
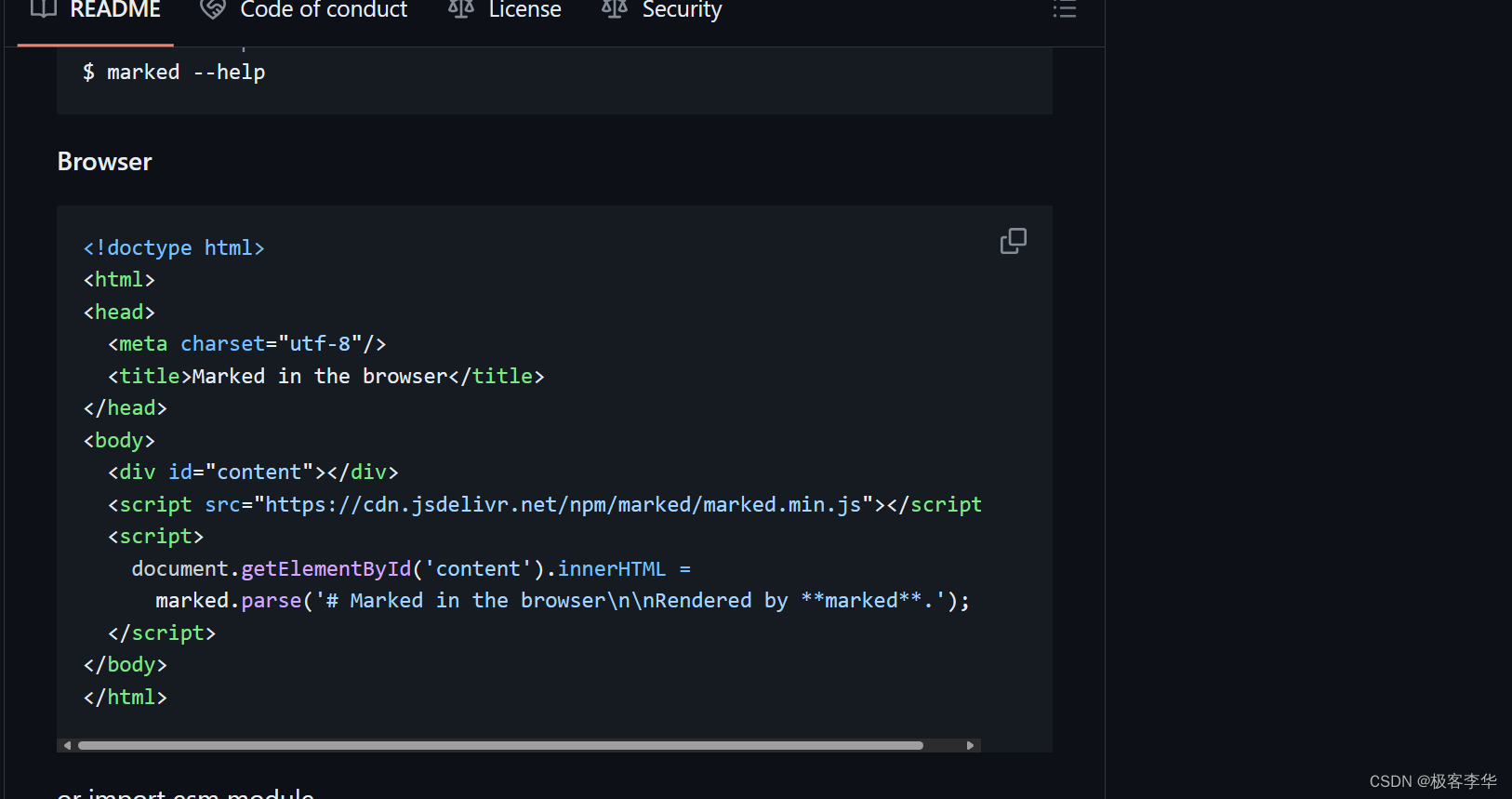
如何在vue项目中快速导入marked
如何在vue项目中快速导入marked 简介:本文讲解在vue项目中如何快速导入marked.js。 这是marked.js的官网:https://github.com/markedjs/marked ...

vue项目上线和优化
一、上线 1、nginx服务器发布项目 将dist下文件夹上传到服务器指定的文件夹中,通过nginx映射路径访问即可 2、node服务器发布项目 没用之前一个静态资源文件1m传输也是1m 使用gzip...


