vue学习第十二章(生命周期)
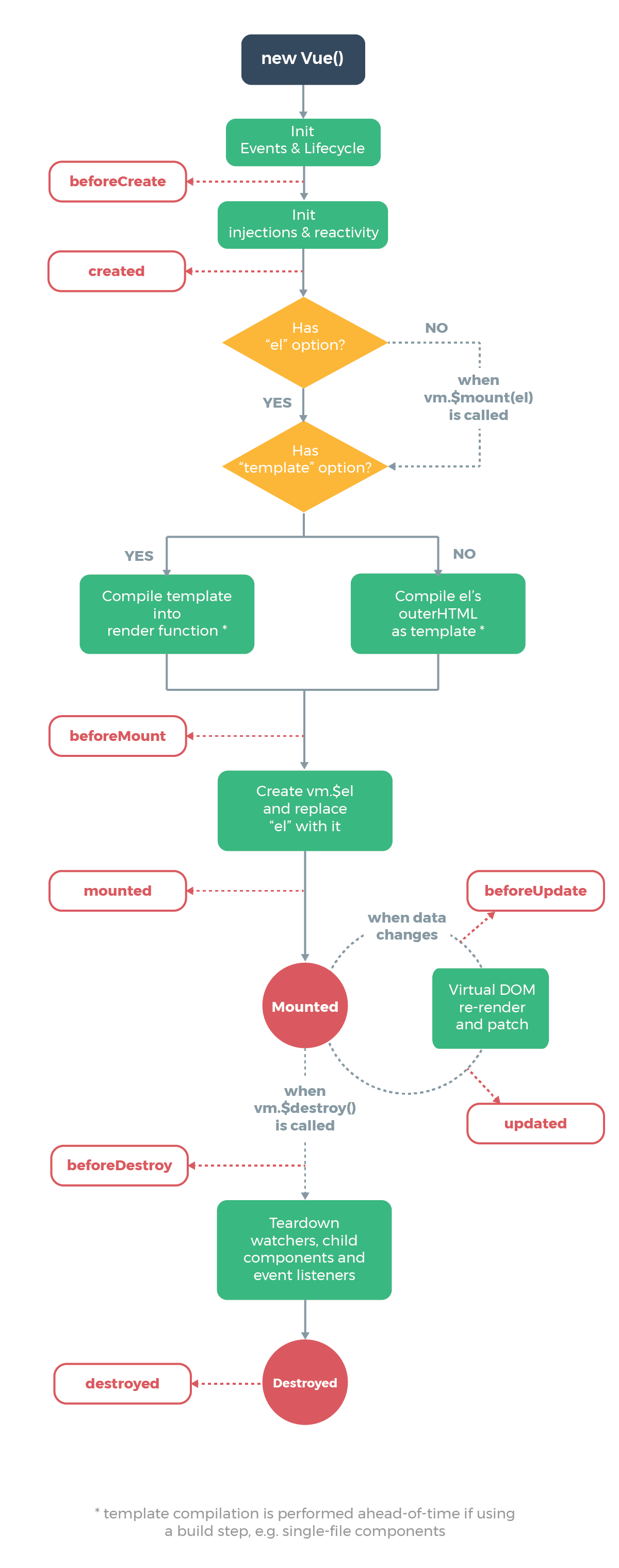
欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!! @[toc] 1. 生命周期图 Vue实例的生命周期中有多个状态。 测试代码 <!DOCTYPE html> <html lang="en"> <head>...

