单体架构项目 后台管理系统 wan字长文 保姆及教学 Vue.js + Element UI 库 + node.js + axios + java +数据库 男女老少皆可使用(三)
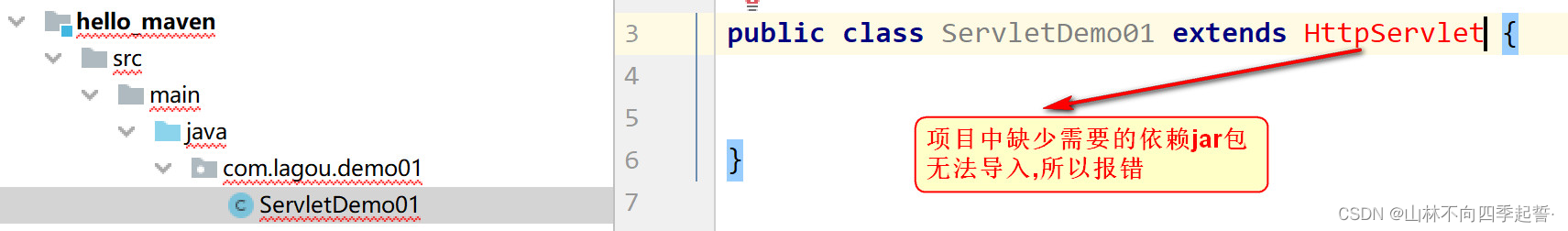
pom核心配置文件一个 maven 工程都有一个 pom.xml 文件,通过 pom.xml 文件定义项目的信息、项目依赖、引入插件等等。创建一个Servlet, 缺少jar包报错, 要解决问题,就是要将 servlet-api-xxx.jar 包放进来,作为 maven工程应当添加 servlet的坐标,从而导入它的 jar。pom.xml 文件中引入依赖包的坐标<dependencie....

单体架构项目 后台管理系统 wan字长文 保姆及教学 Vue.js + Element UI 库 + node.js + axios + java +数据库 男女老少皆可使用(二)
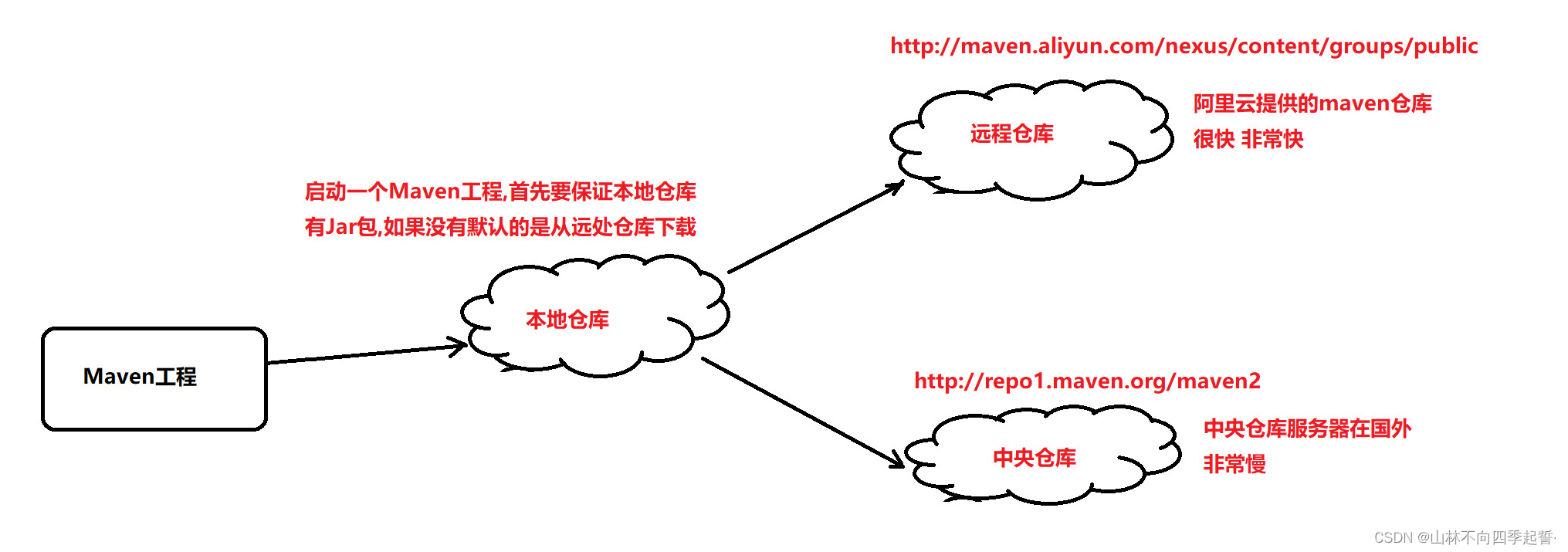
Maven 仓库Maven中的仓库是用来存放maven构建的项目和各种依赖的(Jar包)Maven的仓库分类本地仓库: 位于自己计算机中的仓库, 用来存储从远程仓库或中央仓库下载的插件和 jar 包。远程仓库: 需要联网才可以使用的仓库,阿里提供了一个免费的maven 远程仓库。中央仓库: 在 maven 软件中内置一个远程仓库地址 http://repo1.maven.org/maven2 ,....