【百度地图2.5D、3D在Vue项目中的使用】嵌入二维百度地图、三维百度地图、多种显示模式风格样式颜色的百度地图
rc\js\main.js ... // 引入普通百度地图----------------------------------------npm install vue-baidu-map --save import BaiduMap from 'vue-baidu-map'...

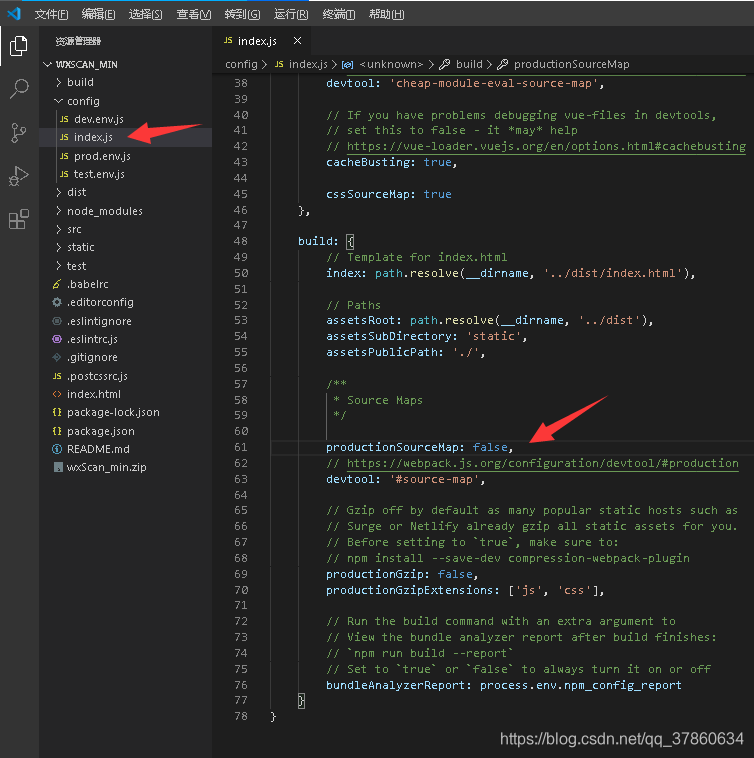
如何让vue项目打包出来之后更加小巧?
在config/index.js中的build下面找到productionSourceMap设置为false,cnpm run build试试看就发现文件小很多了

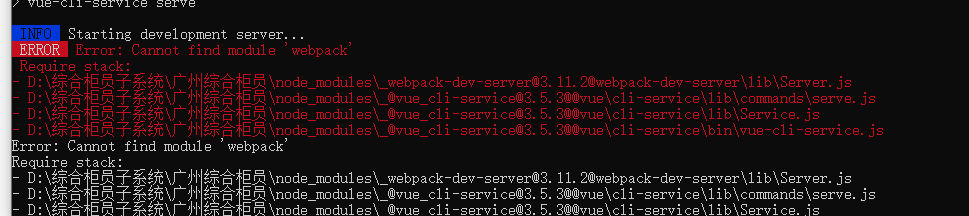
vue项目中页面遇到404报错
vue页面访问正常,但是一刷新就会404的问题解决办法: 1.解决方法: 将vue的路由模式 mode: 'history' 修改为 mode: 'hash'模式 //router.js文件 const router = new Router({ //mode:...
Vue项目中强制刷新页面的方法
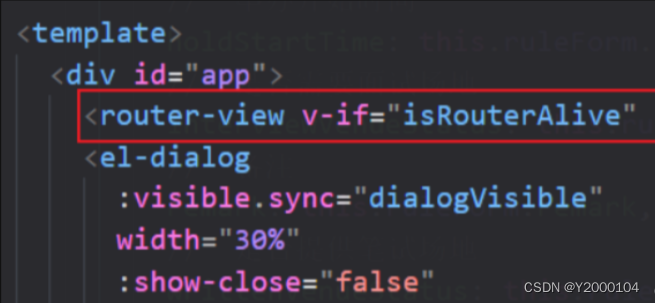
我们在动态切换组件的过程中,导航栏和底栏不动,动态切换中间区域的情况,在首页可以进行跳转任意组件,在组件与组件之间不能相互跳转,路由发生了变化,但是页面未改变,这时我们就需要强制刷新页面。 强制刷新页面的方式有三种: ①location.reload() ②this.$router.go(0) 前面两种方法都有些简...

