使用代码生成工具快速开发应用-结合后端Web API提供接口和前端页面快速生成,实现通用的业务编码规则管理
在前面随笔《在Winform应用中增加通用的业务编码规则生成》,我介绍了基于Winform和WPF的一个通用的业务编码规则的管理功能,本篇随笔介绍基于后端Web API接口,实现快速的Vue3+ElementPlus前端界面的开发整合,同样是基于代码生成工具实现快速的前端代码的生成处理。 1、通用的业务编码规则的管理功能 在前面随笔我们介绍了一个通用的业务编码规则的管理功能,通过...

如果业务上是通过 阿里视频点播云客户端 这个工具上传视频,我后端业务要怎么判断视频来源呢?文件名吗
如果业务上是通过 阿里视频点播云客户端 这个工具上传视频,我后端业务要怎么判断视频来源呢?文件名吗?
(简易)测试数据构造平台:37 - 复杂工具(页面自动获取数据模块后端)
加群加v: qingwanjianhua本节课继续来实现这个稍微复杂一点的工具哦~上节课我们前端写了一个接口,用来获取数据: 现在我们打开urls.py来写一下它:然后去tool_mounted.py中实现它:然后我们来想一想,这些数据从哪来?这种基础数据的具体来源就靠大家自行脑补了,当然,国家区号是一个公共的透明资源,百度上随便一搜有很多,直接复制到本地的静态文件即可。然后我们的....

(简易)测试数据构造平台:35 - 工具实现后端
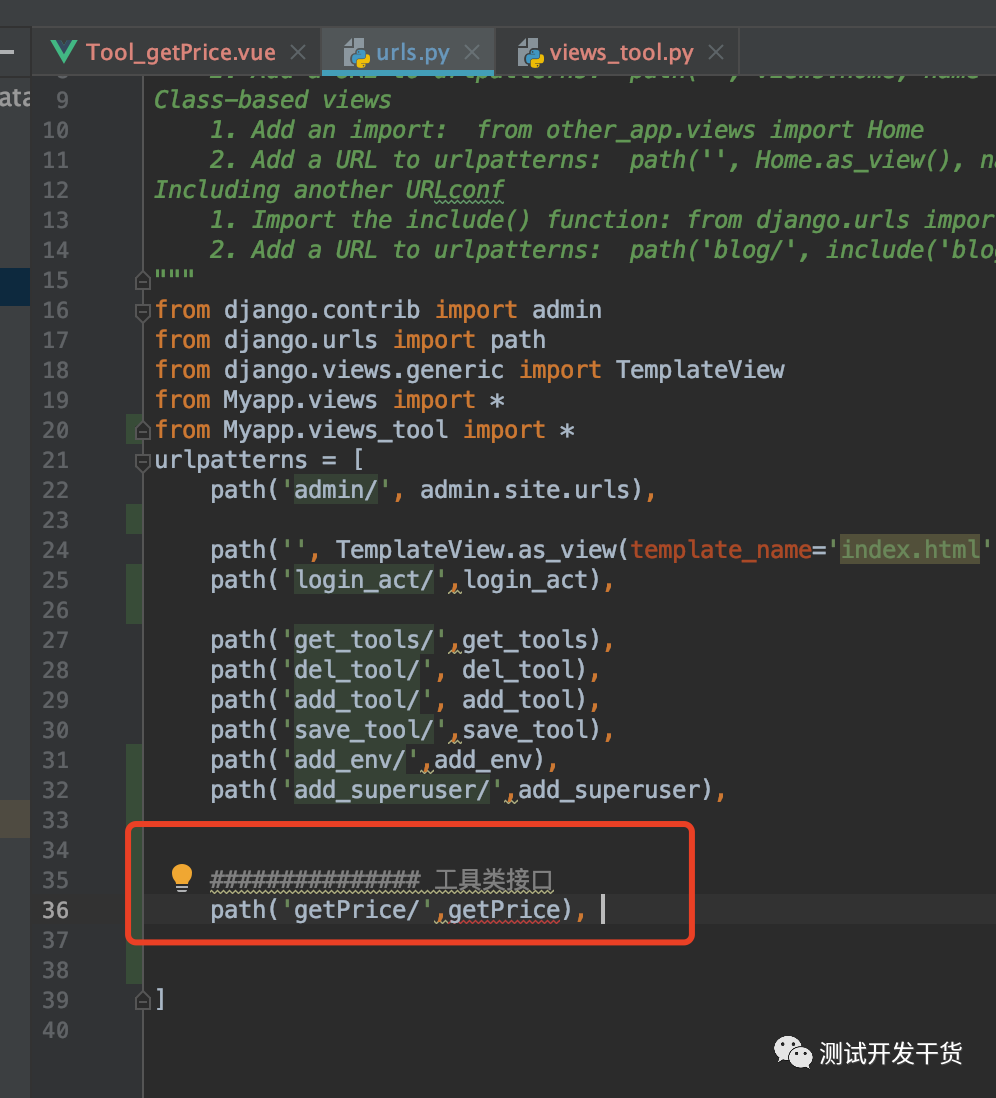
在上节课,我们成功做了一个post请求,并且含有所有数据。本节课我们就去写好这个后台接口:首先,urls.py:红圈内getPrice接口就是。然后再在views_tool.py中写好这个函数:接下来我们该好好构思下这个函数要做什么?把前端给的数据拿出来:进行一系列计算 (业务层,因为简单所以没有独立)把结果返回代码如下:json.loads(request.body) 可以获取到我们前端传入的....

