Vue3相关组件项目依赖依赖版本信息
"dependencies": { "@vuepic/vue-datepicker": "^4.2.1", "ant-design-vue": "^3.2.15", "core-js": "^3.28.0", "swiper": "^9....

解锁Vuex高级玩法:模块化与插件共舞,让你的Vue项目状态管理如虎添翼!
Vuex是Vue.js应用程序的状态管理模式和库,它为Vue应用提供了一种集中式存储所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。在大型应用中,为了更好地组织代码,Vuex的模块化管理和插件使用变得尤为重要。本文将详细介绍Vuex模块化管理和插件使用的高级技巧,并通过代码示例展示具体实现。 模块化管理 在V...
Vue项目如何生成树形目录结构
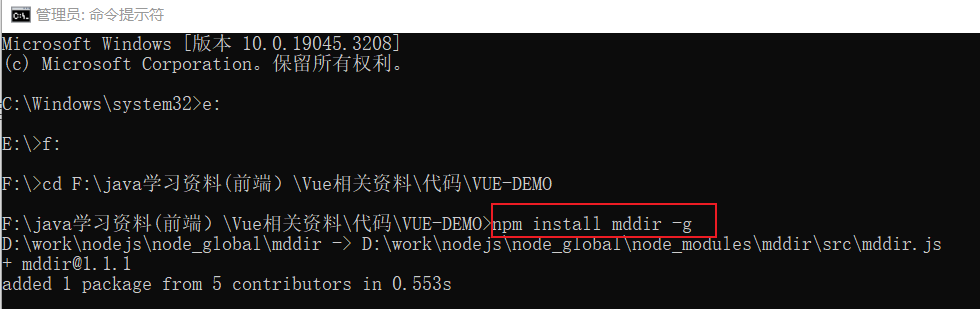
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、有兴趣的可以关注一手。 前言 项目的目录结构清晰、可以帮助我们更快理顺项目的整体构成。在写文档之类的时候也比较方便。生成树形目录的方式有多种,我这里简单介绍其中一种较为简单的实现 过程 1、安装依赖 建议使用管理员命令窗口执行该命令 npm install mddir -g 2、使用生成目录 在项目根目录下执行 md...

如何创建一个Vue项目(手把手教你)