单体架构项目 后台管理系统 wan字长文 保姆及教学 Vue.js + Element UI 库 + node.js + axios + java +数据库 男女老少皆可使用(一)
项目架构项目介绍拉钩教育后台管理系统,是提供给拉钩教育的相关业务人员使用的一个后台管理系统, 业务人员可以在这个后台管理系统中,对课程信息、讲师信息、 学员信息等数据进行维护.接下来会完成拉钩教育后台管理系统中的课程管理模块.模块介绍主界面就是课程管理界面,可以通过课程名称查询到课程信息,也可以通过课程状态查询到课程信息,主体部分是所有课程信息的展示。左边可以通过新建课程来添加课程信息,操作可以....

Vue项目使用mock数据的几种方式
本文是基于vue/cli 3.0创建的项目进行讲解首先我们来说一说vue/cli 3.0 与 2.0 的一些不同:3.0 移除了 static 文件目录,新增了 public 目录,这个目录下的静态资源不会经过 webpack 的处理,会被直接拷贝,所以我们能够直接访问到该目录下的资源,静态数据(如json数据、图片等)需要存放在这里。放在public目录下的静态资源可直接通过(http://l....
【Vue】从零搭建一个Vue项目
一、项目创建1、打开命令行窗口Cd /d进入想要创建项目的位置,输入vue create 项目名2、选择Vue23、运行该项目4、创建成功 在浏览器中输入以上网址:localhost:8080,来到一下界面,说明成功 二、路由的配置1、安装路由(vue2 只能安装3版本的vue-router)看一下这个文件有vue-router代表安装成功2、配置路由(1、创建router文...
Vue项目处理错误上报原来如此简单
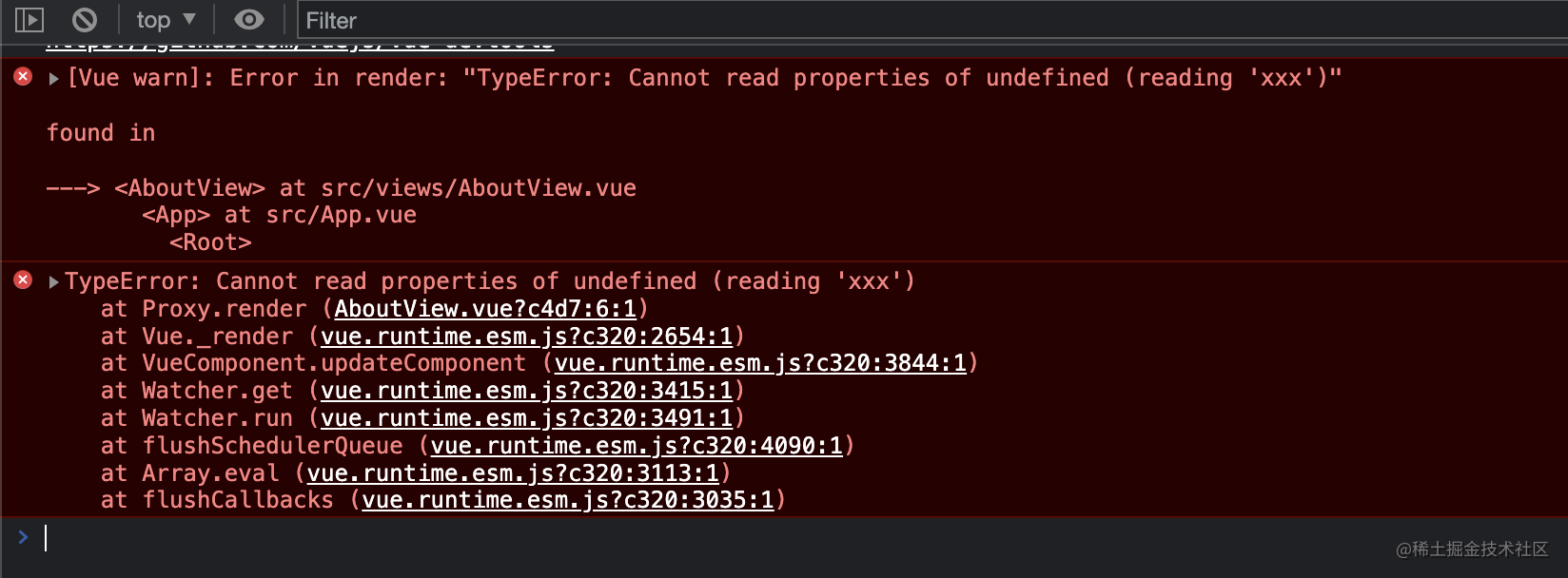
处理异常的意义随着网页项目越来越复杂,许多异常报错很难在开发和测试阶段被发现,尽管你可能避开了语法等常规错误,但不可避免的是代码在运行时的错误你仍旧无法准确预料,假设现在有如下一段 Vue 代码,它在生命周期的 created 阶段异步请求并接收了错误的数据,可能就会导致页面渲染出现错误:<template> {{ test.obj.xxx }} </template>.....

Vue项目线上部署常见问题
出现空白页,丢失资源,路由刷新404等问题解决办法一般为vue.config.js修改配置,默认配置的路径资源打包后请求不到:const isProduction = process.env.NODE_ENV === 'production' module.exports = { publicPath: isProduction ? './' : '/' }任何放置在 public 文件夹的...
--- # Vue CLi v3.x 创建项目使用记录
