在vue项目中 如何定义全局变量 全局函数
写在前面:如题,在项目中,经常有些函数和变量是需要复用,比如说网站服务器地址,从后台拿到的:用户的登录token,用户的地址信息等,这时候就需要设置一波全局变量和全局函数,这两个设置不太难,而且有一些共通之处,可能有一些朋友对此不太了解,所以随便写出来分享一波。有需要的朋友可以做一下参考,喜欢的可以点波赞,或者关注一下,希望可以帮到大家。定义全局变量原理:设置一个专用的的全局变量模块文件,模块里....
我的第一个Vue项目
网络异常,图片无法展示|项目效果期望在自己创建的vue项目中定义自己的路由,自己的组件,实现前后端分离的小demo。让之前的学习能够更加贴近实战,对vue的前端开发流程有个清晰的了解。项目准备创建vue项目cd到我们的工作路径下,使用vue ui打开vue项目管理器,点击创建,在此创建新项目网络异常,图片无法展示|输入项目名称,点击下一步网络异常,图片无法展示|选择预设环境,建议vue3,点击创....

vue项目的创建和托管【ForVue3】
前言前面我们在学习Vue的时候都是将Vue的代码直接写在html文件的script中,但实际工作中,我们会使用工具(比如vue-cli)创建完整的项目结构,同时将vue项目托管于nodeJS等JS运行时,实现前端服务的生产化部署。NodeJS&NPMNode.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O....

Vue项目的创建和托管
前言前面我们在学习 Vue 的时候都是将 Vue 的代码直接写在 html 文件的 script 中,但实际工作中,我们会使用工具(比如 vue-cli)创建完整的项目结构,同时将 vue 项目托管于 nodeJS 等 JS 运行时,实现前端服务的生产化部署。NodeJS&NPMNode.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了....

Vue系列之九: 第一个vue-cli项目
9.1、什么是vue-clivue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板; 预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架,我们的开发更加的快速; 项目的功能统一的目录结构本地调试热部署单元测试集成打包上线9.2、需要的环境Node.js:http://nodejs.cn/downlo....

vite+vue3项目最佳起始点(保姆级)
一 、通过云开发平台快速创建初始化应用1.创建相关应用模版请参考链接:去中心化的前端构建工具 — Vite2.完成创建后就可以在github中查看到新增的Vite仓库二 、 本地编写 Vite后台项目最佳起始点1.将应用模版克隆到本地首先假定你已经安装了Git、node,没有安装请移步node官网进行安装。克隆项目:git clone + 项目地址进入项目文件cd Vite切换到feature.....

重读vue电商网站45之项目优化上线
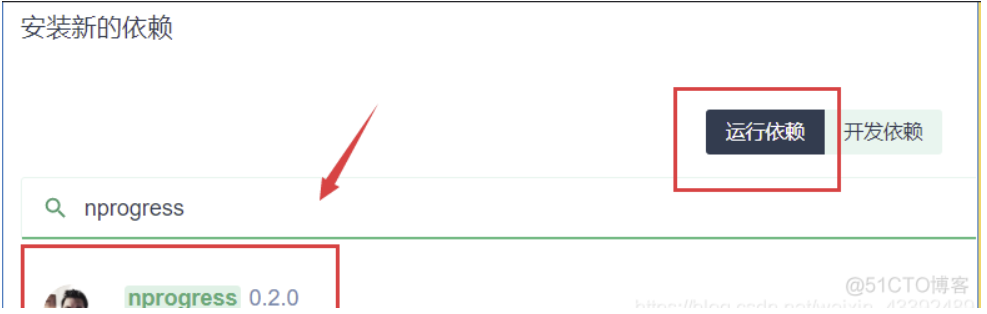
项目优化添加进度条打开 vue-ui 面板,选择依赖,输入 nprogress 进行安装相关依赖。npmJavascriptnpm install --save nprogress在 main.js 入口文件中,进行相关配置。首先先导入包对应的js 和 css:Javascript// 导入NProgress包对应的js和cssimport NProgress from 'nprogress'i....
重读vue电商网站45之项目优化上线
项目优化添加进度条打开 vue-ui 面板,选择依赖,输入 nprogress 进行安装相关依赖。npmJavascriptnpm install --save nprogress在 main.js 入口文件中,进行相关配置。首先先导入包对应的js 和 css:Javascript// 导入NProgress包对应的js和cssimport NProgress from 'nprogress'i....