前提安装好了开发环境、如果未安装好。请安装好后、来看 1、管理员身份打开窗口 2、找到要存放项目的地址 3、初始化项目 vue init webpack SCI 如果连接公司内网(可能失败) 4、填写项目的一些基本信息 这些安装的可以都不选、后期需要哪一部分直接npm就行、很方便。文件名要小写,否则报错 5、进入工程目录 cd sci 6、启...

创建 Vue3 项目
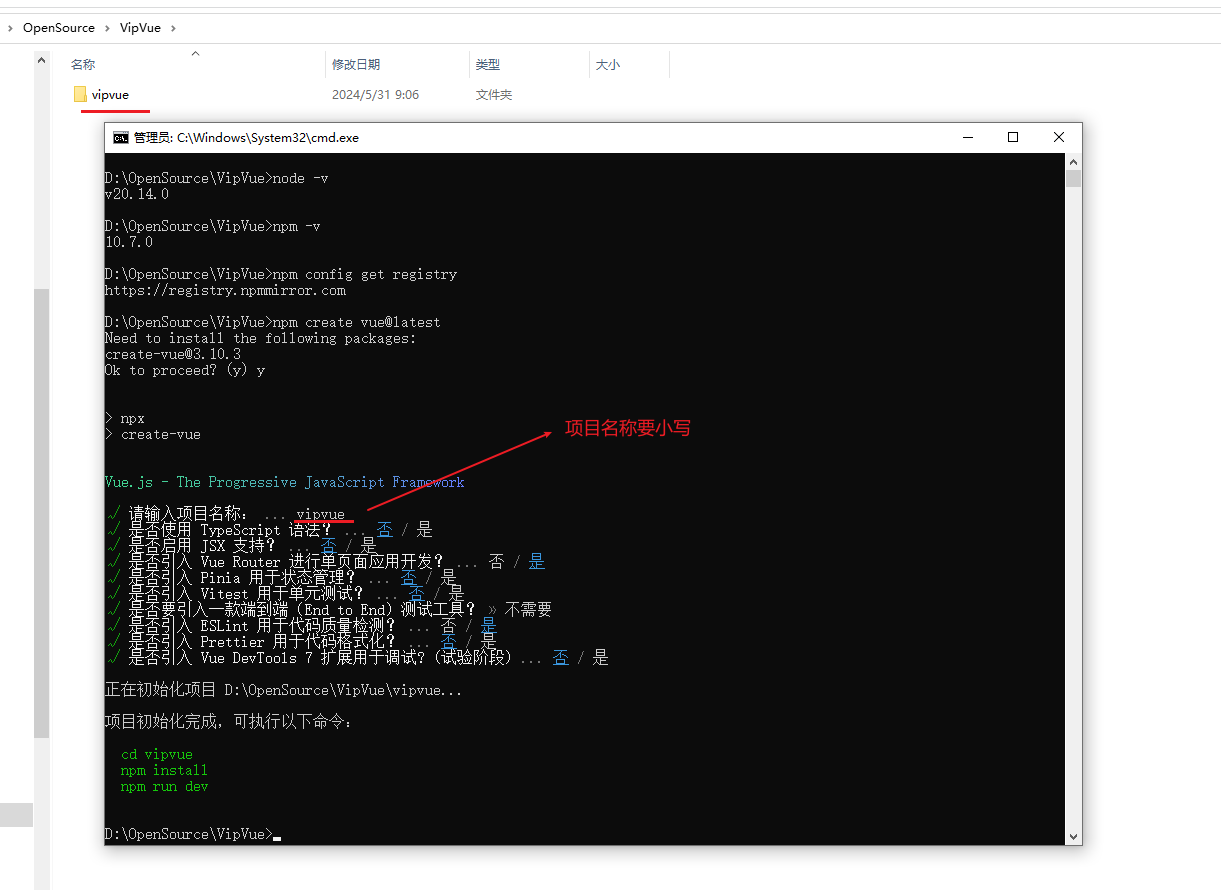
前提条件 安装 Nodejs 下载:https://nodejs.org/en/download/prebuilt-installer 切换 npm 源 npm config set registry https://registry.npmmirror.com/ 创建Vue npm create vue@latest ...

如何在Vue3项目中使用防抖节流技巧
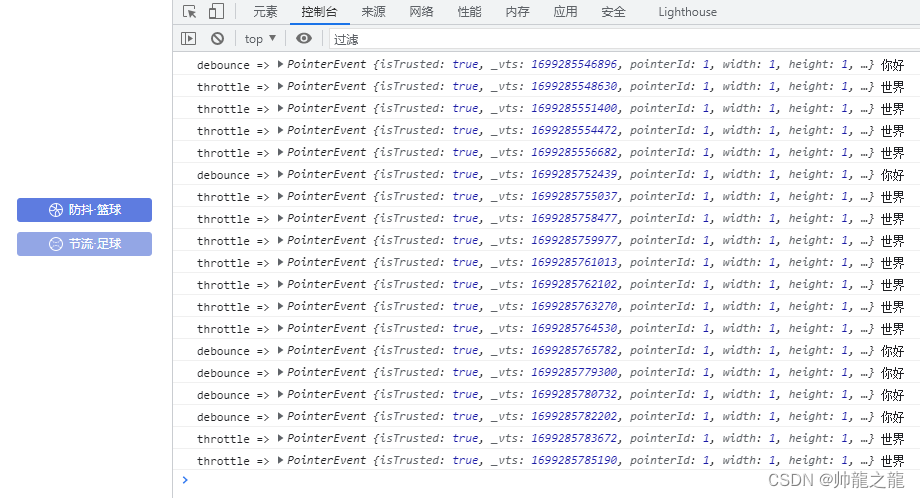
前言 防抖节流是可以说是一种优化组件性能的技巧,可以有效减少组件中的渲染次数和计算量,从而提高组件的响应速度和用户体验。在Vue3中可以使用`lodash`库中的`debounce`和`throttle`函数来分别实现防抖和节流。当然也可以自行设计实现防抖节流函数,调用方式都差不多。 防抖:在一定时间内,多次触发同一事件,只执行最后一次操作,常用于输入框搜索、滚动加载等场景。 节流:在一定...

