在 Vue 3 中实现流畅的 Swiper 滑动效果
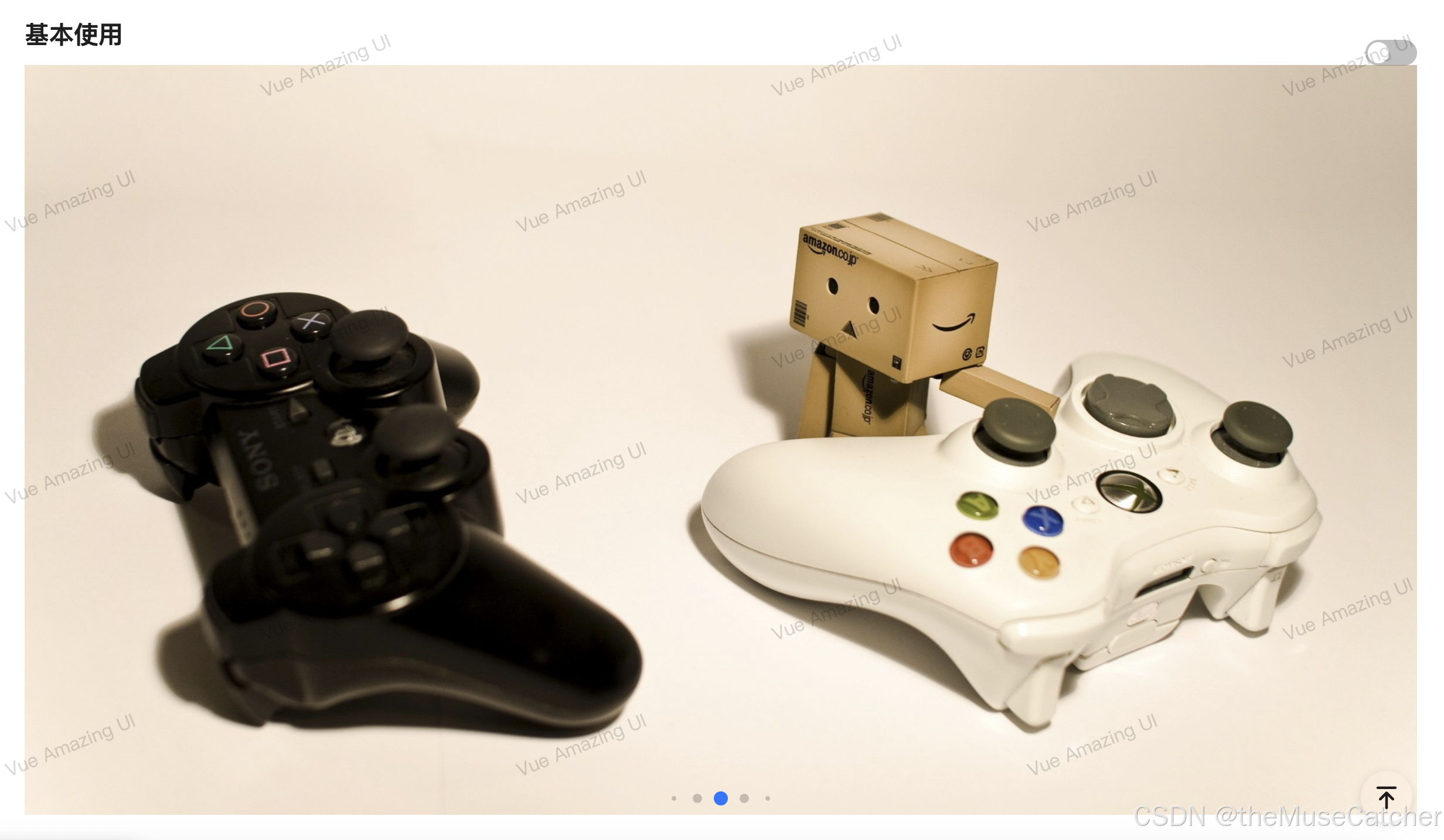
在 Vue 3 中使用 Swiper 实现流畅的滑动效果 Swiper 是一个流行的触摸滑动库,适用于移动端和桌面端,具有高度可定制的功能和流畅的性能。本文将介绍如何在 Vue 3 项目中使用 Swiper,包括安装、基本配置和常见用例。 一、安装 Swiper 首先,我们需要在 Vue 3 项目中安装 Swiper。你可以使用 npm 或...

vue尚品汇商城项目-day03【20.获取Banner轮播图的数据+21.使用swiper轮播图插件】
@[toc] 20.获取Banner轮播图的数据 修改代码: src/api目录下新建mockAjax.js文件 //对axios二次封装 import axios from "axios"; import nprogress from "nprogress"; //如果出现进度条没有显示:一定是你忘记了引入样式了 impo...

