(简易)测试数据构造平台:37 - 复杂工具(页面自动获取数据模块后端)
加群加v: qingwanjianhua本节课继续来实现这个稍微复杂一点的工具哦~上节课我们前端写了一个接口,用来获取数据: 现在我们打开urls.py来写一下它:然后去tool_mounted.py中实现它:然后我们来想一想,这些数据从哪来?这种基础数据的具体来源就靠大家自行脑补了,当然,国家区号是一个公共的透明资源,百度上随便一搜有很多,直接复制到本地的静态文件即可。然后我们的....

(简易)测试数据构造平台:35 - 工具实现后端
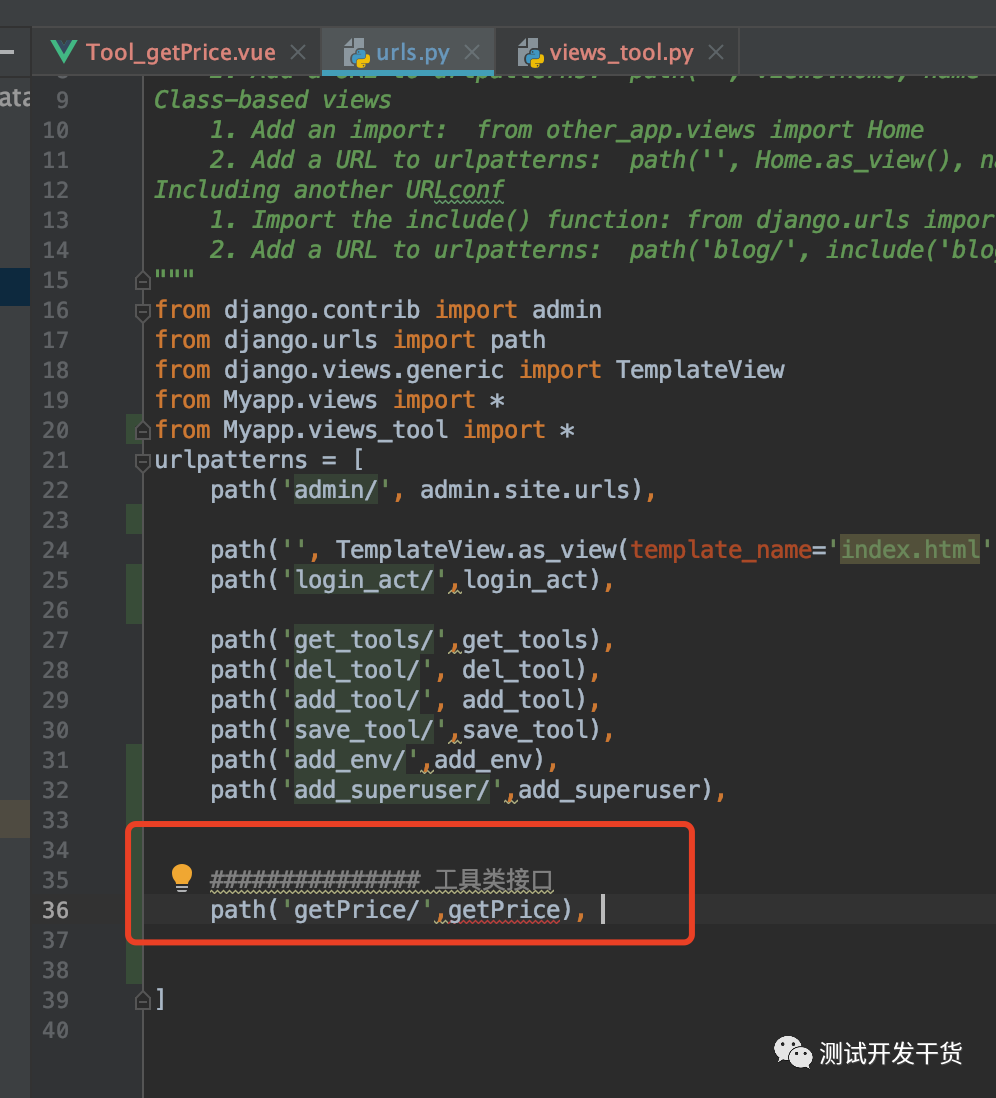
在上节课,我们成功做了一个post请求,并且含有所有数据。本节课我们就去写好这个后台接口:首先,urls.py:红圈内getPrice接口就是。然后再在views_tool.py中写好这个函数:接下来我们该好好构思下这个函数要做什么?把前端给的数据拿出来:进行一系列计算 (业务层,因为简单所以没有独立)把结果返回代码如下:json.loads(request.body) 可以获取到我们前端传入的....