在Vue3+ElementPlus项目中使用具有懒加载的el-tree树形控件
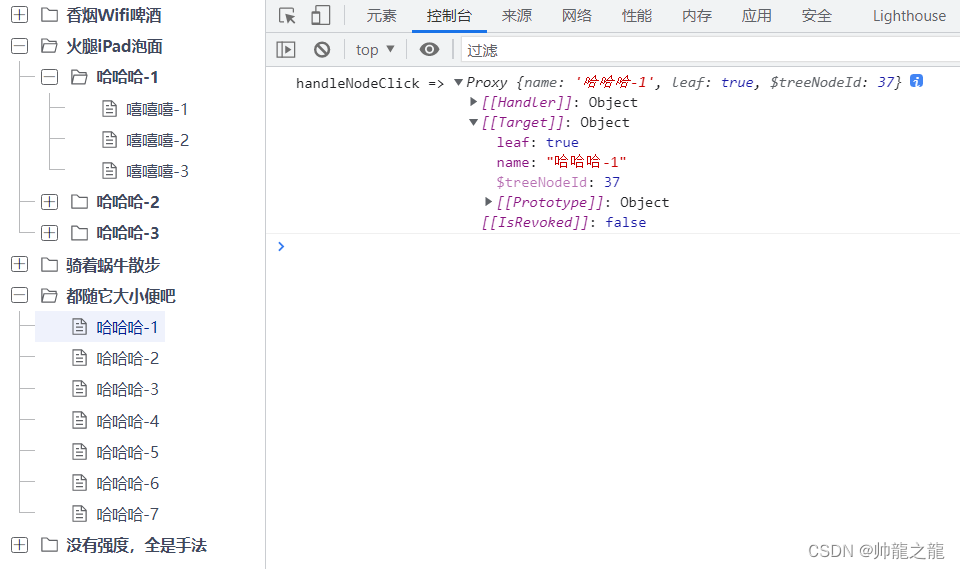
前言 有时遇到一些需求就是在使用树形控件时,服务端并没有一次性返回所有数据,而是返回首层节点列表。然后点击展开首层节点中的某个节点,再去请求该节点的子节点列表,那么就得用上懒加载的机制了。在此以ElementPlus的树形控件为例,实现一个具有懒加载的树形控件的示例页面。 传送门:https://element-plus.gitee.io/zh-CN/component/tree.html ...

Vue3项目使用G6可视化组件实现一个树形机构图
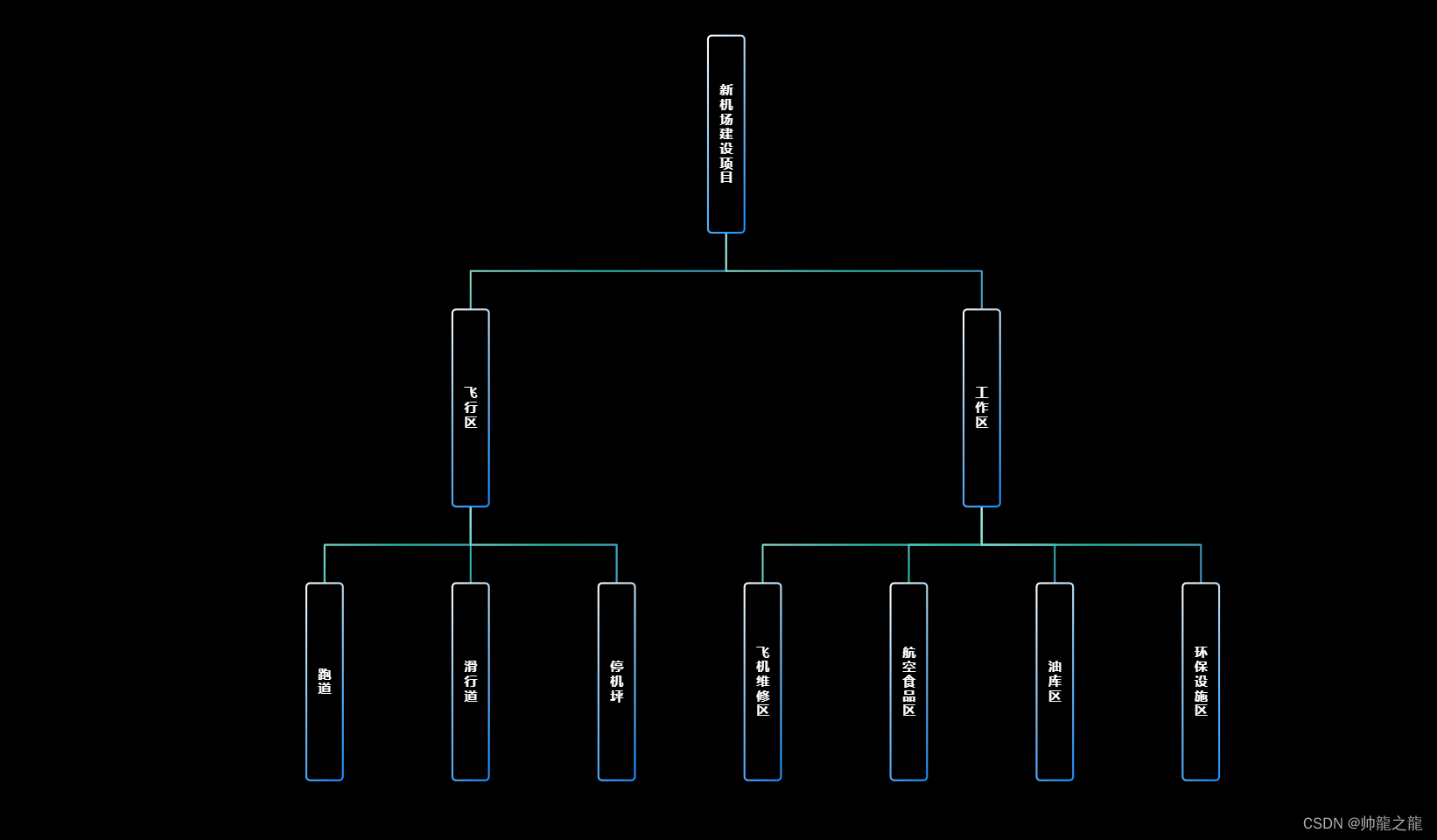
前言 之前一直使用Echarts或Highcharts实现图表,也有听说G2/G6这些玩意,于是在项目中使用看看效果,还不错的样子。 一、示例代码 (1)/src/views/Example/AntcG6/index_tree.vue <template> <div class="index"> <div id="org-tree"><...

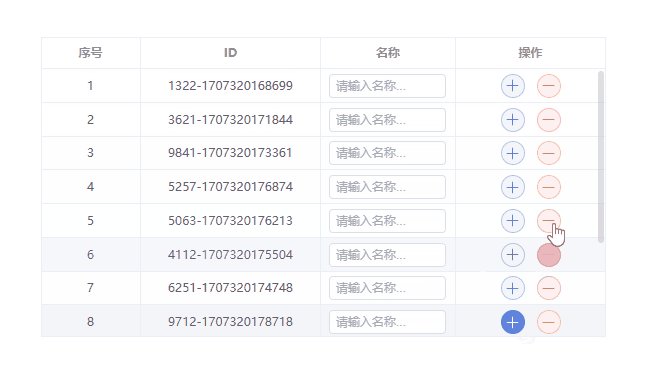
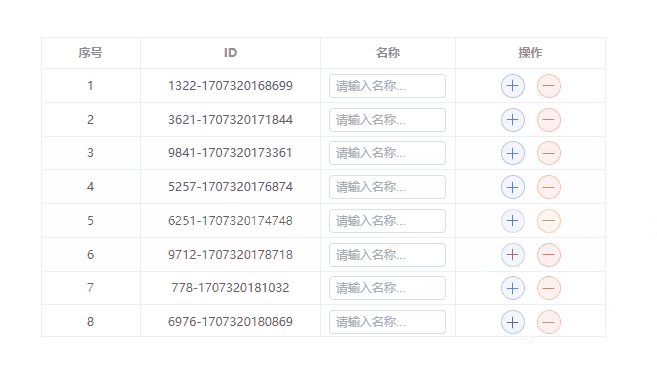
在Vue3+ElementPlus项目中实现一个简单的新增/移除行记录的小组件
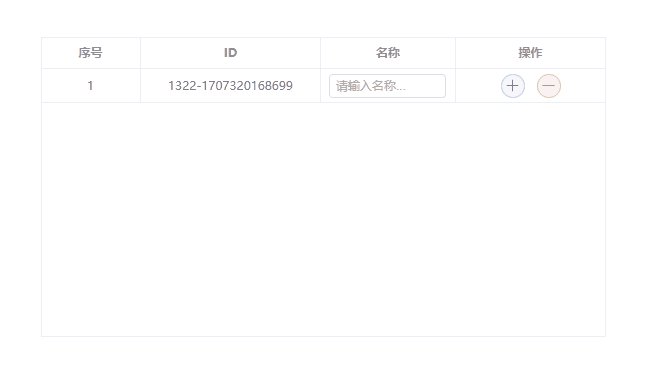
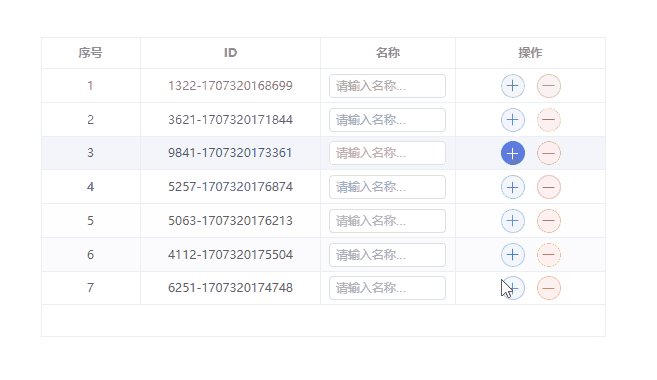