重读vue电商网站53之项目上线
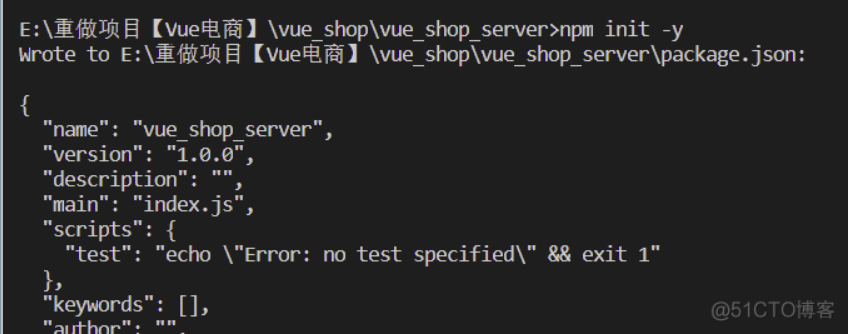
通过 node 创建 web 服务器。开启 gzip 配置。配置 https 服务。使用 pm2 管理应用。通过 node 创建 web 服务器创建 node 项目,并安装 express,通过 express 快速创建 web 服务器,将 vue 打包生成的 dist 文件夹,托管为静态资源即可,关键代码如下:Javascriptconst express = require('express....

搭建VUE项目及开发环境
主页:写程序的小王叔叔的博客欢迎来访支持:点赞收藏关注一、.安装vue开发环境及所有插件1、下载nodejs https://nodejs.org/en/2、设置nodejs prefix(全局)和cache(缓存)路径2.1在nodejs安装路径下,新建node_global和node_cache两个文件夹2.2设置缓存文件夹 【盘符 + 文件夹名 均可以自己命名,建....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目安装VUE.js
- pinia项目VUE.js
- 项目配置VUE.js
- vue3项目配置VUE.js
- vue3项目VUE.js
- 项目教程VUE.js
- vue3项目步骤VUE.js
- 项目步骤VUE.js
- 项目函数VUE.js
- 项目模块VUE.js
- 项目技术VUE.js
- 项目预渲染VUE.js
- 脚手架项目VUE.js
- 框架项目VUE.js
- 项目初始化VUE.js
- vue版本项目VUE.js
- vue-cli脚手架项目VUE.js
- 项目配置文件VUE.js
- vue-cli版本项目VUE.js
- vue-cli3项目VUE.js
- vue-cli项目VUE.js
- cli项目VUE.js
- vite vue3项目VUE.js
- vite项目VUE.js
- 教程项目VUE.js
- vue3入门项目VUE.js
- 尚品汇项目VUE.js
- 项目文件VUE.js
- 项目vue2 VUE.js
- 项目脚手架VUE.js
VUE.js更多项目相关
- 项目后台管理VUE.js
- 项目分析VUE.js
- 尚品汇项目分析VUE.js
- 项目组件VUE.js
- 项目路由VUE.js
- 项目状态管理VUE.js
- 项目nprogress VUE.js
- 项目vuex状态管理VUE.js
- 项目vuex VUE.js
- 项目库VUE.js
- 项目前后端分离VUE.js
- 项目页面VUE.js
- 项目打包VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js vite项目
- vue3 vite项目VUE.js
- 项目方法VUE.js
- vue2项目VUE.js
- ts项目VUE.js
- vue3 ts项目VUE.js
- VUE.js项目配置
- 项目eslint VUE.js
- 构建项目VUE.js
- ssm VUE.js javaee项目前后端分离
- vue2 vue3项目VUE.js
- 项目数据VUE.js
- 项目部署VUE.js
- 项目插件VUE.js
- VUE.js vue-cli项目
- 项目vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注