【平头哥CB6121 BLE及BLE Mesh评估板试用连载】基于BLE Mesh的智能楼宇应用
**转载自电子发烧友 作者:大雨淅淅** 项目名称:基于BLE Mesh的智能楼宇应用试用计划:试用计划:申请理由: 1、本人在物联网行业有8年的工作经验,目前带队智能楼宇相关开发任务,主要包括楼宇环境监控及设备控制。 2、年前新立项项目有通过BLE Mesh或者zigbee Mesh对楼宇环境监控及设备智能控制,目前正在对相关方案进行研究。 3、我们想通过开发板,简单试用、验证 我们既定的应用....

【平头哥CB6121 BLE及BLE Mesh评估板试用连载】基于BLE Mesh的智能楼宇应用快速入门体验
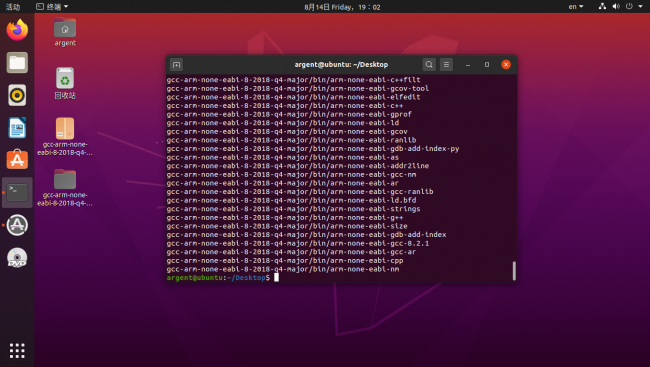
前面与大家分享了开箱体会,今天周六,搭建一下基本开发环境,快速入门第一步。首先我们准备一个Linux系统,可以是纯Linux系统,也可以是虚拟机系统。本人使用的是VMware Workstation Pro下的Ubuntu20.04版本虚拟机系统。当然安装好虚拟机后需要建立共享目录,因此需安装VMware Tool工具,一般人都懂的,这里就不再赘述了,然后添加共享目录,将从平头哥芯片开放社区下载....

【平头哥CB6121 BLE及BLE Mesh评估板试用】BLE MESH灯控开箱测评
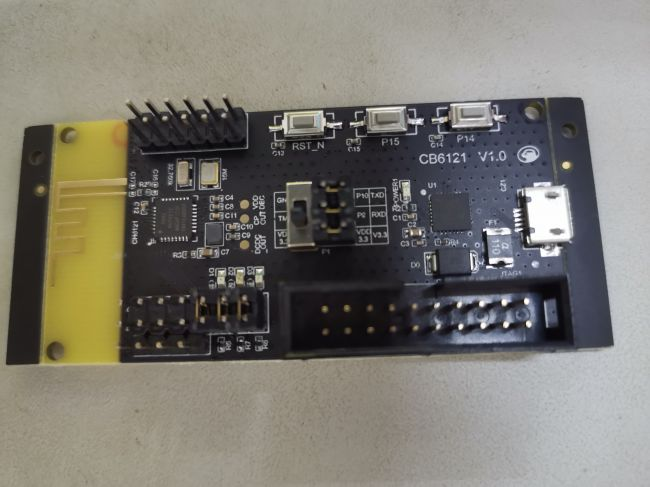
转载自电子发烧友 作者:卢松涛 感谢 发烧友学院以及平头哥提供产品平头哥CB6121 BLE及BLE Mesh评估板。今天收到了平头哥CB6121 BLE及BLE Mesh评估板。 该板卡可谓是小身材大能量,板载BLE5.0芯片PHY6212、资源丰富、工具齐全。USB供电兼串口、调试方便。支持串口透传、OAT、BLE Mesh应用开发、网关端Mesh配网及控制功能。 具体介绍见:https:.....

【平头哥CB6121 BLE及BLE Mesh评估板试用】开箱体验
转载自电子发烧友 作者:Lx2383 很荣幸能够通过此次申请。 感谢发烧友学院以及平头哥提供产品平头哥CB6121 BLE及BLE Mesh评估板CB6121是平头哥及奉加微电子为PHY6212设计的开发套件,板载BLE5.0芯片PHY6212、资源丰富、工具齐全。USB供电兼串口、调试方便。支持串口透传、OAT、BLE Mesh应用开发、网关端Mesh配网及控制功能。该EVB旨在协助工程师更快....

平头哥 CB6121 开发板BLE及BLE Mesh试用报告
平头哥 CB6121 开发板BLE及BLE Mesh试用报告首先非常感谢平头哥OCC芯片开放社区的第一期蓝牙训练营让我有机会获得了一块CB6121蓝牙开发板。 因为手边配套设备较少,所以只能简陋地进行评估测试。 测试参考应用: BLE评估:蓝牙键盘应用示例 BLE Mesh评估:蓝牙Mesh灯控开发实例 开箱 试用准备材料材料:平头哥 CB6121 开发板一块Micro USB数据线一根三个闭合....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