前言 有时需要一些前端需求就是支持表格编辑,点击新增一行或者移除一行。这不马上搞一个示例代码出来了吗?方便以后复制粘贴,提升工作效率~ 一、示例代码 (1)/src/views/Example/ElEditableTable/index.vue <template> <div class="table-container" style="padding: 100px...

在Vue2或Vue3中项目中使用 Isotope(同位素) 过滤和排序神奇的布局神器,全网独家实现!
前言 Isotope是一个用于网格布局的JavaScript库,它可以帮助你创建漂亮的、动态的网格布局。Isotope支持过滤、排序和动画效果,可以让你的网站更加生动有趣。目前,不仅JQuery支持Isotope,还有Vue、React、Angular等这些框架也有对其进行封装,做成了组件,方便引入项目并使用。但是随着Vue等框架版本的升级,这些组件许多没有继续更新,不支持高版本的前端框架。也.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目安装VUE.js
- pinia项目VUE.js
- 项目配置VUE.js
- vue3项目配置VUE.js
- vue3项目VUE.js
- 项目教程VUE.js
- vue3项目步骤VUE.js
- 项目步骤VUE.js
- 项目函数VUE.js
- 项目模块VUE.js
- 项目技术VUE.js
- 项目预渲染VUE.js
- 脚手架项目VUE.js
- 框架项目VUE.js
- 项目初始化VUE.js
- vue版本项目VUE.js
- vue-cli脚手架项目VUE.js
- 项目配置文件VUE.js
