Vue项目中background-image属性设置方法
vue项目中background-image属性设置方法方式一:直接访问在vue-cli项目中的放在public目录下的资源会被直接复制,不会经过webpack的打包处理。<span class="item-icon"></span> <style> .item-icon { width: 20px; height: 20px; backgroun...
vue项目设置页面标题
router.beforeEach(({ to, from, next }) => { document.title = to.meta.title || 'XXX.COM' })
vue项目中关闭eslint报错
修改配置文件,没有就新建 vue.config.jsmodule.exports = { lintOnSave: false }
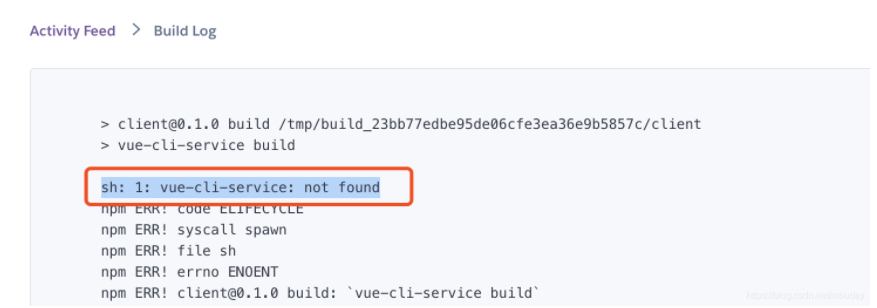
Heroku部署vue项目失败:sh: 1: vue-cli-service: not found
剧情介绍最近写了一个Express + Vue前后端项目demo,打算部署到Heroku部分目录结构如下server.js // Express提供数据接口 package.json client/ // Vue前端显示数据 package.json整个项目都保存到Github上,让Heroku自动部署前端项目不能在本地打包,不然dist目录将会...

Vue3+TS的项目中使用NProgress进度条
本文主要介绍如何在 Vue3+TS 的项目中使用 NProgress 进度条,示例代码非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友往下看。介绍NProgress 是一个轻量级的进度条组件,它的原理非常简单,就是页面启动的时候,构建一个方法,创建一个 div,用 fixed 定位,把这个 div 定位在页面最顶部。相信很多小伙伴都知道,一个页面或者一个接口的进度计算是非常复杂的....
vue项目中使用svg并设置大小颜色等样式
1、安装依赖npm install --save-dev svg-sprite-loader # 或者 yarn add svg-sprite-loader --dev2、新建svg资源目录将svg资源放入此目录,接下来会在配置文件中该路径mkdir -p src/assets/icons3、vue-cli 3.x 配置vue.config.jsmodule.exports = { chai...
vue项目中的“Invalid Host header”
修改vue.config.js的配置devServer: { disableHostCheck: true, }
Vue项目风格指南
一、必要1、组件名应该始终是多个单词Vue.component('todo-item', { // ... }) export default { name: 'TodoItem', // ... }2、组件的 data 必须是一个函数Vue.component('some-comp', { data: function () { return { foo: ...
Vue项目中使用继承extends实现复用代码
parent.vue定义了1个方法和2个数据<template> <div class=""> 这是父组件 {{message}} </div> </template> <script> export default { name: 'Parent', data() { return {...

Vue项目的预渲染与页面元信息配置
测试环境利用脚手架生成一个vue项目,需要选择 vue-router# 安装 Vue Cli cnpm install -g @vue/cli $ vue --version 3.12.0 # 创建一个项目 vue create vue-demo一、预渲染1、安装插件cnpm install prerender-spa-plugin --save2、配置预渲染vue.config.js 中增加,....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目安装VUE.js
- pinia项目VUE.js
- 项目配置VUE.js
- vue3项目配置VUE.js
- vue3项目VUE.js
- 项目教程VUE.js
- vue3项目步骤VUE.js
- 项目步骤VUE.js
- 项目函数VUE.js
- 项目模块VUE.js
- 项目技术VUE.js
- 项目预渲染VUE.js
- 脚手架项目VUE.js
- 框架项目VUE.js
- 项目初始化VUE.js
- vue版本项目VUE.js
- vue-cli脚手架项目VUE.js
- 项目配置文件VUE.js
- vue-cli版本项目VUE.js
- vue-cli3项目VUE.js
- vue-cli项目VUE.js
- cli项目VUE.js
- vite vue3项目VUE.js
- vite项目VUE.js
- 教程项目VUE.js
- vue3入门项目VUE.js
- 尚品汇项目VUE.js
- 项目文件VUE.js
- 项目vue2 VUE.js
- 项目脚手架VUE.js
VUE.js更多项目相关
- 项目后台管理VUE.js
- 项目分析VUE.js
- 尚品汇项目分析VUE.js
- 项目组件VUE.js
- 项目路由VUE.js
- 项目状态管理VUE.js
- 项目nprogress VUE.js
- 项目vuex状态管理VUE.js
- 项目vuex VUE.js
- 项目库VUE.js
- 项目前后端分离VUE.js
- 项目页面VUE.js
- 项目打包VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js vite项目
- vue3 vite项目VUE.js
- 项目方法VUE.js
- vue2项目VUE.js
- ts项目VUE.js
- vue3 ts项目VUE.js
- VUE.js项目配置
- 项目eslint VUE.js
- 构建项目VUE.js
- ssm VUE.js javaee项目前后端分离
- vue2 vue3项目VUE.js
- 项目数据VUE.js
- 项目部署VUE.js
- 项目插件VUE.js
- VUE.js vue-cli项目
- 项目vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注