SpringBoot:CORS是什么?SpringBoot如何解决跨域问题?
SpringBoot:CORS是什么?SpringBoot如何解决跨域问题? 跨域资源共享(CORS,Cross-Origin Resource Sharing)是现代Web应用中非常重要的一部分。CORS是一种机制,允许Web应用服务器进行跨域访问控制,从而使浏览器可以访问不同源的资...
Spring Boot2 系列教程(十四)CORS 解决跨域问题
今天和小伙伴们来聊一聊通过CORS解决跨域问题。 同源策略 很多人对跨域有一种误解,以为这是前端的事,和后端没关系,其实不是这样的,说到跨域,就不得不说说浏览器的同源策略。 同源策略是由 Netscape 提出的一个著名的安全策略,它是浏览器最核心也最基本的安全功能,现在所有支持 JavaScript 的浏览器都会使用这个策略。所谓同源是指协议、域名以及端口要相同。同源策...
springboot+cors跨域处理
项目中遇到跨域问题你们怎么处理的呢,这里提供cors跨域作为参考 ,项目使用springboot,具体逻辑就不说了,很简单,搜索一下就懂了,这里直接上代码吧 package com.cui.boot.config; import org.springframework.cont...
SpringBoot 如何使用 CORS 进行跨域资源共享
SpringBoot 如何使用 CORS 进行跨域资源共享在 Web 开发中,跨域资源共享(CORS)是常见的问题之一。CORS 是一种安全机制,用于限制跨域请求对目标服务器的访问。在本文中,我们将介绍如何在 Spring Boot 中使用 CORS 进行跨域资源共享。什么是 CORS?CORS 是一种 Web 应用程序的安全机制,用于限制跨域请求对目标服务器的访问。如果一个 Web 应用程序从....

SpringBoot 配置CORS处理前后端分离跨域配置无效问题解析
前言浏览器有跨域限制,非同源策略(协议、主机名或端口不同)被视为跨域请求,解决跨域有跨域资源共享(CORS)、反向代理和 JSONP的方式。本篇通过 SpringBoot 的资源共享配置(CORS)来解决前后端分离项目的跨域,以及从原理上去解决跨域配置不生效的问题。准备工作使用前后端分离开源项目 youlai-boot + vue3-element-admin 做跨域请求测试 。其中 vue3-....

实战,SpringBoot中如何解决CORS跨域问题~(文末送书)
CORS(Cross-Origin Resource Sharing)"跨域资源共享",是一个W3C标准,它允许浏览器向跨域服务器发送Ajax请求,打破了Ajax只能访问本站内的资源限制。在前后分离的架构下,我们经常会遇到跨域CORS问题,在浏览器上的表现就是出现如下一段错误提示:No 'Access-Control-Allow-Origin' header is present on the ....

SpringBoot cors跨域问题
新增俩两个配置类,亲测有效。1、CorsFilter.classimport org.springframework.stereotype.Component; import javax.servlet.*; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; i....
SpringBoot2.x系列教程26--SpringBoot对CORS跨域访问的处理实现
前言我们在前后端分离的开发模式中,H5前端调用后端的URL接口,一般都是采用Ajax来实现调用,但是浏览器对Ajax的调用会有跨域的限制,这会导致调用后端接口失败。What?你都不知道什么是跨域?那.....你就看看本文吧!本篇文章中,我会给大家讲解同源策略、跨域访问,以及CORS跨域访问的解决方案,以及在SpringBoot中如何实现跨域访问。一. 跨域问题简介1. 什么是跨域访问?JavaS....