- vue-cli版本项目VUE.js
- vue-cli3项目VUE.js
- vue-cli项目VUE.js
- cli项目VUE.js
- vite vue3项目VUE.js
- vite项目VUE.js
- 教程项目VUE.js
- vue3入门项目VUE.js
- 尚品汇项目VUE.js
- 项目文件VUE.js
- 项目vue2 VUE.js
- 项目脚手架VUE.js
VUE.js更多项目相关
- 项目后台管理VUE.js
- 项目分析VUE.js
- 尚品汇项目分析VUE.js
- 项目组件VUE.js
- 项目路由VUE.js
- 项目状态管理VUE.js
- 项目nprogress VUE.js
- 项目vuex状态管理VUE.js
- 项目vuex VUE.js
- 项目库VUE.js
- 项目前后端分离VUE.js
- 项目页面VUE.js
- 项目打包VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js vite项目
- vue3 vite项目VUE.js
- 项目方法VUE.js
- vue2项目VUE.js
- ts项目VUE.js
- vue3 ts项目VUE.js
- VUE.js项目配置
- 项目eslint VUE.js
- 构建项目VUE.js
- ssm VUE.js javaee项目前后端分离
- vue2 vue3项目VUE.js
- 项目数据VUE.js
- 项目部署VUE.js
- 项目插件VUE.js
- VUE.js vue-cli项目
- 项目vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注