Vue 项目性能优化指南:提升应用速度与效率
摘要: 本文旨在为 Vue.js 开发者提供一套全面的性能优化策略,涵盖代码层面、资源加载、运行时配置等多个方面。通过实施这些最佳实践,你将能够显著提升 Vue 项目的运行效率和用户体验。 引言: ...
VUE3+vite项目中动态引入组件和异步组件
一、全量注册,随用随取 1. 把项目中所有vue文件注册成异步组件。 const app = createApp(App); function registerGlobalAsyncComponents(app: VueApp) { const modules = impo...

vue 项目运行过程中出现错误的问题解决
因为要开放新功能,在package.json增加了一些组件,如下图,重新yarn install没有问题 { "name": "vue-antd-nbcio", "version": "3.0.0", "description": "nbcio-boot亿事达企业管理系统"...

vue项目切换页面白屏的解决方案
问题描述 1、页面切换后白屏,同时切换回上一个页面同样白屏 2、刷新后正常显示 3、有警告:Component inside <Transition> renders non-element root node that cannot be animated 解决方法 <Transitio...
Vue3 项目中怎么使用 jsx——易懂
在vue3项目中使用JSX(JavaScript XML)可以让你更灵活地创建组件和视图。接下来给大家讲解一下vue3项目中怎么使用jsx 步骤 1: 创建一个Vue 3 项目 如果你还没有Vue 3项目,可以使用Vue CLI来创建一个。 # 全局安装Vue CLI(...
一些常见的Vue项目性能优化策略
Vue项目的性能优化是一个重要的议题,以下是一些常见的优化策略: 代码分割和懒加载:使用Webpack等构建工具进行代码分割,将代码拆分成多个小块,然后按需加载。这可以显著减少首次加载时间,提高用户体验。Vue Router提供了懒加载的功能,可以很容易地实现组件的按需加载。使用计算属性和侦听器&#...
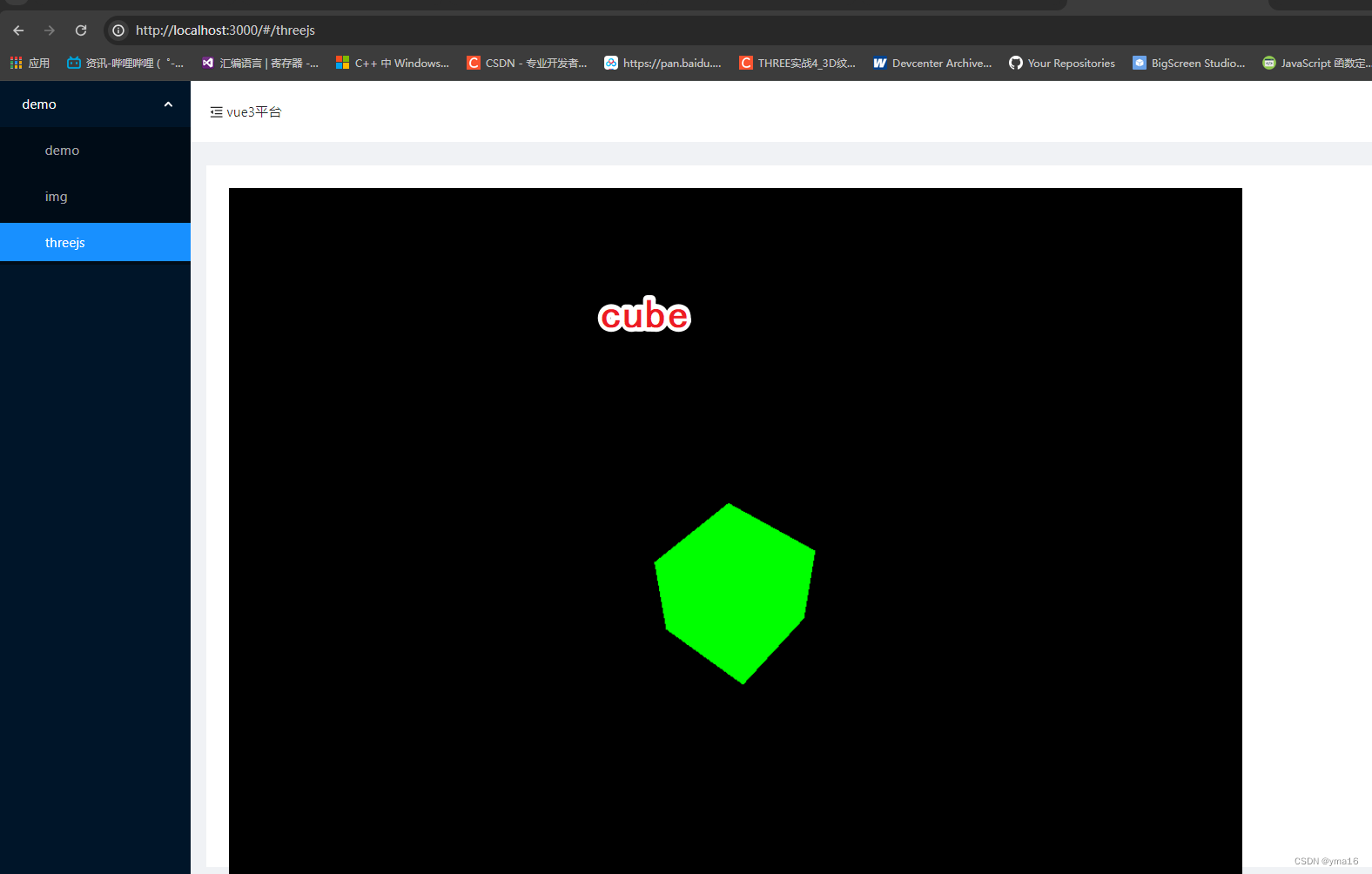
vue3+threejs可视化项目——引入threejs加载钢铁侠模型(第二步)
⭐前言 大家好,我是yma16,本文分享 vue3+threejs可视化项目——引入threejs加载模型(第二步)。 背景 搭建一个模型可视化平台,可以对3d模型进行旋转、缩放、拖拽的基础操作。 threejs框架 Three.js是一个用于在Web浏览器上创建和显示3D图形的JavaScript库。它使用WebGL作为其底层渲染器,提供了一套简单易用的...

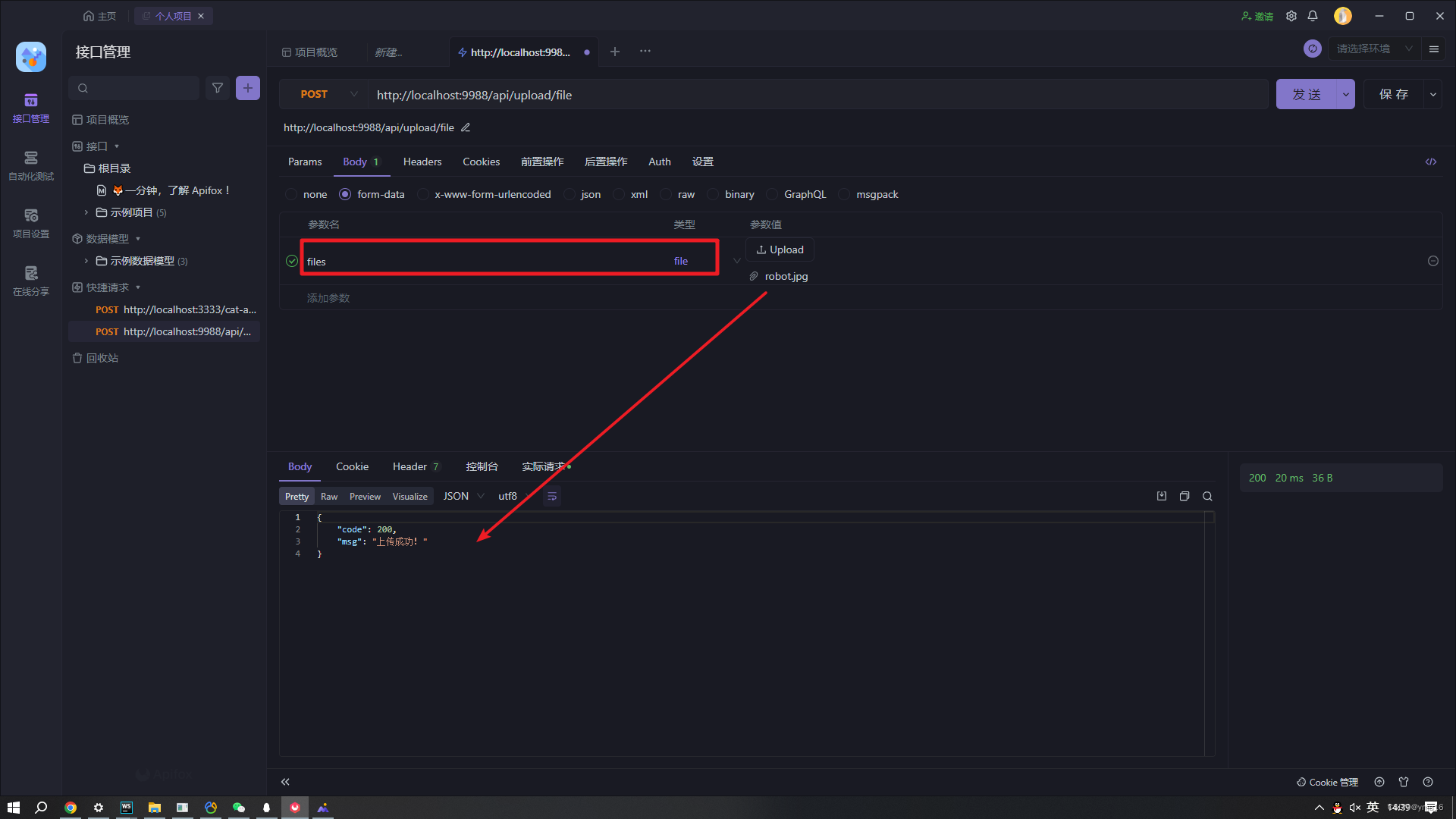
vue3+threejs+koa可视化项目——模型文件上传(第四步)
⭐前言 大家好,我是yma16,本文分享关于 vue3+threejs+koa可视化项目——模型文件上传(第四步)。 multipart切片上传 multipart content type 是指一种HTTP报文中的Content-Type的类型,它可以将一个HTTP请求或响应分为多个部分,每个部分可以有自己的Content-Type和内容。这种类型的报文通常用于传输多个...