SpringBoot通过Cors解决跨域问题(三十一)下
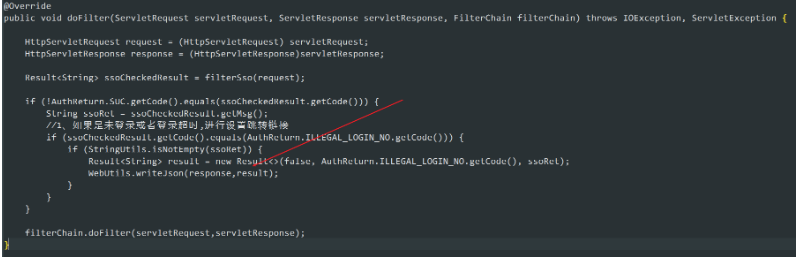
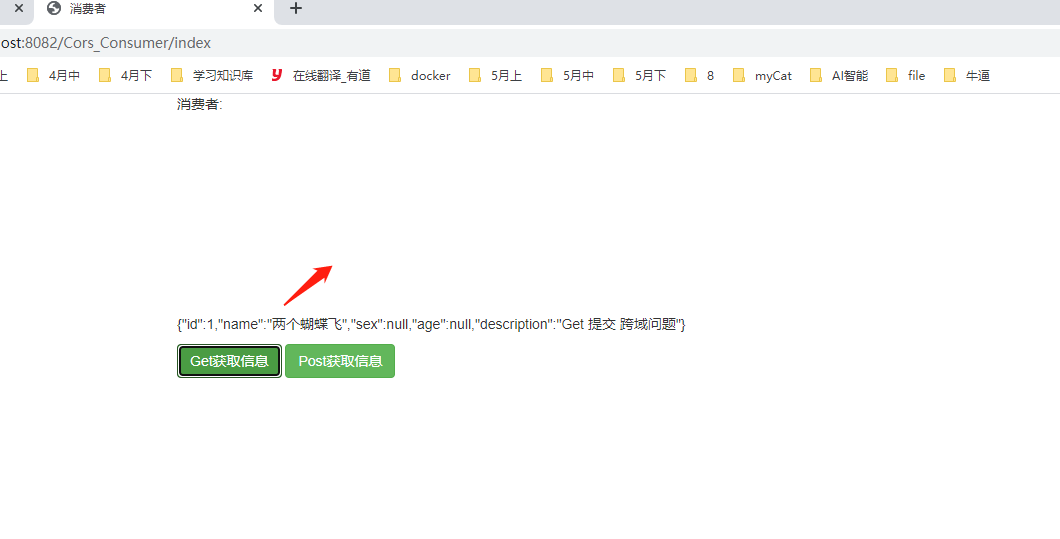
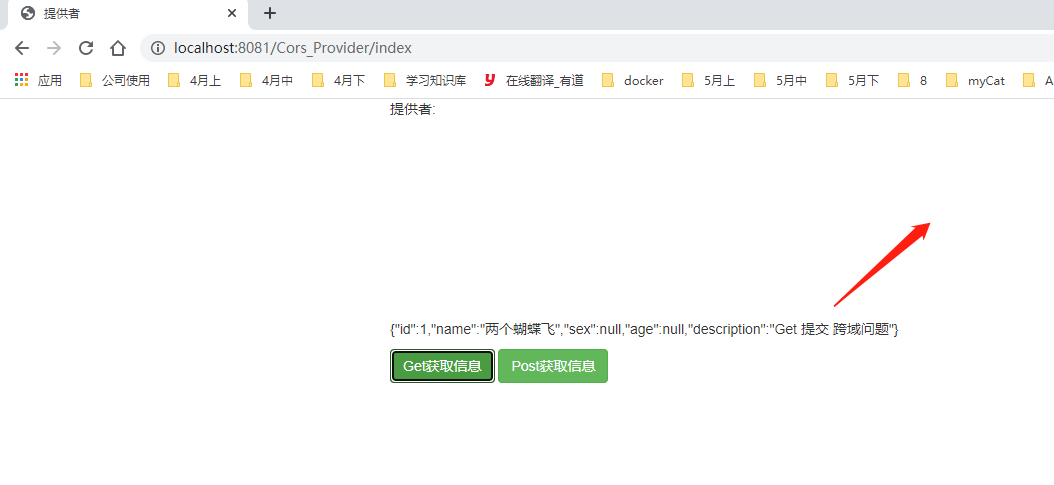
二. Cors 解决跨域文案针对的都是服务提供者端, SpringBoot_Cors_Provider 项目里面进行操作.@Target({ElementType.TYPE, ElementType.METHOD}) @Retention(RetentionPolicy.RUNTIME) @Documented public @interface CrossOrigin { @Depreca...

SpringBoot通过Cors解决跨域问题(三十一)上
一. 跨域问题一.一 浏览器的同源策略同源策略是由 Netscape 提出的一个著名的安全策略,它是浏览器最核心也最基本的安全功能,现在所有支持 JavaScript 的浏览器都会使用这个策略。所谓同源是指协议、域名以及端口要相同。同源策略是基于安全方面的考虑提出来的,这个策略本身没问题,但是我们在实际开发中,由于各种原因又经常有跨域的需求,传统的跨域方案是 JSONP,JSONP 虽然能解决跨....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Spring Boot跨域相关内容
- Spring Boot前端跨域
- 跨域Spring Boot
- Spring Boot后端跨域
- Spring Boot跨域代码生成
- Spring Boot跨域cors
- Spring Boot跨域资源共享
- Spring Boot跨域nginx
- Spring Boot跨域方案
- Spring Boot跨域解决方案
- Spring Boot配置跨域
- Spring Boot axios跨域
- 后端Spring Boot跨域
- Spring Boot跨域解决方法
- springboot处理跨域问题
- springboot解决跨域问题
- Spring Boot跨域代码生成器
- Spring Boot vue.js跨域
- Spring Boot html跨域分离
Spring Boot您可能感兴趣
- Spring Boot下载
- Spring Boot功能
- Spring Boot天气预报
- Spring Boot构建
- Spring Boot系统
- Spring Boot原理
- Spring Boot kaic
- Spring Boot源码
- Spring Boot驱动
- Spring Boot jdbc
- Spring Boot uniapp
- Spring Boot详细设计
- Spring Boot lw
- Spring Boot管理系统
- Spring Boot部署文档
- Spring Boot附带
- Spring Boot文章
- Spring Boot js
- Spring Boot vue.js
- Spring Boot小程序
- Spring Boot视频
- Spring Boot spring
- Spring Boot视频讲解
- Spring Boot源代码
- Spring Boot微信小程序
- Spring Boot数据库
- Spring Boot ppt
- Spring Boot实现
- Spring Boot代码设计
- Spring Boot服务
微服务
构建可靠、高效、易扩展的技术基石
+关注