如何学习React.js?
如何学习React.js? 学习React.js是一个充满挑战和收获的过程,尤其是对于初学者来说。以下是一些步骤和建议,帮助你开始学习React.js: 理解React的基本概念:React采用声明式设计,使得开发者可以通过编写简洁的代码来描述应用的用户界面。这种范式易于理解,有助于快速构建复杂的用...
发现了一款宝藏学习项目,包含了Web全栈的知识体系,JS、Vue、React知识就靠它了!
前言 在当今互联网时代,一切以页面、UI为主要呈现方式,web全栈开发工程师的需求越来越大。 然而,市场上大多数工程师只会使用api而不了解其原理,这种情况使得他们变得可替代。 因此,成为一个高级开发工程师需要具备全面的知识体系。在本文中,小编将向大家推荐一个项目,...

从零开始学习React Native开发
一、什么是React Native?React Native是Facebook推出的一种跨平台的移动应用程序框架,可以使用JavaScript和React来构建Android和iOS应用程序。React Native使用JavaScript作为编程语言,利用React的声明式编程方法来构建用户界面,同时也可以使用原生组件和API。二、Rea...
从零开始学习React Native开发
一、React Native概述React Native是由Facebook开源的一款基于React框架的移动端开发框架,它可以让开发者使用JavaScript来构建原生移动应用。React Native可以跨平台运行,支持iOS和Android系统,同时也支持许多第三方组件库,使得开发效率大大提高。二、环境搭建在开始React Nativ...
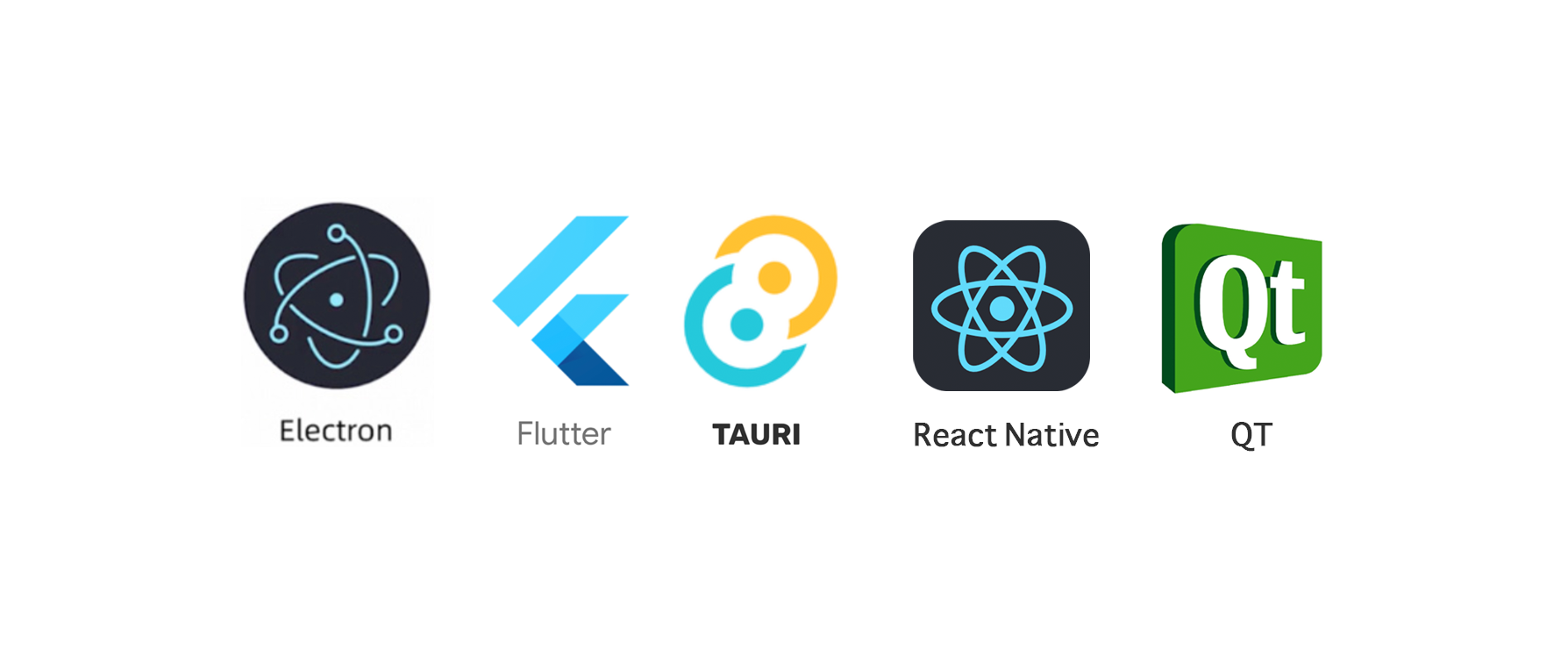
IM跨平台技术学习(十):快速对比跨平台框架Electron、Flutter、Tauri、React Native等
本文由21CTO万能的大雄分享,本文有修订和改动。1、引言在当今快速发展的技术环境中,对跨平台桌面应用程序的需求正在不断激增。开发人员面临着选择正确框架之挑战,以便可以高效构建可在 Windows、macOS 和 Linux 上无缝运行的应用程序。在本文中,我们将比较五种流行的桌面应用程序开发框架:Electron、Flutter、Tauri、React Native和Qt,希望可以帮助你根据项....

