uniapp中map组件动态加载marks标记
Uniapp中Map组件动态加载Marks标记技术详解 在移动应用开发中,地图功能往往是一个不可或缺的部分,特别是在一些需要展示地理位置信息的应用中。Uniapp作为一种跨平台的移动应用开发框架,提供了强大的Map组件,使得开发者可以轻松地实现地图相关的功能。本文将详细介绍如何在Uniapp中使用Map组件动态加载Marks标记,帮助开发者更好地理解和应用这一技术。 一、Unia...

uniapp中nvue页面如何全屏,map组件如何全屏?
深入解析uniapp中的nvue页面 在移动应用开发领域,跨平台技术一直备受关注。uniapp,作为近年来非常火热的跨平台移动应用开发框架,吸引了大量开发者的目光。而在uniapp中,nvue页面的出现更是为性能优化和原生体验提供了强有力的支持。本文将详细解析uniapp中nvue页面的相关技术,帮助读者更好地理解和应用这一技术。 什么是uniapp和nvue? unia...
uniapp组件map地图组件使用
在uniapp中,可以使用uni-app官方提供的map组件来实现地图功能。下面是一个简单的使用示例: 在页面中引入map组件,在template中添加以下代码: <template> <view> <!-- ma...
uniapp使用map标签
在UniApp中,可以使用map标签来显示地图,并通过其属性来自定义地图的样式和行为。以下是一些常用的map标签属性: id:用于给地图组件指定一个唯一的标识符,方便在代码中进行引用和操作。 style:用来设置地图组件的样式,比如宽度、高度等,可以根据实际需求进行调整。 show-location:设置是否显示当前位置的按钮,可以让用户快速定位到自己的位...
uniapp 地图组件(map)的使用总结
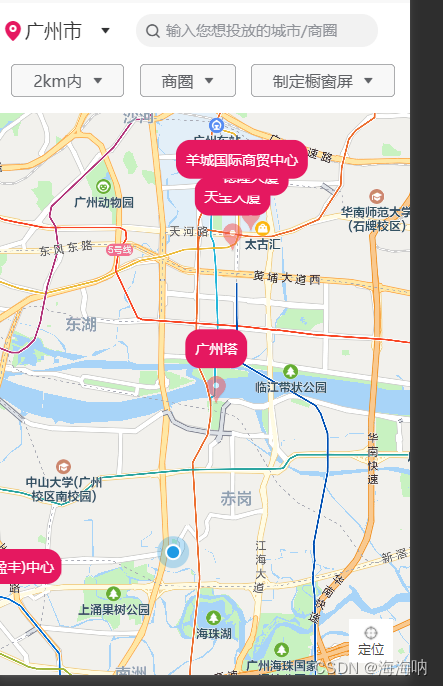
总结一下本次在uniapp中使用map遇到的一些问题文章分别是基础 定位图标 获取自身经纬度 通过经纬度获取当时城市信息首先先看成品 . 首先引入map组件 <template> <view class="content"> <map style="width: 100%; height: 90vh;" :layer-style='5' :style=.....

Uniapp - 地图map组件及使用
文章目录1.引言2.Uniapp介绍3.地图组件简介4.地图组件的基本用法4.1引入地图组件4.2在页面中使用地图组件4.3设置地图的中心点和缩放级别5.地图组件的高级用法5.1添加标记点5.2添加覆盖物5.3获取用户位置6总结1.引言随着移动互联网的快速发展,地图应用成为了我们生活中不可或缺的一部分。在移动应用开发中,如何方便地集成地图功能,成为了一个重要的问题。本篇博客将介绍如何使用Unia....
uniapp 地图组件(map)的使用总结
这段时间在开发uniapp的时候使用到map组件 总结一下本次在uniapp中使用map遇到的一些问题文章分别是基础 定位图标 获取自身经纬度 通过经纬度获取当时城市信息首先先看成品废话不多说,直接开始。首先引入map组件 <template> <view class="content"> <map style="width: 100...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
uniapp您可能感兴趣
- uniapp方法
- uniapp一键登录
- uniapp授权
- uniapp php
- uniapp后端
- uniapp微信
- uniapp分销
- uniapp模板
- uniapp系统
- uniapp网络
- uniapp vue.js
- uniapp文章
- uniapp详细设计
- uniapp视频讲解
- uniapp lw
- uniapp部署文档
- uniapp springboot
- uniapp管理系统
- uniapp网站
- uniapp校园
- uniapp服务
- uniapp组件
- uniapp高校
- uniapp打包
- uniapp ppt
- uniapp信息管理系统
- uniapp社区
- uniapp大学生
- uniapp学习
- uniapp交易
