Vue项目中路由动态传参功能相关实现
这两天在项目中有个新需求:在当前页面中的有很多数据,过滤数据的条件有时间,页码,类型,id搜索....,假设我在页面中选择的某段时间,某个类型,现在我需要把握当前看到的信息完全展现给另一朋友。 server端环境:时间和页码可以动态的传递到后端一. 初步解决方案刚看此需求首先想到的是vue—router的动态传参,于是就开始码代码。将过滤条件相关的变量动态的传说路由中this.$router.p....
vue 项目中ivew按需引入
官方文档中介绍了iview的按需引入: 按需引用 # 借助插件 babel-plugin-import可以实现按需加载组件,减少文件体积。首先安装,并在文件 .babelrc 中配置:npm install babel-plugin-import --save-dev // .babelrc { "plugins": [["import", { "libraryName": "ivi...
手写vue3源码——创建项目
引言在前面的文章中,分析了vue3的响应式数据原理、vue组件初始化流程、vue组件更新流程等文章,有人说学习源码的最好方式,就是把别人的思路理解到来,自己手动敲一遍。那咋们就来手动敲一敲,并且把整个过程记录下来,给有需要的有缘人初始化项目vue3源码采用的是pnpm + monorepo的方式来创建仓库的。那咋也学习下,用pnpm + monorepo的方式来创建一个自己的源码库init使用 ....

vue项目里怎么快速mock接口
vue项目里怎么快速mock接口vue项目是使用npm run serve打开的时候,会自动分配一个端口,比如http://localhost:8080/。 但有时候,希望在同样接口的下,模拟服务器请求,比如http://localhost:8080/api/list项目根目录,新建文件.env.mock里面写上NODE_ENV = 'mock'package.json 那边增加一行快捷命令,"....

Vue 项目权限处理
1.前言现在权限相关管理系统用的框架都是element提供的vue-element-admin模板框架比较常见。2.分类菜单权限控制按钮权限控制请求url权限控制3.详解权限管理在后端中主要体现在对接口访问权限的控制,在前端中主要体现在对菜单访问权限的控制。按钮权限控制按钮权限控制比较容易,主要采取的方式是从后端返回按钮的权限标识,然后在前端进行显隐操作 v-if / disabled。 请求u....

vue项目支付功能
1.支付宝方式:支付宝方式:点击支付宝支付, 调用后台接口(携带订单号),后台返回一个form表单(HTML字符串结构),提交form就可以调用支付宝支付代码:// alipayWap: 后台接口返回的form 片段 <div v-html="alipayWap" ref="alipayWap"></div> methods: { toAlipay () { ...

vite 构建vue3 项目配置文件的详情配置
建立配置文件在根目录下面建立一个vite.config.js文件,在里面导出一个对象或者是一个函数返回一个对象都可以,例如下下面:export default { 配置1:'', 配置2: '', }或者:export default () => { 配置1:'', 配置2: '', }个人常用的配置文件const path = require('path') export...
创建项目vue3项目
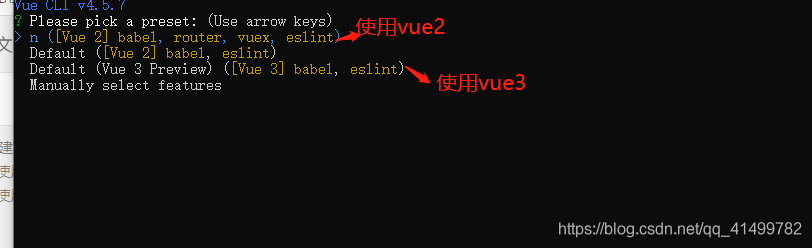
创建Vue3的项目目前主要有两种方式:1.使用@vue/cli 创建,但是版本在4.5.7左右的可以创建2.使用vite(一个新的构建工具)使用@vue/cli创建1.先更新到@vue/cli 的版本到 4.5.7更新方法:点击这里创建方式如下:1.vue create 项目名称 如vue create Vue3-app-cli2.我们选中(按上下键来切换选项)Vue3 或者自定义都可以,测试使....

