Vue——06组件化之——子传父($emit)、监听原生点击事件、父子组件通信、实现父子组件的双向绑定、ref、$refs、is、:is的使用以及区别
上一篇说了一下父传子,详情参考:父组件给子组件传递数据——props属性父传子既然有父传子那么肯定有子传父,有子传父肯定也有两者之间相互绑定这里我们先看一下子传父的写法:一、子传父:$emit()看代码:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>子...

vue的组件化的理解之单独拆分的组件&组件的封装(以el-table组件的二次封装举例)
highlight: a11y-dark什么是组件化组件化是一种思想,就是拆分的意思,通俗而言,就是大而化小(没有小而化了)、方便管理。比如咱们中国地大物博,人口众多不好管理,所以就拆分成许多省、直辖市、自治区,方便管理。写代码也是一样,如果一个文件写了几万行代码,就会耦合太严重,拆分开来,方便管理。但是组件化不能过渡使用,不能为了组件化而组件化。合理使用,才为上策组件化和模块化的区别组件化-u....

vue之组件化
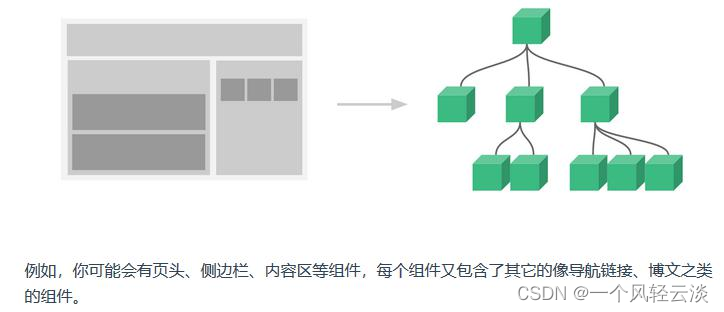
在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。 例如可能会有相同的头部导航。但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不同部 分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发。在 vue 里,所有的 vue 实例都是组件1、全局组件 我们通过 Vue 的 component 方法来定义一个全局组件。<div....

【vue】通过分页组件看vue简单组件化过程
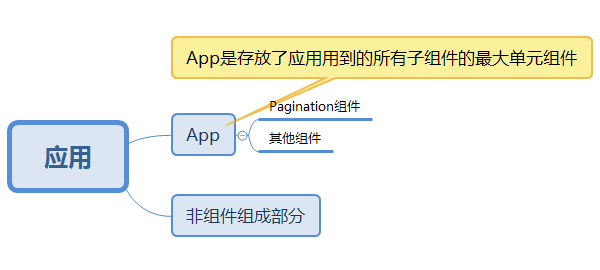
原文地址:https://doterlin.github.io/blog/2016/12/24/vue-pager/所有源码和示例在这里。Demo演示请点这里。1.下载示例源码为了更好的理解代码,建议通过以下方式将源码下载下来:使用git下载(推荐):git clone git@github.com:doterlin/vue-pagination.git使用npm安装:npm i vue-pag....

Vue 组件化开发——组件详解
Vue 组件化开发——组件详解什么是组件化?将一个复杂的问题拆分成很多个可以处理的小问题,再将其放入整体当中,很大的问题也会迎刃而解。组件是构成页面中独立结构单元,主要以页面结构的形式存在。不同组件也具有基本交互功能,根据业务逻辑实现复杂的项目功能。组件化也是类似的思想:如果将一个页面中的所有的处理逻辑全部放在一起,处理起来就会变得非常复杂,而且不利于后续的管理以及扩展。但是如果将一个页面拆分成....

Vue组件化开发
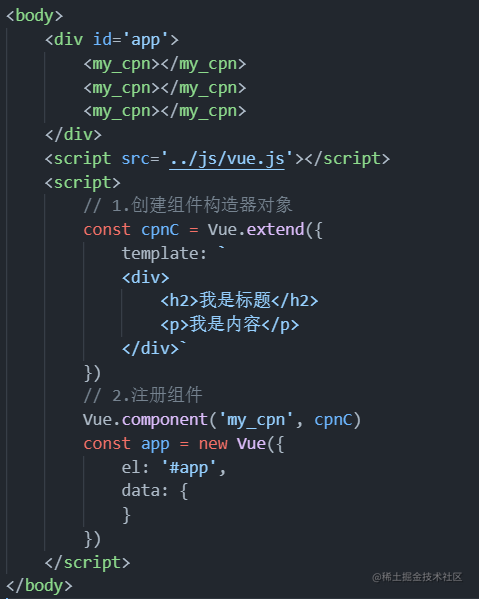
1. 组件的使用:创建组件构造器注册组件使用组件1.创建组件构造器const cpnC = Vue.extend({ template: ` <div> <h2>我是标题</h2> <p>我是内容</p> ...

Vue中如何自定义组件实现组件化开发(案例步骤及组件传值)
前言在前端项目中,对于大面积可以复用的地方我们通常对其进行组件化的封装,从而提高代码复用率,简化开发,也便于后期对代码进行维护和修改。组件封装的步骤建立组件模板,写好组件的内容进行全局或者局部引用在父组件中进行调用传值举例说明定义组件我这里定义了一个名为 notesList 的组件,里面已经写好了内容,下面我们要进行引用,因为这个组件我在每个页面都要使用,所以这里选择全局引用,在main.js中....

【vue 组件化开发 一 】组件基本使用、全局和局部组件、父组件和子组件的区别
一、组件的基本使用简单的组件化使用例子组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是button-counter 。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:template中是组件的DOM元素内容。使用组件<div id="app"> <button-counter></butto...
【Vue 组件化开发 二 】注册组件的语法糖、组件模板的分离写法、组件的数据
一、注册组件的语法糖注册组件时候可以不实例化组件对象,直接在注册的时候实例化。{}就是一个组件对象。<div id="app"> <cpn1></cpn1> <cpn2></cpn2> </div> <script src="../js/vue.js"></script> ...

【Vue 组件化开发 三】父组件给子组件传递数据、组件通信(父传子、子传父)、父访问子(children、ref)、动态组件(is、component)
一、父组件给子组件传递数据1.使用props属性,父组件向子组件传递数据const cpn = { template: "#cpn", props: { cmessage: { type: String, default: 'zzzzz', required: true //在使用组件必传值 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue解析组件VUE.js
- vue重建VUE.js
- vue解析VUE.js
- vue属性组件VUE.js
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
VUE.js更多vue相关
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
