VUE学习二:事件监听(v-on)、条件判断(v-if/v-else-if/v-else)、循环遍历(v-for)
导言 一、v-on指令:01-事件监听 1. 01-v-on的基本使用.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>01-v-on的基本使用</title> </head> <body> ...

Vue学习笔记5:用Vue的事件监听 实现数据更新的实时视图显示
0 前言 在 Vue学习笔记3:对比纯JavaScript和Vue实现数据更新的实时视图显示_PurpleEndurer@5lcto的技术博客_51CTO博客 的开篇,我们分别使用 <input type="text" oninput="showMsg(this.value)" />和应用EventTarget.addEventListener(...

在Vue中,如何保证事件监听器的注册和清除操作在正确的生命周期执行?
在 Vue 中,你可以使用 mounted 生命周期钩子来注册事件监听器,并在 destroyed 生命周期钩子中清除事件监听器。这是因为 mounted 钩子在组件被挂载到 DOM 后被调用,此时你可以操作和访问 DOM 元素;而 destroyed 钩子在组件被销毁后被调用,此时所有的事件监听器会被移除。 以下是一个示例&...
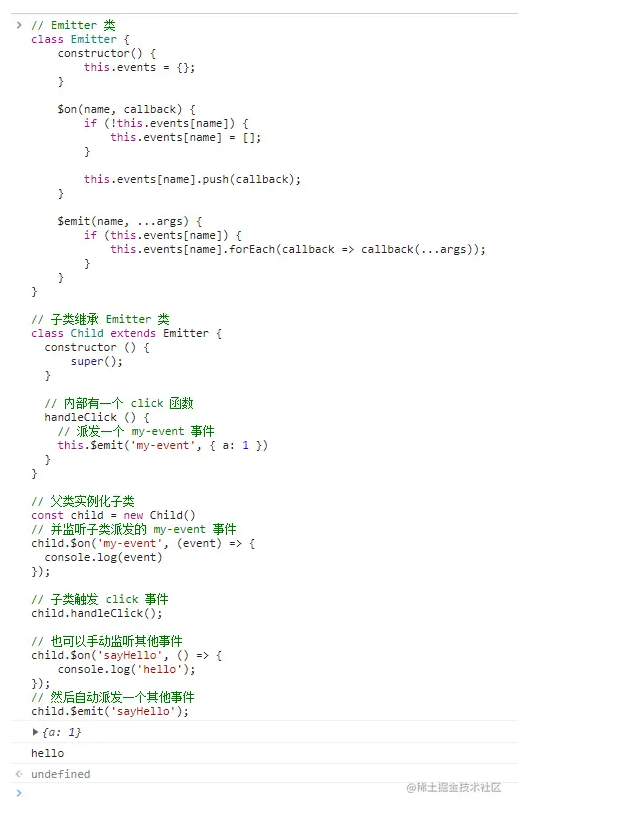
【源码共读】类似 Vue 的组件事件触发和监听实现
通常我们在使用Vue的时候,会使用$emit和$on来触发和监听事件,但是有没有思考是如何实现的呢?今天带来的是一个微型的事件触发的库,借它们的源码来简单初步了解Vue的事件触发和监听的实现。mitt使用TypeScript编写,tiny-emitter使用原生ES5编写,两者对比tiny-emitter功能稍微丰富一写,所以直接看tiny-emitter就好了。Vue 的事件触发和监听Vue ....

36Vue - 事件处理器(监听事件)
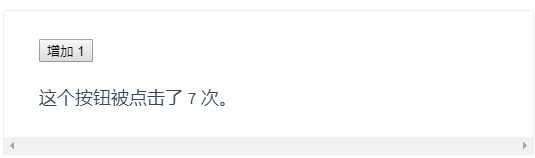
可以用 v-on 指令监听 DOM 事件来触发一些 JavaScript 代码。示例:HTML代码:<div id="example-1"> <button v-on:click="counter += 1">增加 1</button> <p>这个按钮被点击了 {{ counter }} 次。</p> </div>J...

Vue-计算属性与事件监听
计算属性1、基本使用<div id="app"> <h2>{{getName()}}</h2> <!--计算属性--> <h2>{{fullName}}</h2> </div> <script src="../js/vue.js"></script> <script>...
Vue CKEditor5 剪切板事件监听,贴贴事件拦截
一、简介剪切板事件监听文档二、方式一:通过 元素标签 使用案例代码<template> <!-- ckeditor 父元素 --> <div class="editor-view"> <!-- 编辑器 --> <div id="editor"></div> </div> </te...
Vue 模板语法 插值操作 绑定属性 计算属性 事件监听 条件判断 循环遍历 阶段案例
@[TOC]1 插值操作1.1 Mustache语法也就是双大括号 {{ }}<div id="app"> <!-- mustche语法中,不仅可以直接写变量,也可以写简单的表达式 --> <h2>{{ message }} : {{ info }}</h2> <h2>{{ message + " : " + info...

Vue中的v-if会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建对吗?
Vue中的v-if会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建对吗?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue劫持VUE.js
- vue数据驱动VUE.js
VUE.js更多vue相关
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue组件开发VUE.js
- vue案例VUE.js
- vue生命周期VUE.js
- vue购物车VUE.js
- vue v-model VUE.js
- vue数据绑定原理VUE.js
- vue路由VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue页面VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注