vue2和vue3区别
vue2和vue3双向数据绑定原理发生了改变vue2的双向数据绑定是利用了es5 的一个API Object.definepropert() 对数据进行劫持 结合发布订阅模式来实现的。vue3中使用了es6的proxyAPI对数据进行处理。相比与vue2,使用proxy API 优势有:defineProperty只能监听某个属性,不能对全对象进行监听;可以省去for in 、闭包等内容来提升效....
【Vue3】vue3 中 watch 和 watchEffect 的区别
监听路由变化切换分类的时候,商品的数据不会发生变化原因:setup的代码只会执行一次,因此需要监听路由的变化。(1)监听数据变化-发送请求获取数据const { category } = useStore() const route = useRoute() watch( () => route.params.id, (value) => { category.fin...
vue3中ref和reactive的区别?
区别ref和reactive区别:如果在template里使用的是ref类型的数据, 那么Vue会自动帮我们添加.value如果在template里使用的是reactive类型的数据, 那么Vue不会自动帮我们添加.valueVue是如何决定是否需要自动添加.value的Vue在解析数据之前, 会自动判断这个数据是否是ref类型的,如果是就自动添加.value, 如果不是就不自动添加.value....
详细对比Vue2和Vue3区别
1.性能的提升- 打包大小减少41%- 初次渲染快55%, 更新渲染快133%- 内存减少54%2.源码的升级- 使用Proxy代替defineProperty实现响应式- 重写虚拟DOM的实现和Tree-Shaking3.拥抱TypeScript- Vue3可以更好的支持TypeScript4.新的特性1. Composition API(组合API) - setup....
vue3中的单文件组件<script setup>和setup函数区别 详解(二)
defineEmits<!-- 父组件 --> <template> <div class="demo"> 我是script setup的父组件 <hr> <Child @exposeData="getData"></Child> </div> </template> &l...
vue3中的单文件组件<script setup>和setup函数区别 详解(一)
简介setup函数setup函数原理说明 由于setup 是在beforeCreate 和 create 生命周期阶段,组件还没有创建,即还没有进入 data 方法 阶段。 setup 返回的结果集 作为 (传统写法)data 和 method 的值,确切点说是绑定到 组件对象的属性。< script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。当....

Vue3中readonly 与 shallowReadonly的使用区别?
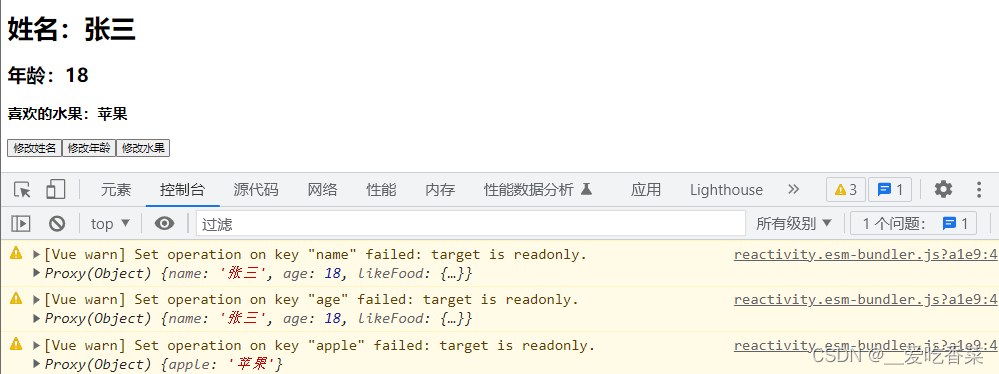
前言readonly:让一个响应式数据变为只读的(深只读)。shallowReadonly:让一个响应式数据变为只读的(浅只读)。应用场景: 不希望数据被修改时。readonly我们在代码中定义了一个响应式对象person 然后使用readonly(person )方法传入person 返回一个只读的对象 用p接收并返回 • 1<template> <div> ...

vue生命周期?以及vue2和vue3生命周期的区别?
前言Vue的生命周期就是vue实例从创建到销毁的全过程,也就是new Vue() 开始就是vue生命周期的开始。Vue 实例有⼀个完整的⽣命周期,也就是从开始创建、初始化数据、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载 等⼀系列过程,称这是Vue的⽣命周期。钩子函数是Vue生命周期中每个阶段对外开放让程序员操作Vue的接口。vue2.0生命周期:创建阶段beforeCr....
vue3中ref以及toRefs和toRef的作用、区别?
ref概念ref是对原始数据的拷贝,当修改ref数据时,模板中的视图会发生改变,但是原始数据并不会改变。ref生成值类型的响应式数据,ref用来定义,基本类型数据 取值的时候通过 .value修改值。toRef / toRefstoRef 和 toRefs 可以用来复制 reactive 里面的属性然后转成 ref,而且它既保留了响应式,也保留了引用,也就是你从 reactive 复制过来的属性....
vue3中reactive和ref区别
reactive用来定义复杂数据类型的响应式数据【对象或者数组】使用的是vue3中的proxy代理,并且通过Reflect操作源对象内部的数据reactive都不需要.value访问ref用来定义基本数据类型但是也可以定义对象或者数组的数据类型,内部会通过reactive转化为proxy代理对象ref通过object.defineProperty()的get和set实现数据的代理ref操作数据需....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3迁移VUE.js
- vue2 vue3区别VUE.js
- vue3案例VUE.js
- vue3 nexttick VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3封装VUE.js
- vue3表格VUE.js
- vue3功能VUE.js
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3版本VUE.js
VUE.js更多vue3相关
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 reactive VUE.js
- vue3函数VUE.js
- vue3 vite VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
- vue3 watcheffect VUE.js
VUE.js您可能感兴趣
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
