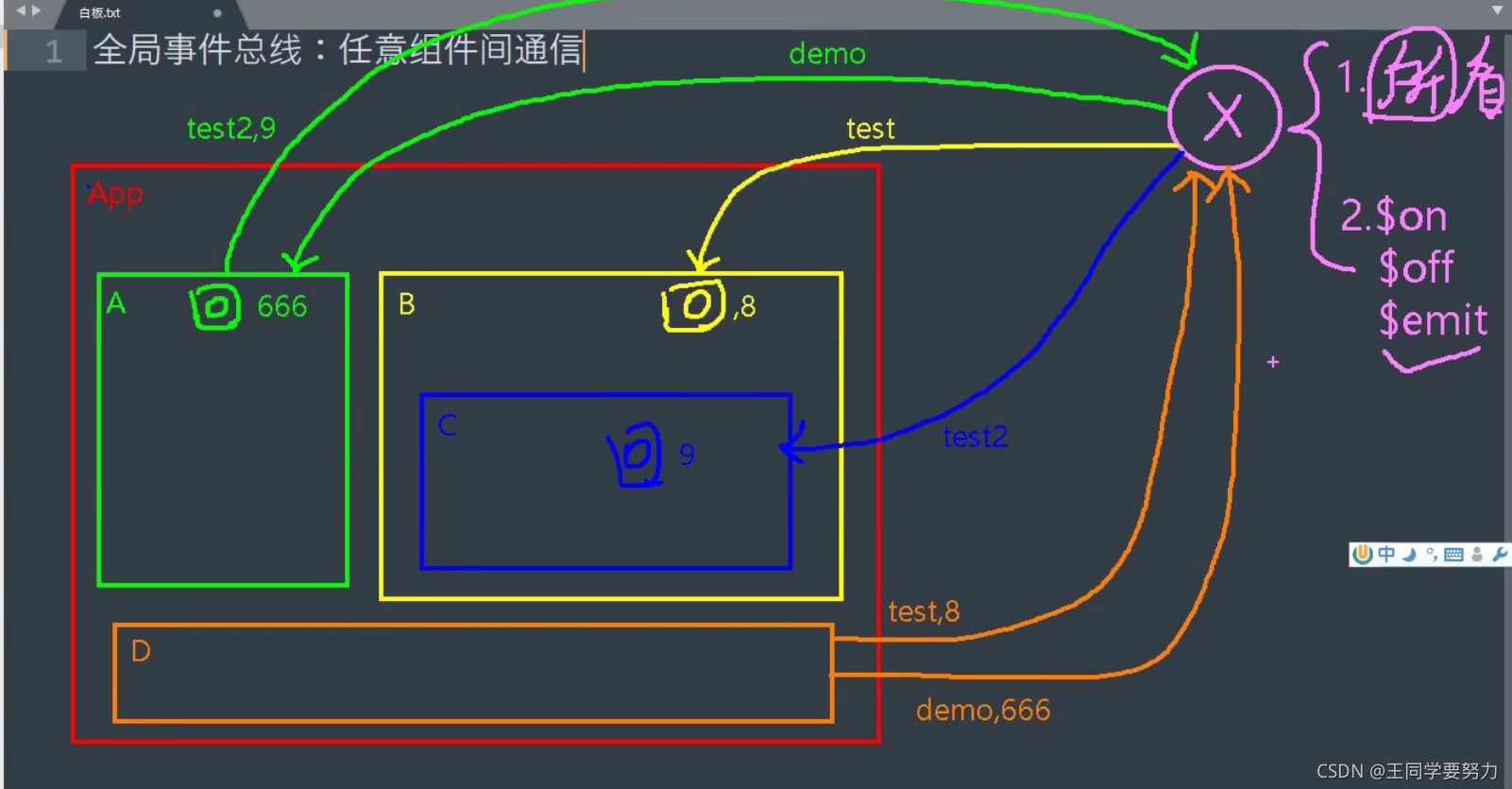
文章目录 1、全局事件总线基础知识(GlobalEventBus) 2、图解过程 3、代码实例 3.1 main.js 3.1 App.vue 3.2 School.vue 3.3 Student.vue 1、全局事件总线基础知识(GlobalEventBus) 1、一种组件间通信的方式,适用于任意组件间通信。 2、安装全局事件总线: ...

在Vue中,如何使用事件总线来传递数据和触发事件?
在 Vue 中,使用事件总线来传递数据和触发事件可以通过创建一个全局事件总线对象来实现。以下是一个简单的示例: 创建一个全局事件总线对象:const eventBus = new Vue(); 组件中通过emit方法触发事件,并传递数据:this.$emit('eventName', data); ...
解释 Vue 的事件总线和 emits 属性。
在 Vue 中,事件总线是一种全局组件共享的事件管理机制,通过它可以在不同组件之间传递数据和触发事件。而emits属性是 Vue 中的一个概念,允许子组件向父组件发送带有数据(可选)的自定义事件。父组件可以监听这些事件并相应地处理自己的“响应”。这是一种强大的机制,可以促进子组件和父组件之间的无缝通信。 你可以通...
Vue中的全局事件总线是什么?如何使用?
Vue中的全局事件总线是一种组件间通信的方式,适用于任意组件间通信。全局事件总线并不是插件,配置文件等等,而是程序员在做Vue开发中总结积累的一套方法,是一套规则,只要满足这套规则,就可以实现组件间的通信。 在Vue中,可以通过调用$on、$off和$emit方法来实现全局事件总线。 使用$emit...
从入门到项目实战 - VUE组件跨通信:vue2 与 vue3 中实现全局事件总线
VUE组件跨通信vue2 与 vue3 中实现全局事件总线1. 引言1.1 总线总线(Bus)一词源于工业通信网络,原表示计算机各种功能部件之间传送信息的公共通信干线。我们借用总线的概念,希望在 Vue 开发中寻找到一种能够在 Vue 的各个组件之间传送信息的公共通信干线,这就是我们所说的 事件总线。1.2 全局可访问的事件简而言之,实现 事件总线 的目标是便于 Vue 不同组件之间的通信。为了....

【Vue2.0学习】—全局事件总线GlobalEventBus(六十一)
知识回顾:全局事件总线(GlobalEventBus)一种组件间通信的方式,适用于任意组件间通信安装全局事件总线:使用事件总线:接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身最好在beforeDestroy钩子中,用 $off去解绑当前组件所用到的事件School.vue<template> <div class="demo"&...

Vue全局事件总线(任意组件间通信)
建议使用这种方便快捷Vue 消息订阅与发布 (任意组件间通信)父传子使用使用props全局事件总线比较适用于 子 传递 父亲安装全局事件总线new Vue({ render: h => h(App), beforeCreate() { Vue.prototype.$bus = this //挂载到VC } }).$mount('#app')beforeCreat...
【Vue2.0】— 全局事件总线GlobalEventBus(十九)
main.jsimport Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false //创建vm new Vue({ el: '#app', render: h => h(App), beforeCreate() { //安装全局事件总线 ...

[Vue]全局事件总线
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. 全局事件总线全局事件总线是一种组件间通信的方式,能够实现任意组件间的通信。原理图:在全局事件总线中,....
![[Vue]全局事件总线](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_f0bee4dc13fe4b16a39565d687349816.png)
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


