Vue 脚手架CLI 初始化项目
1 介绍CLI是Command-Line Interface,翻译为命令行界面,但是俗称脚手架。Vue CLI是一个官方发布vue.js项目脚手架使用vue-cli可以快速搭建vue开发环境以及对应的webpack配置。使用vue-cli可以快速搭建vue开发环境以及对应的webpack配置2 Vue CLI使用前提 WebpackVue.js官方脚手架工具就使用了webpack模板对所有的资源....
Vue经典项目瘦身大作战(打包压缩全过程)——体积直降3倍
一、项目打包软件及脚本webpack@4.46.0脚本:直接借助vue-cli的服务进行打包,"scripts": { "build": "vue-cli-service build", },整个项目使用vue-cli3生成。二、项目开发依赖环境整个项目包含以下重量级依赖库,是打包后项目包文件庞大的根源。echarts图表jquery、layui(因为是旧的代码不改了)SVG js ...

在Vue项目中使用LayUI教程且解决laydate无效的问题
笔者在前段时间使用LayUI开发了一款编解码工具,现在项目中使用的是Vue,因此希望在新项目中整合该工具。因此就涉及到Vue项目如何使用LayUI的问题。1,安装LayUI开发包因为LayUI依赖jquery,因此需要同步安装。npm i jquery npm i layui-src2,导入LayUI开发包在需要整合工具的View组件里导入依赖。import 'jquery/dist/jquer....

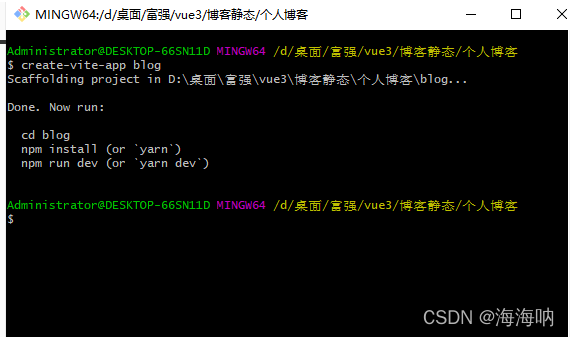
Vue3+vite个人博客网站从0-1(项目环境搭建)
前段时间在用vue3重构自己公司项目,因为涉及到公司机密项目搭建完成之后就没有继续更新,就寻思着和后端一起搭建一个博客网站,因为是自己玩,怎么玩都行,就用上了vite 边做边摸索。目前博客1.0版本暂时准备开发 用户 文章 专栏 留言四大类, 如果你也想搭建一个属于自己的博客网站 ,就快来跟着一起学吧!安装vitenpm i -g create-vite-app使用create-vite-app....

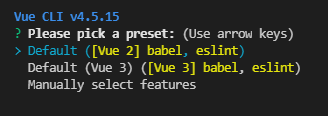
Vue3项目从0-1项目(手把手教学)
学完vue3之后一直感觉手痒痒想用vue3做项目,正好最近公司不是很忙,就以公司现开发项目为模板将公司项目升级3.0。项目搭建01. 搭建项目vue create qitaijk3.0选择自定义第三个 选择125678(空格选中)回车确定选择3 选择n 选择less 选择第三个 Standard config 两个都选中 选择第一个 选择n 到这里搭建就已经完成了以上用户可根据自己喜好进行配置.....

配置vue项目框架和vuex简单使用
配置项目基本框架assetscomponentsnetworkrequestrouterstoreviewsapp.vuemain.jsvuex基本使用<template> <div> <h2>{{$store.state.counter}}</h2> </div> </template> <script> ...
VUE项目中vuex的使用步骤
1.store文件下modules中定义专属状态管理js文件const state = { boxCardIds: [] } const mutations = { CHANGE_BOX_CARD_IDS: (state, action) => { state.boxCardIds = action } SHIPMENT_RESET: (state) => ...

vue项目监听浏览器窗口大小发生变化触发事件
在mounted中写下:在页面初始化时,window.onresize 来监听浏览器窗口的变化。在变化时,调用函数,或者直接写业务逻辑。window.onresize = () => { return (() => { this.$nextTick(() => { this.headHeight(); }); ...
使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3//三选一即可 cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli注意:1.如果安装过旧版的VUE CLI需要先卸载掉//三选一即可 npm uninstall vue-cli -g npm uninstall vue-cli -g yarn global remove ...

vue项目中设置背景高度问题
Q. 在创建vue项目中, 当我们想去设置路由页面背景的时候,即使你给div设置了背景颜色,它背景显示的高度都只是你子元素盒子的高度,设置了 *height: 100%*依旧如此,那这究竟是什么导致的呢?默认的app.vue文件的html,body, #app 都默认高度为 0,所以在子元素中设置高度并不能百分比高度达到效果。解决方式:我们可以对 html, body ,#app 设置高度htm....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目安装VUE.js
- pinia项目VUE.js
- 项目配置VUE.js
- vue3项目配置VUE.js
- vue3项目VUE.js
- 项目教程VUE.js
- vue3项目步骤VUE.js
- 项目步骤VUE.js
- 项目函数VUE.js
- 项目模块VUE.js
- 项目技术VUE.js
- 项目预渲染VUE.js
- 脚手架项目VUE.js
- 框架项目VUE.js
- 项目初始化VUE.js
- vue版本项目VUE.js
- vue-cli脚手架项目VUE.js
- 项目配置文件VUE.js
- vue-cli版本项目VUE.js
- vue-cli3项目VUE.js
- vue-cli项目VUE.js
- cli项目VUE.js
- vite vue3项目VUE.js
- vite项目VUE.js
- 教程项目VUE.js
- vue3入门项目VUE.js
- 尚品汇项目VUE.js
- 项目文件VUE.js
- 项目vue2 VUE.js
- 项目脚手架VUE.js
VUE.js更多项目相关
- 项目后台管理VUE.js
- 项目分析VUE.js
- 尚品汇项目分析VUE.js
- 项目组件VUE.js
- 项目路由VUE.js
- 项目状态管理VUE.js
- 项目nprogress VUE.js
- 项目vuex状态管理VUE.js
- 项目vuex VUE.js
- 项目库VUE.js
- 项目前后端分离VUE.js
- 项目页面VUE.js
- 项目打包VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js vite项目
- vue3 vite项目VUE.js
- 项目方法VUE.js
- vue2项目VUE.js
- ts项目VUE.js
- vue3 ts项目VUE.js
- VUE.js项目配置
- 项目eslint VUE.js
- 构建项目VUE.js
- ssm VUE.js javaee项目前后端分离
- vue2 vue3项目VUE.js
- 项目数据VUE.js
- 项目部署VUE.js
- 项目插件VUE.js
- VUE.js vue-cli项目
- 项目vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注