Vue中的class和style绑定
在 Vue 中,class 和 style 绑定是非常实用的功能,它们允许开发者根据数据的状态动态地添加或修改 HTML 元素的 class 属性和 style 属性。 class 绑定原理基本原理Vue 的 class 绑定核心原理是基于数据驱动视图的思想。Vue 会对绑定的表达式进行求值,根据求值结果动态地更新元素的 class 属性。Vue 会监听...
Vue class和style绑定:动态美化你的组件
摘要: 本文将介绍Vue中如何使用绑定class和style来动态地改变组件的样式。通过这种方法,你可以轻松实现样式与数据的联动,提升用户体验。 引言: Vue.js作为一款流行的前端框架...
Vue 绑定style和class
在应用界面中,某些元素的样式是动态的。class 与 style 绑定就是专门用来实现动态样式效果的技术。 如果需要动态绑定 class 或 style 样式,可以使用 v-bind 绑定。 绑定 class 样式【字符串写法】 适用于:类名不确定,需要动态指定。 ...

Vue绑定style和class 对象写法
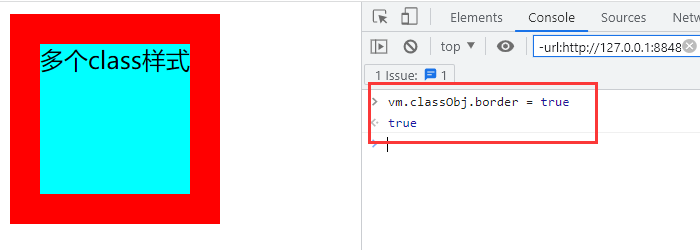
适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。 绑定 class 样式【对象写法】: .box{ width: 100px; height: 100px; } .aqua{ background-color: aqua; } .border{ ...

在vue中,Class 与 Style 如何动态绑定?
在 Vue 中,可以使用 v-bind 指令或简写的冒号语法(:)来实现动态绑定 class 和 style 属性。具体示例如下: 动态绑定 class: <div :class="{'myClass': myCondition}">This is a div</div...
Vue中动态Class实战
效果展示 需求 想实现一个假如有5个div块,默认都是灰色,鼠标悬浮到哪个div上,那个div就显示为黑色。 具体的实现业务逻辑可根据这个进行演变 设计 通过动态 class 类名来实现,实现鼠标悬浮到div时动态绑定class 版本 Vue 3.3.4 Node 20.9.0 代码 ...
vue动态class与触发事件点击
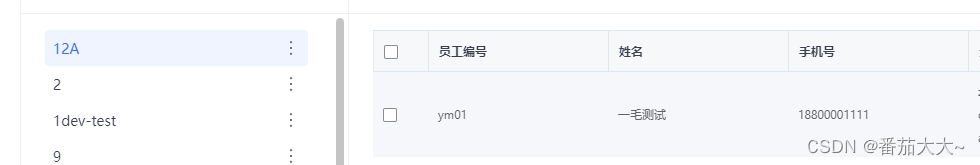
场景:当左侧为菜单选项,右侧为列表展示;由模块进入当前页面时,需要实现左侧默认选中第一条,且修改对应样式,并根据第一条的id去查询右侧列表数据;这时就需要获取第一条的dom,并触发点击事件。解决方式:获取最新的dom并触发事件即可。<span class="custom-tree-node" :class="{ 'specialSpan': colorIndex === index }"&a...

vue Class 与 Style 如何动态绑定
Class 可以通过对象语法和数组语法进行动态绑定:对象语法:<div v-bind:class="{ active: isActive, 'text-danger': hasError }"></div> data: { isActive: true, hasError: false }数组语法:<div v-bind:class="[isActive ? act....
Vue class和style绑定
Vue中的class和style绑定是一种非常有用的功能,它允许我们根据组件的状态动态地添加或删除CSS类,或者根据状态更改元素的样式。作用class和style绑定在Vue中有以下几个作用:动态添加或删除CSS类:通过绑定class属性,我们可以根据组件的状态动态地添加或删除CSS类。这使得我们可以轻松地根据用户操作或其他条件来改变元素的样式。根据状态更改元素样式:通过绑定style属性,我们....
在vue使用class选择器和下标更改点击列表样式
如果您正在使用Vue 3的<script setup>语法,可以按照以下步骤在Vue中使用class和下标来更改点击项的样式:首先,在<script setup>部分导入所需的响应式API和定义需要使用的变量。<script setup> import { ref } from 'vue'; const selectedItemIndex = ref(-1);....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