官方文档以下使用的CLi版本是 v3.11.0vue create运行以下命令来创建一个新项目vue create hello-world你会被提示选取一个 preset (预设)。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。Vue CLI v3.11.0 ? Please pick a preset: (Use ar....
vue项目gitiignore模板
node_modules/ /dist/ /test/unit/coverage/ /test/e2e/reports/ .cache .project .settings .idea .vscode *.suo *.ntvs* *.njsproj *.sln *.esproj
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目安装VUE.js
- pinia项目VUE.js
- 项目配置VUE.js
- vue3项目配置VUE.js
- vue3项目VUE.js
- 项目教程VUE.js
- vue3项目步骤VUE.js
- 项目步骤VUE.js
- 项目函数VUE.js
- 项目模块VUE.js
- 项目技术VUE.js
- 项目预渲染VUE.js
- 脚手架项目VUE.js
- 框架项目VUE.js
- 项目初始化VUE.js
- vue版本项目VUE.js
- vue-cli脚手架项目VUE.js
- 项目配置文件VUE.js
- vue-cli版本项目VUE.js
- vue-cli3项目VUE.js
- vue-cli项目VUE.js
- cli项目VUE.js
- vite vue3项目VUE.js
- vite项目VUE.js
- 教程项目VUE.js
- vue3入门项目VUE.js
- 尚品汇项目VUE.js
- 项目文件VUE.js
- 项目vue2 VUE.js
- 项目脚手架VUE.js
VUE.js更多项目相关
- 项目后台管理VUE.js
- 项目分析VUE.js
- 尚品汇项目分析VUE.js
- 项目组件VUE.js
- 项目路由VUE.js
- 项目状态管理VUE.js
- 项目nprogress VUE.js
- 项目vuex状态管理VUE.js
- 项目vuex VUE.js
- 项目库VUE.js
- 项目前后端分离VUE.js
- 项目页面VUE.js
- 项目打包VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js vite项目
- vue3 vite项目VUE.js
- 项目方法VUE.js
- vue2项目VUE.js
- ts项目VUE.js
- vue3 ts项目VUE.js
- VUE.js项目配置
- 项目eslint VUE.js
- 构建项目VUE.js
- ssm VUE.js javaee项目前后端分离
- vue2 vue3项目VUE.js
- 项目数据VUE.js
- 项目部署VUE.js
- 项目插件VUE.js
- VUE.js vue-cli项目
- 项目vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注