Vue3项目起步该做的二三事
1.添加配置文件路径提示配置:当我们使用路径别名@的时候可以提示路径。 方法:新建jsconfig.json 文件,将下面的内容复制进去{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["./src/*"], } }, "exclude": ["node_modules", "dis...

如何在Vue3+TS的项目中使用NProgress进度条
Hi~,我是一碗周,一个在舒适区垂死挣扎的前端,如果写的文章有幸可以得到你的青睐,万分有幸~ 写在前面NProgress是一个轻量级的进度条组件,在Github上已经2.4万star数了,虽然这个组件已经好久没有更新了,最近一次更新是20年4月份,改了jQuery的版本,但是该组件的使用频率还是高的。 在项目中安装这里的包管理工具使用的npm,如果你使用的是yarn或者pnpm,请自行更改安装命....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目安装VUE.js
- pinia项目VUE.js
- 项目配置VUE.js
- vue3项目配置VUE.js
- vue3项目VUE.js
- 项目教程VUE.js
- vue3项目步骤VUE.js
- 项目步骤VUE.js
- 项目函数VUE.js
- 项目模块VUE.js
- 项目技术VUE.js
- 项目预渲染VUE.js
- 脚手架项目VUE.js
- 框架项目VUE.js
- 项目初始化VUE.js
- vue版本项目VUE.js
- vue-cli脚手架项目VUE.js
- 项目配置文件VUE.js
- vue-cli版本项目VUE.js
- vue-cli3项目VUE.js
- vue-cli项目VUE.js
- cli项目VUE.js
- vite vue3项目VUE.js
- vite项目VUE.js
- 教程项目VUE.js
- vue3入门项目VUE.js
- 尚品汇项目VUE.js
- 项目文件VUE.js
- 项目vue2 VUE.js
- 项目脚手架VUE.js
VUE.js更多项目相关
- 项目后台管理VUE.js
- 项目分析VUE.js
- 尚品汇项目分析VUE.js
- 项目组件VUE.js
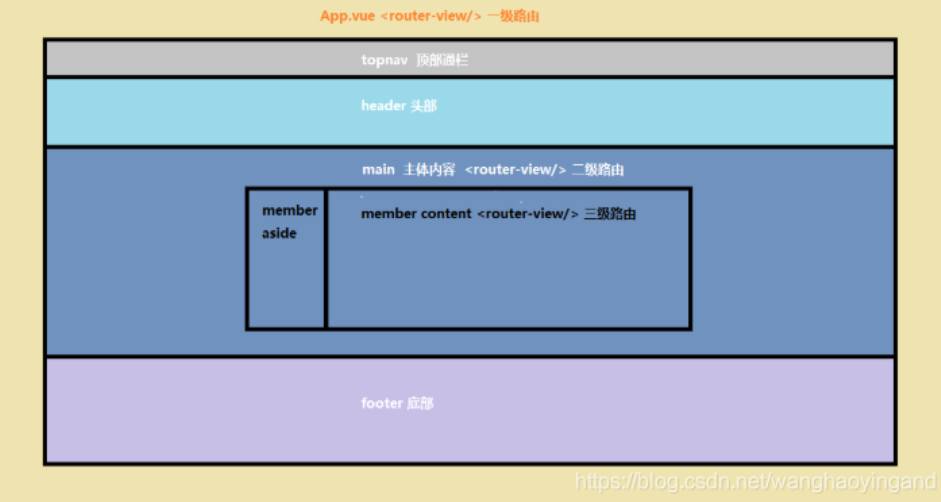
- 项目路由VUE.js
- 项目状态管理VUE.js
- 项目nprogress VUE.js
- 项目vuex状态管理VUE.js
- 项目vuex VUE.js
- 项目库VUE.js
- 项目前后端分离VUE.js
- 项目页面VUE.js
- 项目打包VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js vite项目
- vue3 vite项目VUE.js
- 项目方法VUE.js
- vue2项目VUE.js
- ts项目VUE.js
- vue3 ts项目VUE.js
- VUE.js项目配置
- 项目eslint VUE.js
- 构建项目VUE.js
- ssm VUE.js javaee项目前后端分离
- vue2 vue3项目VUE.js
- 项目数据VUE.js
- 项目部署VUE.js
- 项目插件VUE.js
- VUE.js vue-cli项目
- 项目vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注