Vue 的父组件和子组件生命周期钩子执行顺序
加载渲染阶段 当一个Vue组件被创建并渲染时,首先执行父组件的beforeCreate钩子。这个阶段,组件实例刚刚被创建,数据观测(data observer)和事件/生命周期还没有被初始化。接着执行父组件的created钩子。此时,组件实例已经完成创建,数据观测、属性和方法的运算,w...
vue生命周期钩子函数的执行顺序是怎样的?
在 Vue 中,生命周期钩子函数的执行顺序是有明确规定的 一、创建阶段 beforeCreate:这是最早执行的钩子函数,此时组件实例刚刚创建,但还没有进行数据观测、事件监听等操作。created:在这个阶段,组件实例已经创建完成,可以进行一些数据初始化、请求数据等操作。 二、挂载阶段 before...
[译] 监听第三方 Vue 组件的生命周期钩子
原文:vuedose.tips/listen-to-l… 在某些情况下,开发者需要在父组件中了解一个子组件何时被创建、挂载或更新。 你可能也在自己的组件中遇到并解决过类似问题,比如,通过在子组件的生命周期钩子中 emit 一个事件,像这样: mounted()...
vue学习之生命周期钩子
在 Vue.js 中,生命周期钩子(Lifecycle Hooks)是一组特殊的函数,它们在组件的不同阶段自动被调用。这些钩子函数允许开发者在组件创建、更新、渲染、销毁等关键时刻执行代码。 Vue 2.x 生命周期钩子: beforeCreate: 在实例初始化之后,数据观测和事件/侦听器配置之前被...
Vue学习之--------Vue生命周期beforeCreate、created、beforeMount、mounted、beforeDestroy 。。。(图解详细过程)(2022/7/17)
文章目录 1、Vue生命周期 1.1 概念 1.2 图解 2、钩子函数的用法说明 2.1 beforeCreate()和created()的详细讲述 2.1.1 方法说明 2.1.2 代码实例 2.1.3 测试效果 2.2 beforeMount()和mounted()的详细讲...

Vue的生命周期,创建(Creation)、挂载(Mounting)、更新(Updating)和销毁(Destruction)。
Vue的生命周期 Vue的生命周期是指Vue实例从创建到销毁的整个过程。 在Vue中,组件的生命周期可以分为四个主要的阶段:创建(Creation)、挂载(Mounting)、更新(Updating)和销毁(Destruction)。每个阶段都有一些特定的钩...
vue生命周期
Vue的生命周期是指Vue实例从创建到销毁的整个过程。在这个过程中,Vue提供了一系列的生命周期钩子(Lifecycle Hooks),允许开发者在组件的不同阶段执行自定义逻辑。了解Vue的生命周期对于编写高效、可维护的代码至关重要。 Vue生命周期的主要阶段 Vue的生命周期可以大致分为以下四个阶段: 创建阶段:...

Vue组件生命周期深度剖析:从创建到销毁的八大钩子实战指南
前言 本文将详细介绍Vue组件的生命周期,包括其各个阶段的含义和作用,以及每个阶段所对应的钩子函数的使用方法。我们将逐一解析beforeCreated、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed这八大钩子函数,并通过一个简单的实际代码案例展示它们的具体应用。 ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue代码解析VUE.js
- vue组件解析VUE.js
- vue解析VUE.js
- vue包VUE.js
- vue开发流程VUE.js
- vue代码VUE.js
- vue组件代码VUE.js
- vue自定义使用方法VUE.js
- vue进度条VUE.js
- vue使用方法VUE.js
- vue组件封装VUE.js
- vue自定义VUE.js
- vue项目进度条VUE.js
- vue项目组件VUE.js
- vue自定义组件VUE.js
- vue项目VUE.js
- vue概述VUE.js
- vue指令应用VUE.js
- vue框架应用VUE.js
- vue应用VUE.js
- vue框架VUE.js
- vue指令VUE.js
- vue文件使用方法VUE.js
- vue方案VUE.js
- vue组件解决方案VUE.js
- vue库VUE.js
- vue聊天VUE.js
- vue组件输入框VUE.js
- vue组件库VUE.js
- vue输入框VUE.js
VUE.js更多vue相关
- vue手风琴VUE.js
- vue关键词VUE.js
- vue d3 VUE.js
- vue拖拽VUE.js
- vue语法VUE.js
- vue表达式VUE.js
- vue数据VUE.js
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue路由VUE.js
- vue页面VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue模板VUE.js
- vue绑定VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
