vue2与vue3生命周期的区别
博主主页: 糖 -O- vue专栏:[Vue2+ Vue3](https://blog.csdn.net/m0_61016904/category_11955417.html) 上一篇: [ Vue(三)——过滤器,内置指令,自定义指令,组件](https://blog.csdn.net/m0_61016904/article/details/12...

Vue3中props和defineEmit的区别
由于之前写的项目都是基于react来开发和思考的,转到vue中从来未接触过emit这个概念,官方的文档写的也不是特别清楚,(也或许是我的思想还尚未从react的编程理念中转出来)查阅了很多作者关于emit的解释,但从他们的回答中也并不能理解的特别透彻。好在这几天通过公司项目的练手,自己又查阅了一些视频,终于明白了这个方法的基本逻辑。如果你是react转vue,那么本文将对你有很大的帮助;如果你是....

Vue3 中 Vite 和 Vue-cli 的特点和区别
1. 创建3.0项目vue-cli : 安装并执行 npm init vue@latest选择项目功能时: 除了第一项的项目名字外,其他可以暂时Nocd titlenpm installnpm run dev :运行npm run build: 打包 (生成一个dist文件夹)vite: 使用vite 体验更快速npm init vite-app titlecd titlenpm install....
一文深入了解Vue2和Vue3的区别
一文深入了解Vue2和Vue3的区别Vue3 和 Vue2 的区别考点Vue3 和 Vue2 的介绍Vue3 新增特性Vue3 的优缺点Vue2 的优缺点Vue3 相对于Vue2 的非兼容性变更答案Vue3 的优点1. 速度更快Vue3 相比 Vue2 来说,Vue3 重写了虚拟 Dom 实现,编译模板的优化,更高效的组件初始化,undate性能提高 1.3 ~ 2 倍,SSR 速度提高了 2 ....

vue3和vue2中渲染函数使用区别
vue2中渲染函数的使用render函数可以接收 createElement 作为参数,并且必须是 createElement;createElement 其实也是一个函数;render 函数最终要返回 createElement;createElement 可以传三个参数(上面只传了两个);第一个参数必需,可以是 String / Object / Function 类型;第二个参数可选,只能....
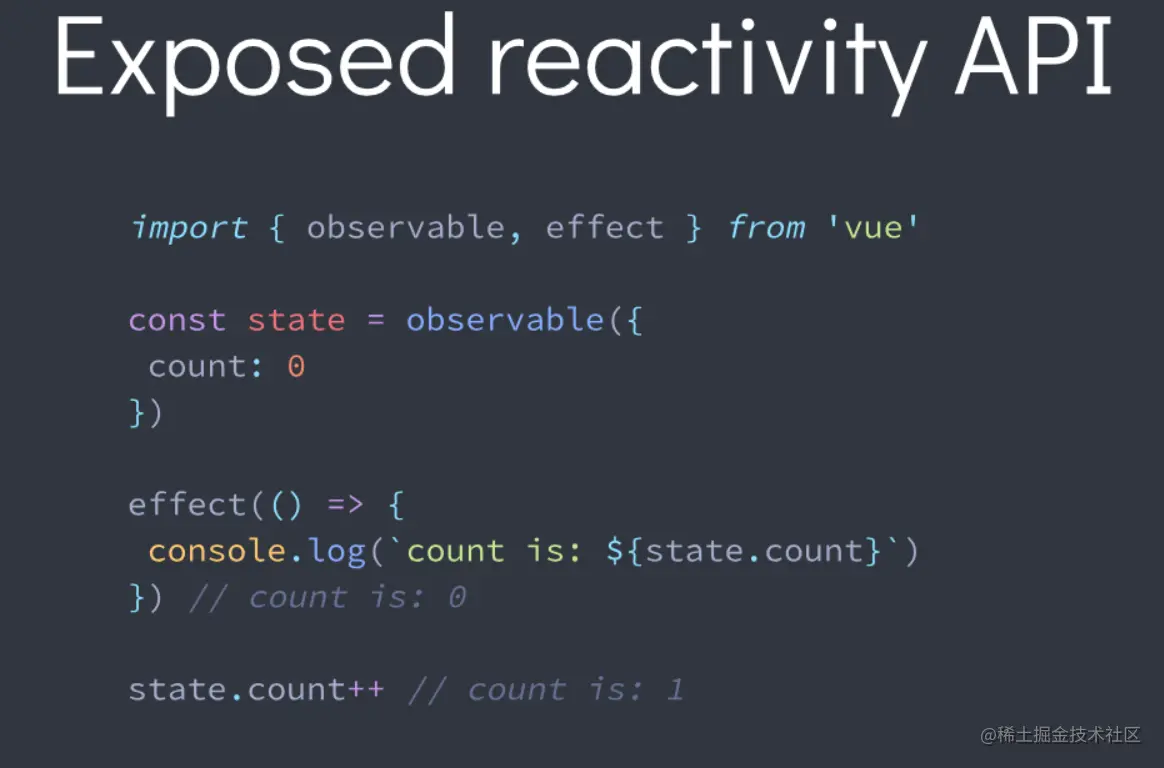
Vue2和Vue3的区别:从响应式开始
前言如果在项目中使用过Vue,那么一定会享受到其响应式带来的好处。作为前端三大框架之一的Vue,已经迭代出Vue2和Vue3两个大版本,Vue3是兼容Vue2的,但是为了区分,我们暂且将其看作是两个独立的框架。Vue3对响应式做了比较大的调整,工作原理上与Vue2并不相同,但是效率上来说Vue3是更好的选择。原理上的差别Vue实现响应式的基础都是通过“数据劫持”的方式,但Vue2和Vue3的实现....

