《Webpack5 核心原理与应用实践》学习笔记-> loader配置效验与内置工具
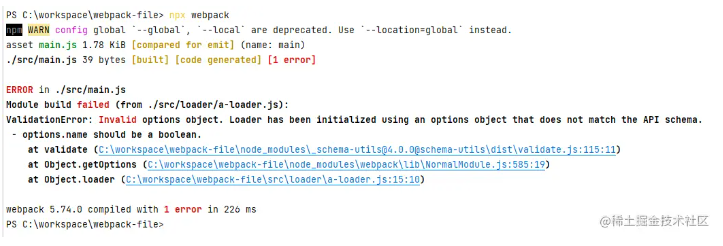
webpack为loader提供了一系列的配置属性,同时也为提取这些配置属性提供了一系列的工具方法,这些东西原先并不是webpack本身就包含的,只是用的地方多了, 他就放进去了。使用 schema-utilsschema-utils是验证一个对象中是否包含这个这个属性,并且这个属性是否符合预期值,正好webpack中的loader、plugin都会有大量的配置,那就正好可以使用这个工具包来验证....

《Webpack5 核心原理与应用实践》学习笔记-> webpack的loader运行与调试
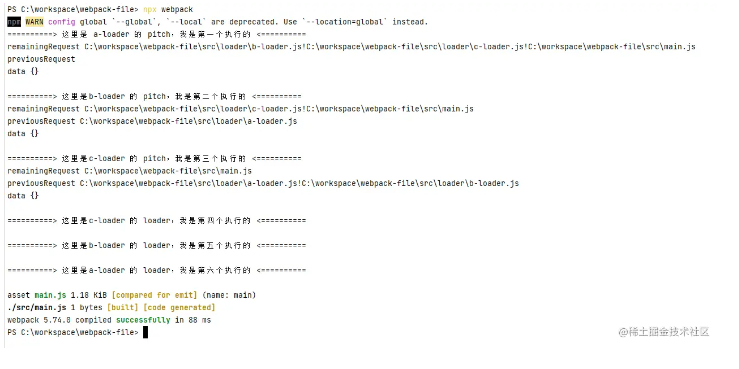
loader为webpack提供解析计算机文件类型能力,但是它是依赖于webpack运行的,那么它该如何调试?webpack可以同时加载多个loader,它加载的流程又是什么样的?接下来就一起来看看吧。为 Loader 编写单元测试任何功能,编写单元测试都是很有必要的,对于不同的应用程序,运行的环境不一样,编写的单元测试代码也不一样,例如webpack的单元测试就肯定是需要webpack的运行环....

《Webpack5 核心原理与应用实践》学习笔记-> webpack的loader开发技巧
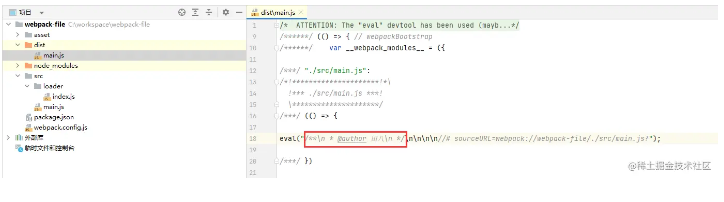
携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第17天,点击查看活动详情loader的作用就是帮助webpack来识别计算机的文件,把webpack本身不识别的文件资源类型转换成webpack可以识别的js处理方式,然后再交由webpack来处理。loader 是什么?从计算机的世界来看,文件资源格式实在是太多了,webpack如果将所有文件资源都替你做好那工作量庞大且不说....

webpack学习笔记(原理,实现loader和插件)下
加载本地 Loader在开发 Loader 的过程中,为了测试编写的 Loader 是否能正常工作,需要把它配置到 Webpack 中后,才可能会调用该 Loader。 在前面的章节中,使用的 Loader 都是通过 Npm 安装的,要使用 Loader 时会直接使用 Loader 的名称,代码如下:module.exports = { module: { rules: [ ...
webpack学习笔记(原理,实现loader和插件)上
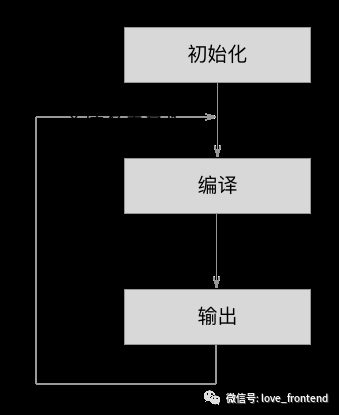
工作原理概括基本概念在了解 Webpack 原理前,需要掌握以下几个核心概念,以方便后面的理解:Entry:入口,Webpack 执行构建的第一步将从 Entry 开始,可抽象成输入。Module:模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。Chunk:代码块,一个 Chunk 由多个模块组合而成,用于代码合....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Webpack您可能感兴趣
- Webpack类型
- Webpack图片
- Webpack区别
- Webpack css
- Webpack配置文件
- Webpack配置
- Webpack文件
- Webpack plugin
- Webpack babel
- Webpack优化
- Webpack打包
- webpack前端
- Webpack vue
- Webpack项目
- Webpack构建
- Webpack插件
- Webpack原理
- Webpack React
- Webpack学习笔记
- Webpack入门
- Webpack js
- webpack模块
- Webpack学习
- Webpack报错
- Webpack代码
- Webpack资源
- Webpack vite
- Webpack npm
- Webpack环境
- Webpack typescript
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注