程序员编程实用工具(前端后端皆实用)
1.SnipasteSnipaste,一款简单强大的截图贴图利器无论从事前端还是后端都有帮助性 下载地址:SnipasteWindows 系统有自带的截图工具,但不方便,无论是截图方式,还是标注,也十分的简陋和粗糙。为此,我找到了一款不错的截图软件,准备用它,来实现更加高效率的截图。说 Snipaste 是一款截图工具其实并不准确,它功能丰富,并且这些小巧的功能异常强大。它不仅可以快速截图,还集....

(简易)测试数据构造平台: 15 (工具列表删除后端)
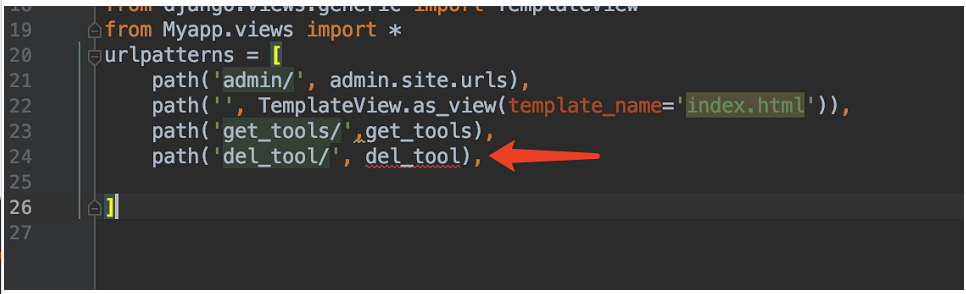
【本节目标】实现工具列表删除接口后端功能 首先打开django的urls.py 把这个删除的url写上,并且指定同名函数,虽然函数现在还没开发。 然后去views.py种实现这个函数del_tool 这个函数我们要来想一想 怎么实现它需要以下几步:获取到前端给的工具id 去数据...

(简易)测试数据构造平台: 13 (工具列表后端开发实现)
【本节目标】接口查询功能实现 【依赖技术】axios 我们在之前的时候,解决掉了查询接口的后端实现。 然后我们应该去urls.py中设计好这个接口的路由部分。 打开urls.py : 重启django服务后,我们可以在一些接口测试工具 比如postman中测试一下,.....