(简易)测试数据构造平台: 15 (工具列表删除后端)
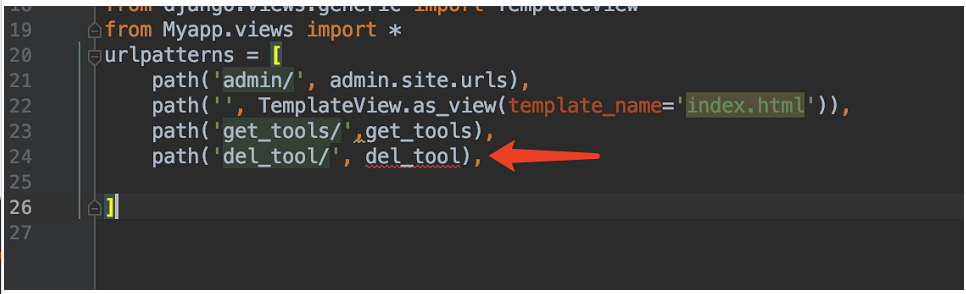
【本节目标】实现工具列表删除接口后端功能 首先打开django的urls.py 把这个删除的url写上,并且指定同名函数,虽然函数现在还没开发。 然后去views.py种实现这个函数del_tool 这个函数我们要来想一想 怎么实现它需要以下几步:获取到前端给的工具id 去数据...

(简易)测试数据构造平台: 13 (工具列表后端开发实现)
【本节目标】接口查询功能实现 【依赖技术】axios 我们在之前的时候,解决掉了查询接口的后端实现。 然后我们应该去urls.py中设计好这个接口的路由部分。 打开urls.py : 重启django服务后,我们可以在一些接口测试工具 比如postman中测试一下,.....

(简易)测试数据构造平台: 12 (工具列表后端开发实现)
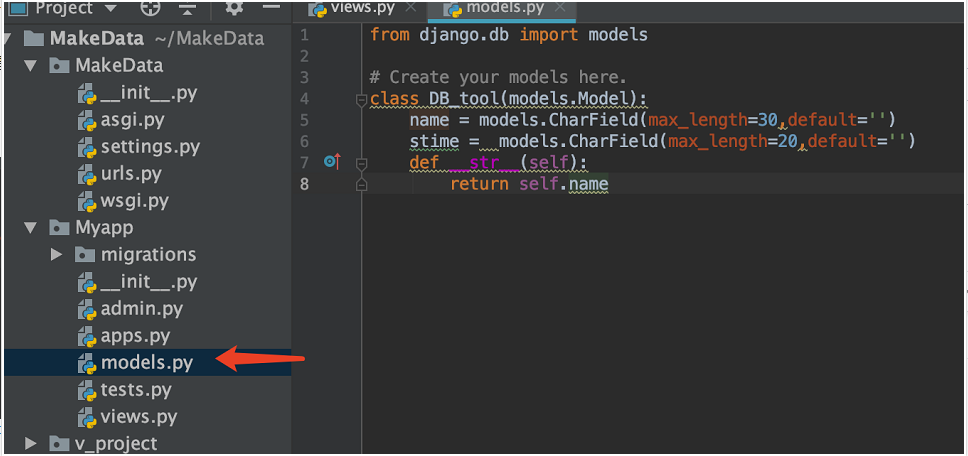
【本节目标】工具列表的数据层实现,后台函数的增删改查。话说我们首页的前端部分完成80%, 那么接下来,就来搞一搞首页的后台吧。工具列表包括其属性(名字,创建时间 等) 应该存放于数据库中,而django作为后台会自带一个轻量级数据库,不用部署,不用启动数据库服务,直接拿来用就行。虽然说是轻量级,但是也不是我们的平台能够用尽的规模,所以不用担心什么。建一张工具表:上图中,俩个字段都为 字符串格式,....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Java后端技术
