Vue 3 中 v-model 与 Vue 2 中 v-model 的区别是什么?
在 Vue 3 和 Vue 2 中,v-model 存在一些区别,主要体现在以下几个方面: 一、语法和用法的变化 在 Vue 2 中,v-model 主要用于表单元素的双向数据绑定,使用方式相对较为固定。而在 Vue 3 中,v-model 的语法变得更加灵活,可以应用于更多类型的组件,...
vue2和vue3版本区别
一、性能提升 虚拟 DOM 重构:Vue3 对虚拟 DOM 进行了重构,提升了渲染性能。静态提升:Vue3 能够更好地识别和提升静态节点,减少不必要的更新操作。 二、组合式 API 逻辑组织更清晰:Vue3 引入了组合式 API,将相关的逻辑代码组合在一起,使代码结构更加清晰,便于维护...
在 Vue 3 组件通信方式中,Provide / Inject 与 Vuex 的区别是什么?
Provide / Inject 与 Vuex 在 Vue 3 组件通信中有以下一些主要区别: 1. 作用范围: - Provide / Inject 是在组件树中进行直接的祖先与后代之间的数据传递,作用范围相对较窄。 - Vuex 管理的是整个应用的全局状态,所有组件都可以访问和操作,作用范围更广。 2. 数据共享方式&#x...
Vue2与Vue3插槽使用的区别及案例
Vue.js,作为前端开发领域的一颗明星,以其数据驱动和组件化的设计理念受到广泛欢迎。Vue的版本迭代带来了许多新特性和优化,尤其是在插槽(slots)功能上,Vue 3与Vue 2之间的差异体现了框架设计的进步和发展方向。以下,我们将详细探讨Vue 2和Vue 3在插槽使用上的不同,...
Vue 2和Vue 3的区别以及实现原理