(简易)测试数据构造平台: 12 (工具列表后端开发实现)
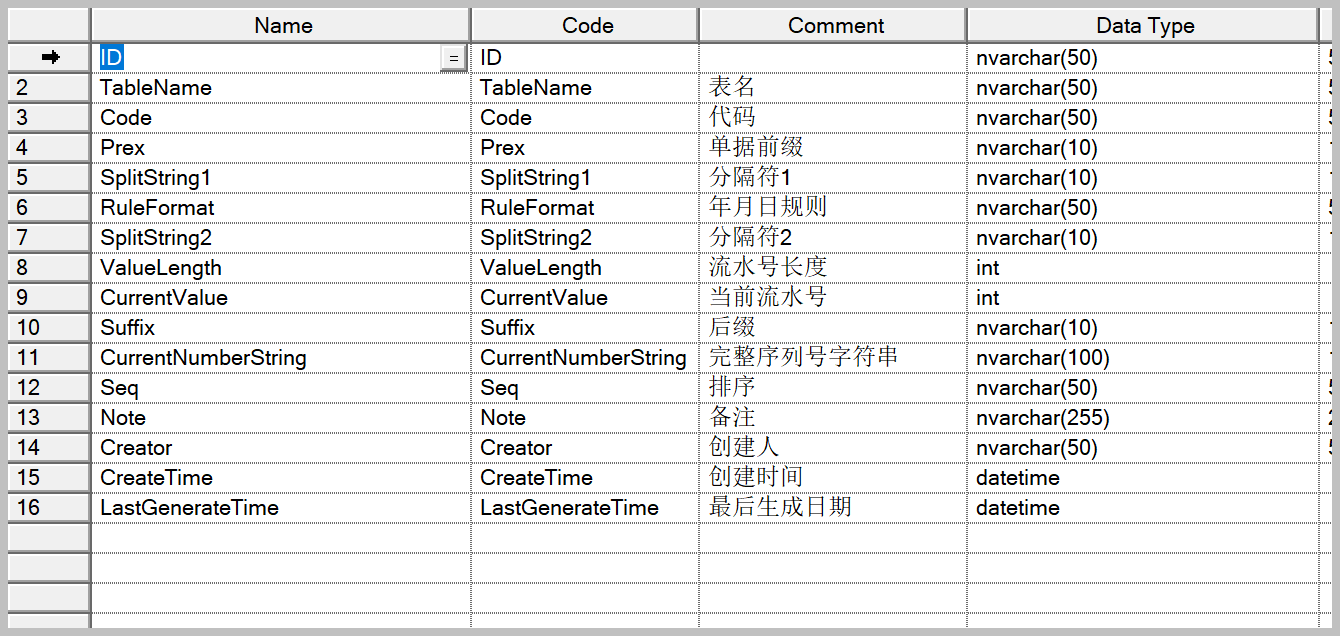
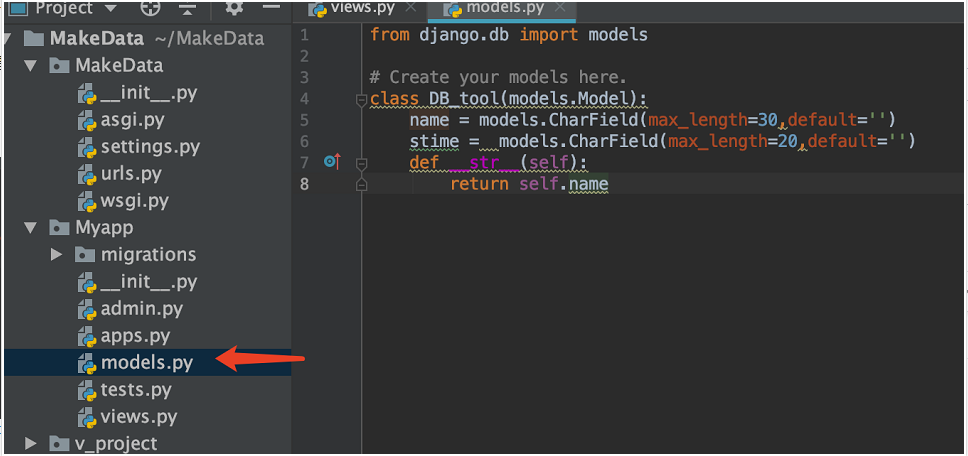
【本节目标】工具列表的数据层实现,后台函数的增删改查。话说我们首页的前端部分完成80%, 那么接下来,就来搞一搞首页的后台吧。工具列表包括其属性(名字,创建时间 等) 应该存放于数据库中,而django作为后台会自带一个轻量级数据库,不用部署,不用启动数据库服务,直接拿来用就行。虽然说是轻量级,但是也不是我们的平台能够用尽的规模,所以不用担心什么。建一张工具表:上图中,俩个字段都为 字符串格式,....

云虚拟主机使用Discuz云平台诊断工具提示“无法连接到您的服务器,可能您的服务器处于防火墙后端”
云虚拟主机使用Discuz云平台诊断工具提示“无法连接到您的服务器,可能您的服务器处于防火墙后端”
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Java后端技术