中国农村大学生学习了这个【React教程】迎娶导师女儿,出任CEO走上人生巅峰
注:最后有面试挑战,看看自己掌握了吗I could be bounded in a nutshell and count myself a king of infinite space.特别鸣谢:木芯工作室 、Ivan from RussiaReactReact 是一个流行的 JavaScript 库,用于为网页或应用程序构建可重用的组件驱动的用户界面。React 将 HTML 与 JavaSc....

从零开始学习React-五分钟上手Echarts折线图(十)
在jQuery里面,我会经常用到Echarts统计图,那么就从自己熟悉的地方写,今天在我之前写的React项目里面使用一下折线图。1:安装Echarts依赖cnpm install echarts cnpm install --save echarts-for-react添加完成之后可以看到,package.json里面已经出现依赖了 。2:新建一个组件空白组件模板,开始写代码import R.....

从零开始学习React-实现一个表格和分页(九)
先看效果,使用实现一个表格和分页:代码很简单:这里我只在columns数组里面放了两行数据,实际测试的时候,可以根据每页分页的条数,来多添加几条数据。参考代码,很简单import React from "react" import {Table} from "antd" const {Column} = Table; class Home extends React.Component{ ...

从零开始学习React-引入Ant Design 组件(八)
介绍:antd 是基于 Ant Design 设计体系的 React UI 组件库,一个方便极速开发应用的插件 ,这些相当于帮我们封装了常用的组件,我们直接拿来用就行。步骤1:安装Antdcnpm install antd --save2:全局css样式在react项目的css文件里面引入Antd的css@import '~antd/dist/antd.css';我这里是在app.css里面...

从零开始学习React-解析json、渲染数据(六)
在上一节里面,从零开始学习React-axios获取服务器API接口(五)https://www.jianshu.com/p/81ca5cc94923。我们请求的api是一个天气的api,这一节是如何获取数据,进行解析,并且渲染到前端。步骤1:打印json数据,查看数据格式为了方便查看,我把json数据放在了编辑器里面,对这个json进行解析。{ "code": 200, "ms...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js学习相关内容
- 学习react.js开发
- react.js学习属性
- react.js学习dom
- react.js学习简介
- react.js学习案例脚手架项目
- react.js学习案例1-react历史背景
- react.js学习案例
- react.js学习案例生命周期
- react.js入门学习
- 学习react.js迷惑
- react.js项目实战学习笔记学习布局
- react.js项目实战学习笔记学习编辑
- react.js项目实战学习wangeditor
- react.js项目实战学习路由
- react.js项目实战学习笔记学习下拉菜单
- react.js项目实战学习笔记学习注册
- react.js学习配置
- react.js学习笔记学习配置
- react.js入门学习案例
- react.js入门学习脚手架
- webpack构建react.js学习环境
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js Hook
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注