一文搞懂Vue3中watch和watchEffect区别和用法!
1.环境准备为了方便演示和编写代码,我们直接使用 vite 搭建一个 Vue3 的基础项目。创建命令:npm create vite@latest my-vite-app --template vue-ts删除 App.vue 中一些不需要的东西,然后运行项目:2.watch2.1 watch 基本使用在 Vue3 中的组合式 API 中,watch 的作用和 Vue2 中的 watch 作用是....

带你体验Vue2和Vue3开发组件的区别(二)
上一篇已经对Vue2和Vue3的组件开发区别讲了一部分,如需了解请移步:带你体验Vue2和Vue3开发组件的区别(一),主要讲了template、data、methods、Lifecyle Hooks这几个的区别,接下来我们再讲讲另外几个属性的变化。1.Computed PropertiesComputed Properties-计算属性,这里就不多讲,只做个对比,如果需要了解详细的计算属性可以....
带你体验Vue2和Vue3开发组件的区别(一)
现在的vue版本已经可以满足我们大部分开发场景,虽然Vue3正式版发布不久,可能存在某些问题,但是提前学习了解总归是有好处的。可能有些已经开始抓狂了,学不动了。所以这里我们通过用脚手架创建的项目,对比这两个版本在开发组件上的区别。如果还不会创建Vue3项目,请移步记录使用@vue/cli搭建Vue3项目完整流程。记录完整的创建流程,今天我们的教程也是基于上次构建的项目。1.template标签模....
简要总结vue3和vue2区别
1.前言v3已经风风火火的流行起来了,虽然截止目前21年11月13号还是next版本,但是已经势不可挡了2.今天简要总结下区别2.数据劫持方式不同1.v2主要是是通过Object.defineProperty 劫持数据2.对于新增的对象属性 使用数组修改元素 视图无法更新3.$set 劫持数据v3 new Proxy()劫持数据v3 v2响应式原理区别3.v3支持组合式APIv3可以使用各种组合....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3迁移VUE.js
- vue2 vue3区别VUE.js
- vue3案例VUE.js
- vue3 nexttick VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3封装VUE.js
- vue3表格VUE.js
- vue3功能VUE.js
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3版本VUE.js
VUE.js更多vue3相关
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 reactive VUE.js
- vue3函数VUE.js
- vue3 vite VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
- vue3 watcheffect VUE.js
VUE.js您可能感兴趣
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注