Vue3使用触摸滑动插件(Swiper)
参考文档: Swiper官方 Swiper API Swiper Vue Swiper Demos 本文使用版本:Swiper@11.1.7 安装插件:pnpm add swiper 本文基于Swiper插件进行封装,主要实现两种形式的轮播图展示: 首页轮播图切换展示(type: banner) 走马灯轮播图滚动展示(type: carousel)...

在Vue中使用Swiper轮播图、同时解决点击轮播图左右切换按钮不生效的问题、同时将轮播图抽离出为一个公共组件
轮播图左右的切换按钮、如果点击没有反应,控制台也没有报错。很大可能是版本问题。如果不指定版本信息、默认安装的是最新的版本。版本过高或者过低都有可能导致无效。目前兼容性和稳定性比较好的是:5.4.5。 官网地址:https://www.swiper.com.cn/ 效果展示 Vue中使用轮播图 1、安装Swiper npm i swiper@5.4.5 2、在要使用的页面引入s...

Vue+Swiper实现轮播图效果
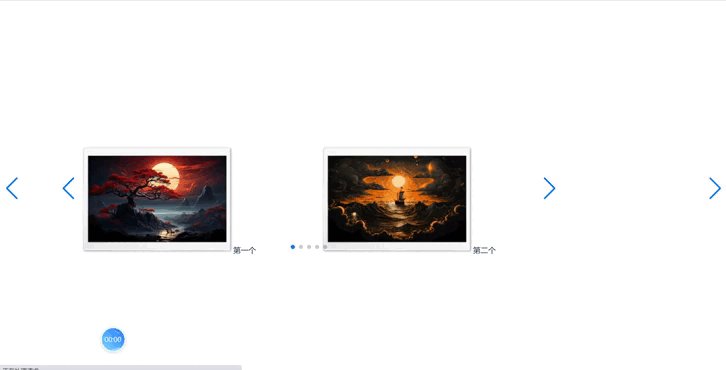
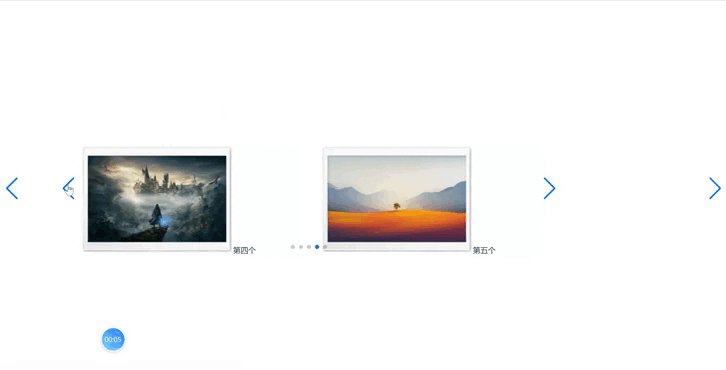
效果展示 实现了自带切换按钮在图片外部 实现了自定义的切换按钮 背景 在项目中使用到了轮播图,实现点击上一张下一张时实现循环显示,同时预览两个图片,并加以文字对图片的说明。 ...

报错:关于Vue项目下载swiper插件时没有dist文件夹的问题
报错:关于Vue项目下载swiper插件时没有dist文件夹的问题33/100发布文章qq_53810245未选择文件new 一、报错结果 最近在Vue中,下载swiper插件遇到了一个问题:我在本地node_modules下面的swiper里,并没有找到dist文件夹,导致我不知道从哪导入swiper的css样式文件 二、报错分析 原因是下载的swiper版本不对,新版的swipe...

vue项目引入swiper上下切换
一、安装swiper:npm install swiper二、在入口文件main.js引入swiper样式:import "swiper/dist/css/swiper.css" 或者import "swiper/css/swiper.css"注意:在这里需要注意,swiper版本不一样引入的方式也会有所不同,比如npm install swiper安装的版本是"swip....
VUE swiper实现内容循环滚动
<template> <div class="dataListZone"> <swiper id="swiperList2" v-if="data.list2" :slides-per-view="5" :autoplay="{ delay: 2000, disableOnInteraction: false }" :speed=...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js swiper相关内容
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注