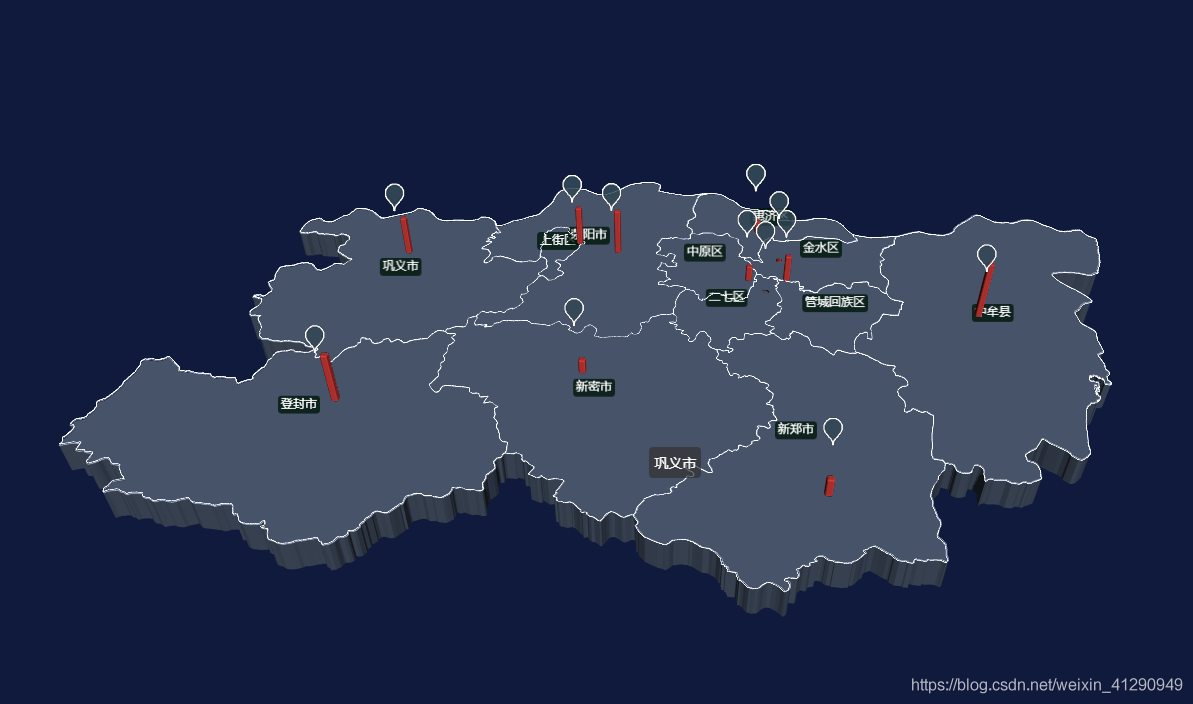
漏刻有时数据可视化Echarts组件开发(21):基于echarts开发的自动旋转map3D下钻和柱图地图
基于echarts开发的3D下钻地图基于echarts开发的自动旋转map3D下钻和柱图地图,基本需求:加载某地级市map3D地图,并实现单击下钻功能自动旋转动画,提升视觉冲击力增加bar3D柱图源代码链接:https://download.csdn.net/download/weixin_41290949/23528787项目分析map3D不支持动态散点图和自动区域板块轮播功能自动旋转功能,设....

漏刻有时数据可视化Echarts组件开发(16):map3D实现360连续旋转的解决方案
viewControl:{ autoRotate:true, minBeta:-3600, maxBeta:3600 },LOCKDATAV DONE!

漏刻有时数据可视化Echarts组件开发(7):geo地图map3D组件的定时高亮轮播的解决方案1
引入文件<script src="js/jquery-3.2.1.js"></script> <script type="text/javascript" src="js/echarts4.0.js"></script> <script src="js/echarts-gl.min.js"></script> <scr....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts数据可视化相关内容
- ECharts大屏数据可视化展示页
- ECharts数据可视化开发平台
- ECharts数据可视化源码
- ECharts数据可视化开发
- ECharts动态数据可视化
- ECharts构建数据可视化大屏
- vue ECharts数据可视化
- 数据可视化ECharts
- 数据可视化ECharts属性
- 漏刻数据可视化ECharts组件开发
- 数据可视化大屏ECharts大数据量
- 数据可视化ECharts map3d
- 数据可视化ECharts实战
- 数据可视化大屏ECharts柱图
- 数据可视化平台ECharts
- 数据可视化ECharts柱图
- 漏刻有时数据可视化ECharts组件开发交互
- 数据可视化ECharts组件开发下钻
- 漏刻有时数据可视化ECharts组件开发散点
- 漏刻有时数据可视化ECharts开发
- 数据可视化ECharts组件开发开发
- 漏刻数据可视化ECharts组件开发散点图
- 漏刻数据可视化ECharts组件开发图
- 漏刻数据可视化ECharts组件开发柱图
- flask ECharts数据可视化
- 漏刻有时数据可视化ECharts组件开发map3d解决方案
- 漏刻数据可视化ECharts组件开发动画
- 数据可视化ECharts学习
- 数据可视化ECharts学习柱图
- 疫情数据可视化ECharts学习柱图
ECharts更多数据可视化相关
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts散点
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts属性
- ECharts前端
- ECharts js
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注