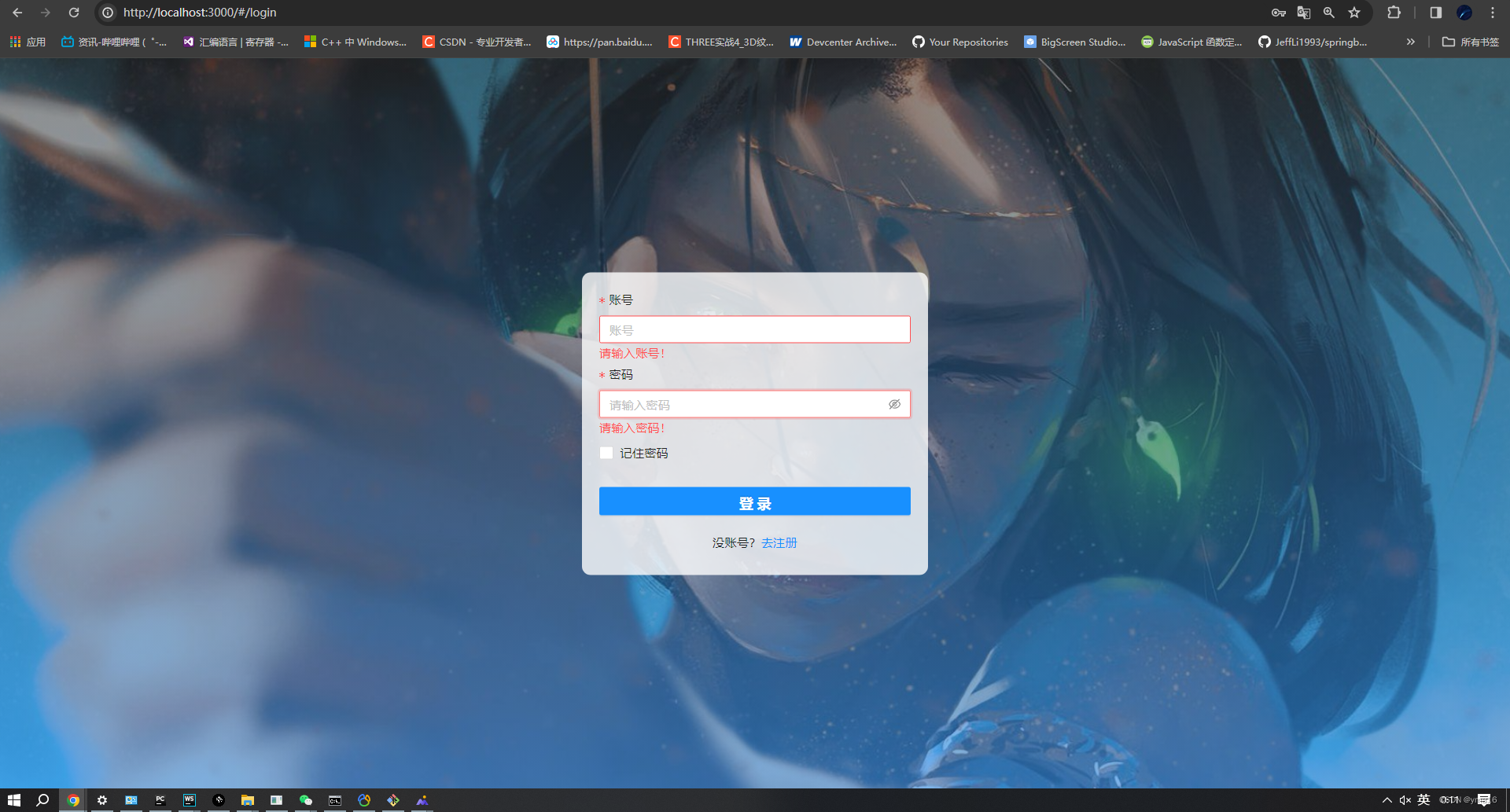
vue3+threejs+koa可视化项目——实现登录注册(第三步)
⭐前言 大家好,我是yma16,本文分享关于 vue3+threejs+koa可视化项目——实现登录注册。 jwt登录注册 JWT(JSON Web Token)是一种标准的身份验证和授权解决方案,它通过使用JSON格式的令牌来实现用户的身份验证和授权,避免了传统的基于会话的身份验证方案的一些问题。 JWT登录注册的原理如下: 注册:用户在注册...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js项目相关内容
- vue3项目安装VUE.js
- pinia项目VUE.js
- 项目配置VUE.js
- vue3项目配置VUE.js
- vue3项目VUE.js
- 项目教程VUE.js
- vue3项目步骤VUE.js
- 项目步骤VUE.js
- 项目函数VUE.js
- 项目模块VUE.js
- 项目技术VUE.js
- 项目预渲染VUE.js
- 脚手架项目VUE.js
- 框架项目VUE.js
- 项目初始化VUE.js
- vue版本项目VUE.js
- vue-cli脚手架项目VUE.js
- 项目配置文件VUE.js
- vue-cli版本项目VUE.js
- vue-cli3项目VUE.js