Vue 2 使用 Object.defineProperty Vue 2 的响应式系统通过Object.defineProperty来实现,它为对象的每个属性添加 getter 和 setter,以便追踪依赖并响应数据变化。 优点: 兼容性好:Object.defineProperty在所有现代浏览器中都得到很好的支持。 简单直接:在对象的属性上直接定义gette...
对Vue2 与 Vue3 的区别的理解
当谈到Vue 2与Vue 3之间的区别时,我们可以从多个维度进行深入探讨,包括性能、响应式系统、API设计、TypeScript支持、组件开发方式以及新特性等方面。以下是对这些区别的详细分析,并辅以代码示例进行说明。 1. 性能提升 Vue 3通过优化虚拟DOM和模板编译,显著提升了页面渲染速度和性能。特别是当处理大量数据和复杂组件时&#x...
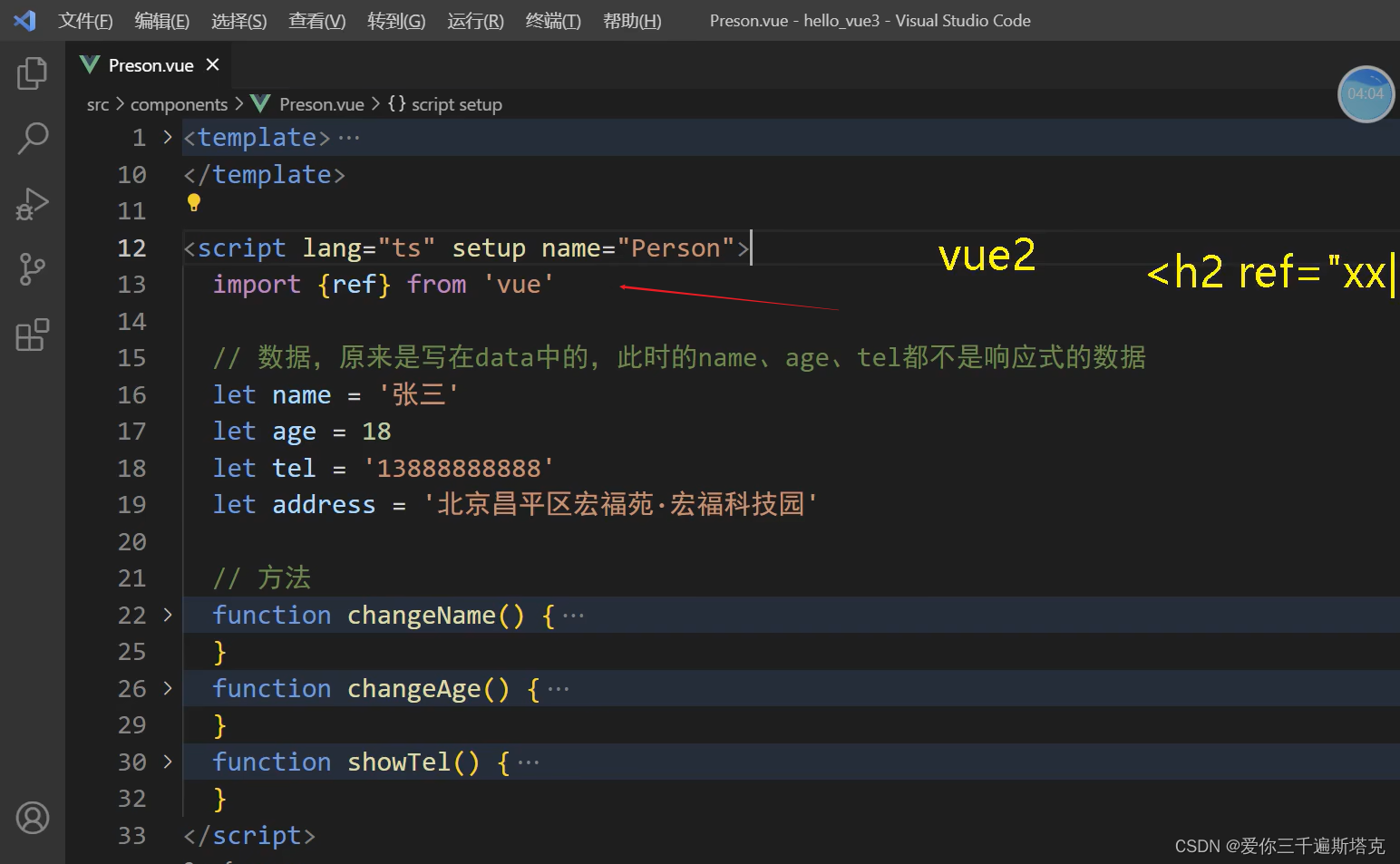
Vue中ref创建_基本类型的响应式数据,在Vue2的年代,数据配在data里,Vue3的区别是不把响应数据写在data里,那个数据是响应式的用ref包一下,let name = ref(“张三“)
1、使用ref的第一步,使用 import {ref} from 'vue'进行引入 1、 {{naeme} ...

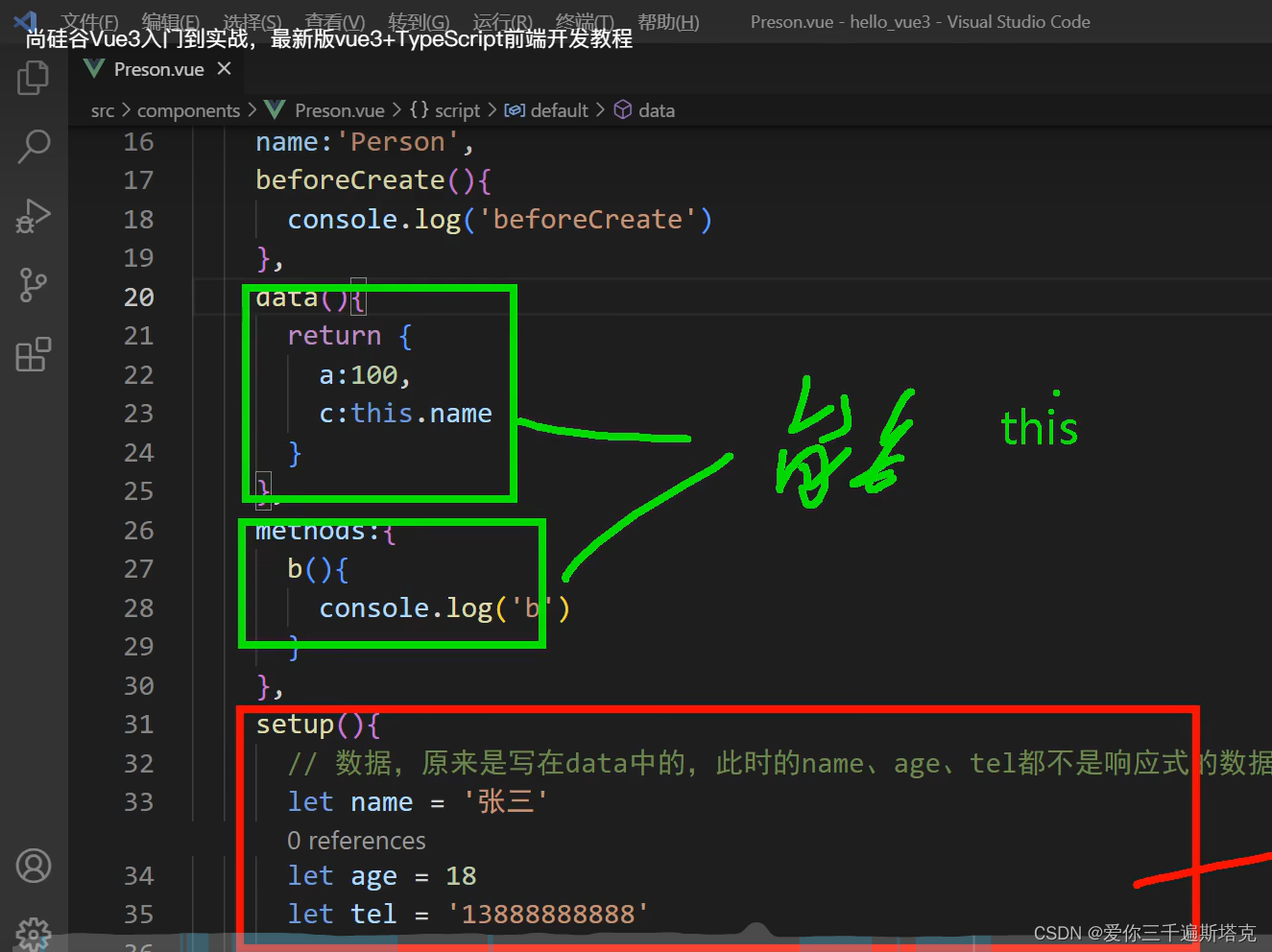
Vue2和Vue3的区别,在setup中定义的数据,在data(){return中能否定义到},在setup我们不能用this,写在return中可以用this,但是不能在setup否则会报错
可以使用this.name,但是必须加this 在setup中不可以进行编写 ...

vue3和vue2的区别
Vue3 与 Vue2 之间有很多重要的区别,主要包括以下几个方面: 性能优化: Vue3 采用了 Proxy API 替代了 Vue2 中的 Object.defineProperty,从而实现了更高效的响应式系统。引入了 Tree Shaking 等技术,可以在构建时移除未使用的代码,减小打包体积。新的 Compiler 和虚拟 DOM 实现,进一步提升了渲染性能。 组合式 API (Com....
vue2和vue3区别
Vue 3是Vue.js框架的下一代主要版本,它在2020年9月正式发布。Vue 3带来了一系列的新特性和改进,包括性能提升、更小的打包尺寸、更好的TypeScript支持、新的组合式API等。以下是Vue 2和Vue 3之间的一些主要区别: 1. 性能提升: - Vue 3使用了 Proxy-based 的响应式系统,替代了 Vue 2中的 Object.def...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
VUE.js更多vue3相关
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3脚手架VUE.js
- vue3函数VUE.js
- vue3知识点reactive VUE.js
- vue3知识点ref VUE.js
- vue3知识点函数VUE.js
- vue3 vue3.0 VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 vite VUE.js
- vue3功能VUE.js
- vue3封装VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
VUE.js您可能感兴趣
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注