如何通过skywalking-backend-js上报Node.js应用数据
通过SkyWalking为应用埋点并上报链路数据至可观测链路 OpenTelemetry 版后,可观测链路 OpenTelemetry 版即可开始监控应用,您可以查看应用拓扑、调用链路、异常事务、慢事务和SQL分析等一系列监控数据。本文介绍如何使用skywalking-backend-js进行自动埋点并上报应用数据。
如何通过skywalking-backend-js上报Node.js应用数据
通过SkyWalking为应用埋点并上报链路数据至可观测链路 OpenTelemetry 版后,可观测链路 OpenTelemetry 版即可开始监控应用,您可以查看应用拓扑、调用链路、异常事务、慢事务和SQL分析等一系列监控数据。本文介绍如何使用skywalking-backend-js进行自动埋点并上报应用数据。
2024了,你会使用原生js批量获取表单数据吗
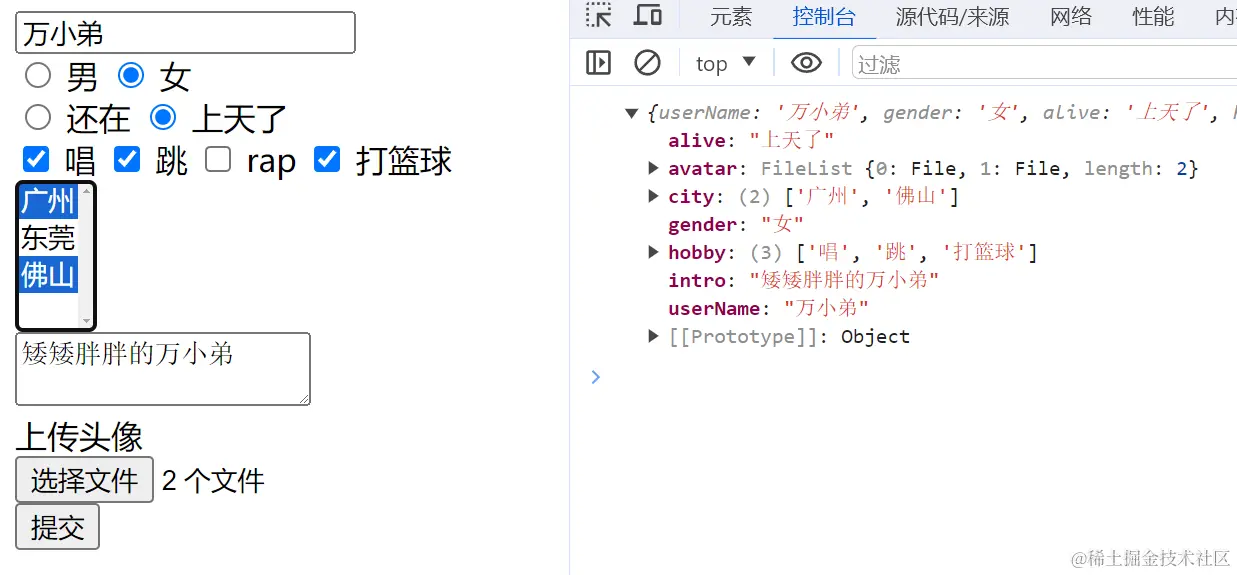
背景 昨天表弟问了我一个问题 我立马会回了一段代码过去。岂能说不会! 分析 其实要快速获取表单数据的功能并不复杂。就两步 分析需求 编写代码 ...

前端JS查询同应用中其他表单数据
通过查看API文档前端JS支持跨应用表单数据查询,尝试使用在同应用前端JS调用发现无效,无数据返回,控制台也无接口调用。 /dingtalk/web/APP_XXXX/v1/form/searchFormDataIds.json 配置使用上述地址,按文档未配置域名,仅配置相对路径。
Node.js SDK使用二级索引读取数据_表格存储(Tablestore)
表格存储提供了单行读取和范围读取的查询方式用于读取索引表中数据。当返回的属性列在索引表中时,您可以直接读取索引表获取数据,否则请自行反查数据表获取数据。
想请教一下,如何用js脚本验证表单数据?
本问题来自阿里云开发者社区的【11大垂直技术领域开发者社群】。https://developer.aliyun.com/article/713951 点击链接欢迎加入感兴趣的技术领域群。
js表单动态添加数据并提交
v情景1:已经存在form对象了,动态为form增加对象并提交 function formAppendSubmit(){ var myform=$('#newArticleForm'); //得到form对象 var tmpInput=$("<input type='text' name='blogArticleForm.articleContent'/...
利用js解析php的表单数据
利用js解析php的表单数据 /** * JsonParse * Created by usher.yue. * User: usher.yue * Date: 17/9/7 * Time: 13:50 * 心怀教育梦-烟台网格软件技术有限公司 */ var obj = { 'data[][classid][0]': '1000150097620084286', ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript数据相关内容
- JavaScript数据组件
- JavaScript数据表单
- JavaScript子表单数据
- JavaScript填充数据
- JavaScript数据筛选
- 数据JavaScript
- JavaScript数据流程
- JavaScript响应式数据
- langchain JavaScript数据
- JavaScript数据双向绑定
- JavaScript开发数据
- JavaScript数据excel
- JavaScript查询数据
- JavaScript post数据
- JavaScript后端数据
- JavaScript post请求数据
- JavaScript base64数据
- JavaScript请求数据
- post数据JavaScript
- JavaScript数据控制台
- JavaScript数据类型数据
- JavaScript数据服务器
- 数据JavaScript请求
- JavaScript文件数据
- JavaScript数据元素
- JavaScript数据列表
- JavaScript数据集合
- JavaScript数据结构
- JavaScript脚本数据
- arms JavaScript上报数据
JavaScript更多数据相关
- 开发JavaScript数据
- webview JavaScript数据
- JavaScript监听数据
- JavaScript异步数据
- JavaScript访问数据
- JavaScript服务器数据
- JavaScript数据导出
- JavaScript设置数据
- easyui JavaScript加载数据
- JavaScript类型数据
- 前端学习学习笔记JavaScript数据
- JavaScript数据交互
- JavaScript后台数据
- JavaScript数据解决方案
- JavaScript数据报错
- JavaScript交互数据
- JavaScript数据可视化编程
- JavaScript表格数据
- JavaScript数据请求
- vue JavaScript数据
- JavaScript ajax json数据
- JavaScript测试数据
- JavaScript数据访问
- 傻瓜级JavaScript plc数据
- arms JavaScript数据
- JavaScript树数据
- JavaScript树状结构数据
- JavaScript excel数据
- JavaScript json数据下载
- 项目JavaScript数据
JavaScript您可能感兴趣
- JavaScript库
- JavaScript框架
- JavaScript异步编程
- JavaScript await
- JavaScript闭包
- JavaScript应用
- JavaScript Async
- JavaScript回调函数
- JavaScript Promise
- JavaScript手机
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