- vue-cli项目VUE.js
- cli项目VUE.js
- vite vue3项目VUE.js
- vite项目VUE.js
- 教程项目VUE.js
- vue3入门项目VUE.js
- 尚品汇项目VUE.js
- 项目文件VUE.js
- 项目vue2 VUE.js
- 项目脚手架VUE.js
VUE.js更多项目相关
- 项目后台管理VUE.js
- 项目分析VUE.js
- 尚品汇项目分析VUE.js
- 项目组件VUE.js
- 项目路由VUE.js
- 项目状态管理VUE.js
- 项目nprogress VUE.js
- 项目vuex状态管理VUE.js
- 项目vuex VUE.js
- 项目库VUE.js
- 项目前后端分离VUE.js
- 项目页面VUE.js
- 项目打包VUE.js
- ssm VUE.js管理系统javaee项目前后端分离
- VUE.js vite项目
- vue3 vite项目VUE.js
- 项目方法VUE.js
- vue2项目VUE.js
- ts项目VUE.js
- vue3 ts项目VUE.js
- VUE.js项目配置
- 项目eslint VUE.js
- 构建项目VUE.js
- ssm VUE.js javaee项目前后端分离
- vue2 vue3项目VUE.js
- 项目数据VUE.js
- 项目部署VUE.js
- 项目插件VUE.js
- VUE.js vue-cli项目
- 项目vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注