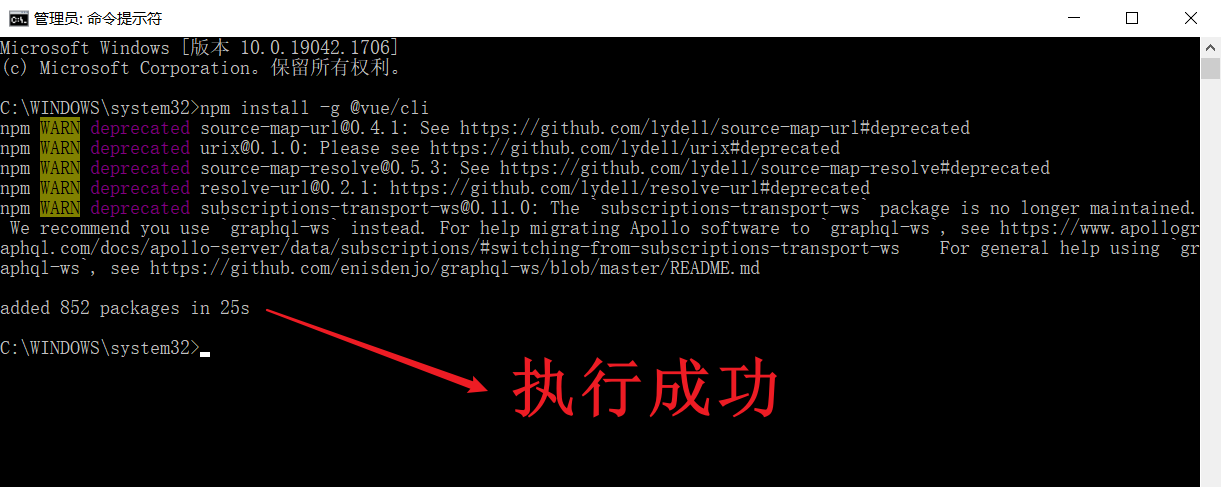
「Vue3系列」Vue3起步/创建项目
一、Vue3 创建项目 在 Vue 3 中创建项目,通常使用 Vue CLI(命令行工具)来简化项目的初始化过程。Vue CLI 是一个强大的工具,它可以帮助你快速搭建 Vue.js 项目,并且内置了对 Vue Router、Vuex、CSS 预处理器、PWA 支持、单元测试等的集成。 以下是使用 Vue CLI 创建 Vue...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目安装VUE.js
- pinia项目VUE.js
- 项目配置VUE.js
- vue3项目配置VUE.js
- vue3项目VUE.js
- 项目教程VUE.js
- vue3项目步骤VUE.js
- 项目步骤VUE.js
- 项目函数VUE.js
- 项目模块VUE.js
- 项目技术VUE.js
- 项目预渲染VUE.js
- 脚手架项目VUE.js
- 框架项目VUE.js
- 项目初始化VUE.js
- vue版本项目VUE.js
- vue-cli脚手架项目VUE.js
- 项目配置文件VUE.js
- vue-cli版本项目VUE.js
- vue-cli3项目VUE.js
- vue-cli项目VUE.js
- cli项目VUE.js
- vite vue3项目VUE.js
- vite项目VUE.js
- 教程项目VUE.js
- vue3入门项目VUE.js
- 尚品汇项目VUE.js
- 项目文件VUE.js
- 项目vue2 VUE.js
- 项目脚手架VUE.js
VUE.js更多项目相关
- 项目后台管理VUE.js
- 项目分析VUE.js
- 尚品汇项目分析VUE.js
- 项目组件VUE.js
- 项目路由VUE.js
- 项目状态管理VUE.js
- 项目nprogress VUE.js
- 项目vuex状态管理VUE.js
- 项目vuex VUE.js
- 项目库VUE.js
- 项目前后端分离VUE.js
- 项目页面VUE.js
- 项目打包VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js vite项目
- vue3 vite项目VUE.js
- 项目方法VUE.js
- vue2项目VUE.js
- ts项目VUE.js
- vue3 ts项目VUE.js
- VUE.js项目配置
- 项目eslint VUE.js
- 构建项目VUE.js
- ssm VUE.js javaee项目前后端分离
- vue2 vue3项目VUE.js
- 项目数据VUE.js
- 项目部署VUE.js
- 项目插件VUE.js
- VUE.js vue-cli项目
- 项目vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注