Vue2+Vue3基础入门到实战项目(三)——课程学习笔记
大家好, Capybara 将继续与大家一起学习Vue框架。今天依旧是大家的 编程学习小伙伴、前端学习体验家、网课资源品鉴官。day04组件的三大组成部分 (结构/样式/逻辑)scoped样式冲突当style标签不加scoped1.style中的样式 默认是作用到全局的 2.加上scoped可以让样式变成局部样式 组件都应该有独立的样式,推荐加scoped(原理) ---....

Vue2+Vue3基础入门到实战项目(二)——课程学习笔记
大家好,Capybara将继续与大家一起学习Vue框架。(主打的就是一个记录式、陪伴式、身临式学习!)day03生命周期生命周期 & 生命周期四个阶段思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来)Vue生命周期:一个Vue实例从 创建 到 销毁 的整个过程。生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁Vue 生命周期函....




如何在vue3项目中实现国际化
前言国际化就是指在一个项目中,项目中的语言可以进行切换(中英文切换),那么在实际项目中是如何实现的呢?首先我们进行一下最终效果的展示:了解国际化的实现思路⚽️⚽️首先在正式的实现国际化之前,我们不妨先来了解一下实现国际化的思路://定义msg值的数据源 const messages={ en:{ msg:"hello world" } zh:{ ...

【Vue3】搭建vue3项目以及环境
前言本来是打算结合vue3和spring boot出一期登录项目实战的,但是由于vue3没有我想象的简单,最后阉割了下,后面我们通过uniapp小程序出一期一、安装环境创建vue3项目确保你安装了最新版本的 Node.js,然后在命令行中运行以下命令 (不要带上 > 符号):npm init vue@latest然后创建项目名,一直回车nononono即可,如下所示✔ Project na....

【异常解决】vue项目localhost:8080无法访问此网站或者无法访问此页面,localhost拒绝了我们的连接请求
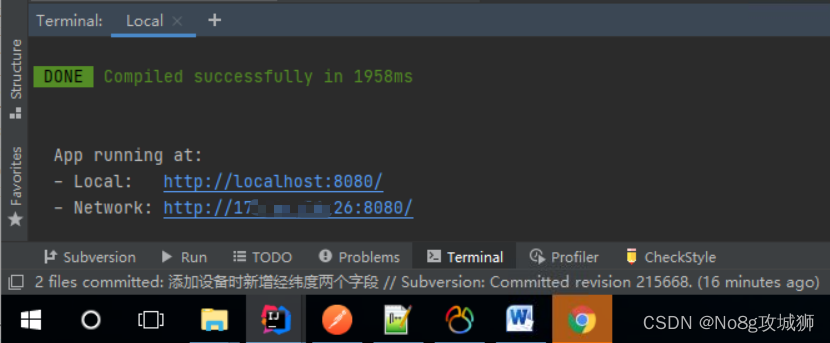
一、背景描述前端页面使用的是vue,vue项目启动成功,没有任何报错,服务控制台已出现APP访问地址,如下图所示:点击访问地址,浏览器打开后页面先是空白,然后过了一会儿显示无法访问此网站,localhost拒绝了我们的连接请求页面,信息如下:二、问题原因出现此问题的原因有以下几种:请挨个进行检查:原因1、项目未成功启动;原因2、端口被占用;原因3、Windows功能未启用;三、解决方案针对上述三....

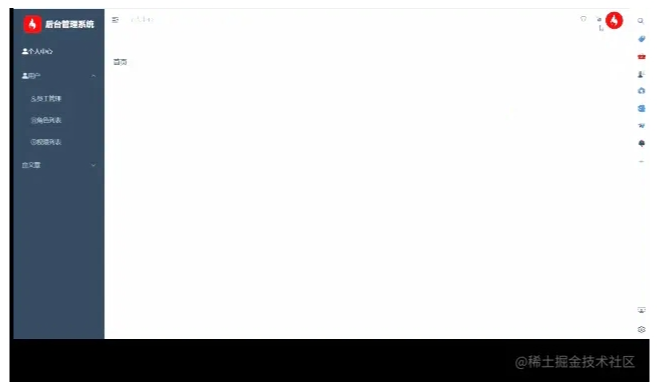
Vue项目:学生管理系统
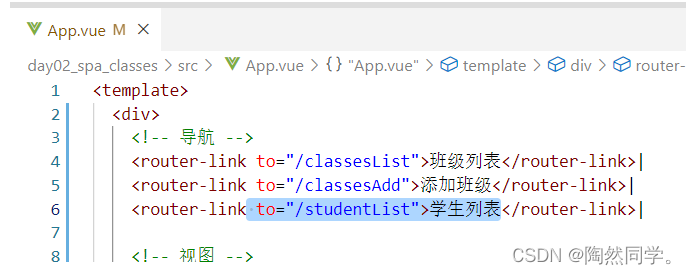
查询学生步骤1:设置导航 步骤2:添加路由步骤3:创建页面步骤:步骤1:准备2个变量(pageInfo、studentVo)步骤2:编写查询condition函数,接收参数num步骤3:页面加载成功时,查询第一页步骤4:遍历结果<template> <div> 班级: <select v-model = "studentVo.cid">...

解决VUE项目window.open()方法打包部署上线报错404
背景:我的项目是部署在服务器的指定目录下,并且项目的路由模式是history模式,所以我需要在vue.config中配置publicpath和在路由中配置base,配置为相同的字符串,并告诉后端ng映射到我设置的这个字符串上.,此时访问地址可以显示项目页面,但是部分window.open()方法所跳转到的页面会报错404.报错代码:window.open('/XXXX/XXXX', "_blan....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目安装VUE.js
- pinia项目VUE.js
- 项目配置VUE.js
- vue3项目配置VUE.js
- vue3项目VUE.js
- 项目教程VUE.js
- vue3项目步骤VUE.js
- 项目步骤VUE.js
- 项目函数VUE.js
- 项目模块VUE.js
- 项目技术VUE.js
- 项目预渲染VUE.js
- 脚手架项目VUE.js
- 框架项目VUE.js
- 项目初始化VUE.js
- vue版本项目VUE.js
- vue-cli脚手架项目VUE.js
- 项目配置文件VUE.js
- vue-cli版本项目VUE.js
- vue-cli3项目VUE.js
- vue-cli项目VUE.js
- cli项目VUE.js
- vite vue3项目VUE.js
- vite项目VUE.js
- 教程项目VUE.js
- vue3入门项目VUE.js
- 尚品汇项目VUE.js
- 项目文件VUE.js
- 项目vue2 VUE.js
- 项目脚手架VUE.js
VUE.js更多项目相关
- 项目后台管理VUE.js
- 项目分析VUE.js
- 尚品汇项目分析VUE.js
- 项目组件VUE.js
- 项目路由VUE.js
- 项目状态管理VUE.js
- 项目nprogress VUE.js
- 项目vuex状态管理VUE.js
- 项目vuex VUE.js
- 项目库VUE.js
- 项目前后端分离VUE.js
- 项目页面VUE.js
- 项目打包VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js vite项目
- vue3 vite项目VUE.js
- 项目方法VUE.js
- vue2项目VUE.js
- ts项目VUE.js
- vue3 ts项目VUE.js
- VUE.js项目配置
- 项目eslint VUE.js
- 构建项目VUE.js
- ssm VUE.js javaee项目前后端分离
- vue2 vue3项目VUE.js
- 项目数据VUE.js
- 项目部署VUE.js
- 项目插件VUE.js
- VUE.js vue-cli项目
- 项目vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注