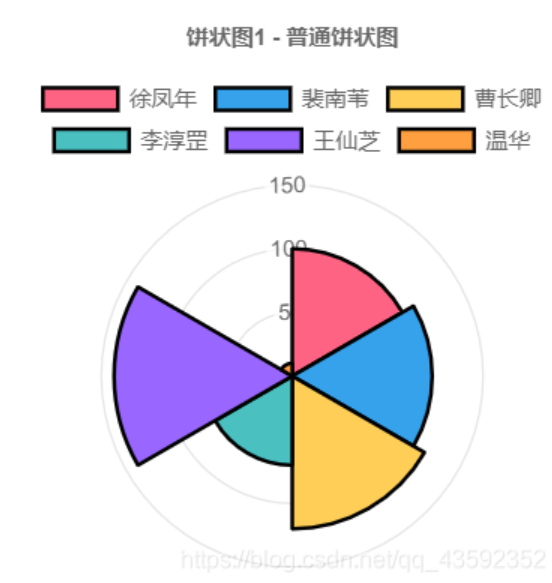
Chart.js-极区图分析(参数分析+例图)
极区图样式总览基本写法首先在< script >标签里面引入chart.js:<script src="chart.js/Chart.js"></script>然后创建一个画布:<canvas id="myChart" width="400" height="400"></canvas>最后写js代码:var ctx = $('#myC....

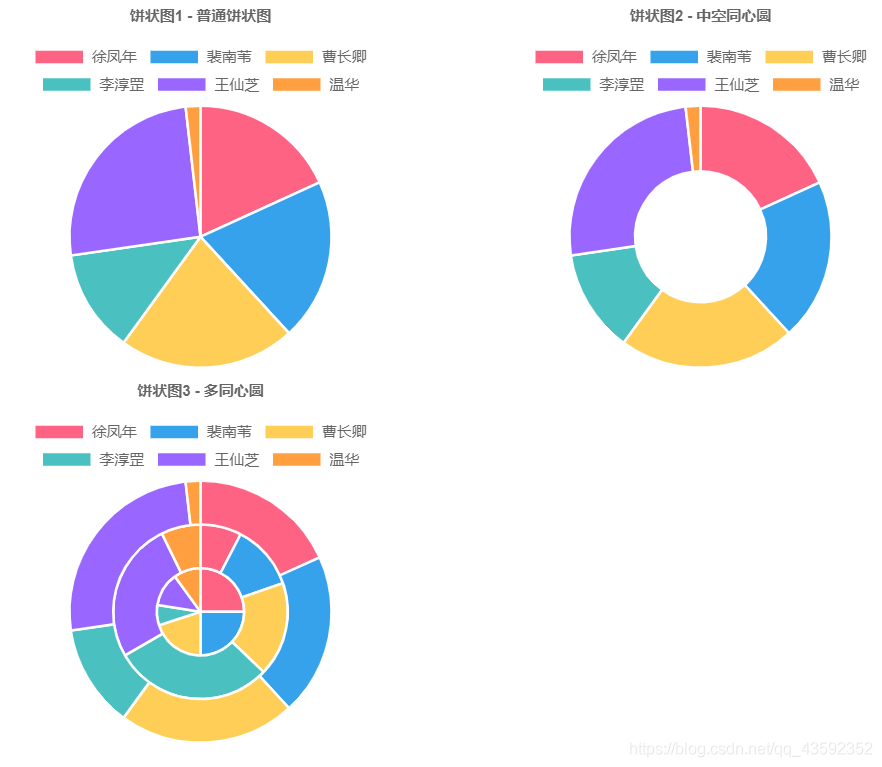
Chart.js-饼状图分析(参数分析+例图)
饼状图样式总览基本写法首先在< script >标签里面引入chart.js:<script src="chart.js/Chart.js"></script>然后创建一个画布:<canvas id="myChart" width="400" height="400"></canvas>最后写js代码:var ctx = $('#myC....

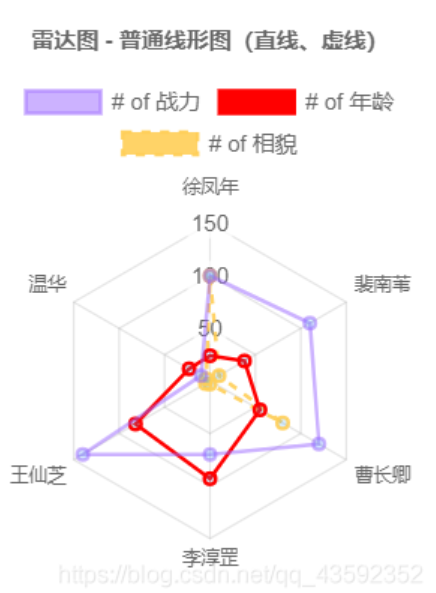
Chart.js-雷达图分析(参数分析+例图)
雷达图样式总览基本写法首先在< script >标签里面引入chart.js:<script src="chart.js/Chart.js"></script>然后创建一个画布:<canvas id="myChart" width="400" height="400"></canvas>最后写js代码:var ctx = $('#myC....

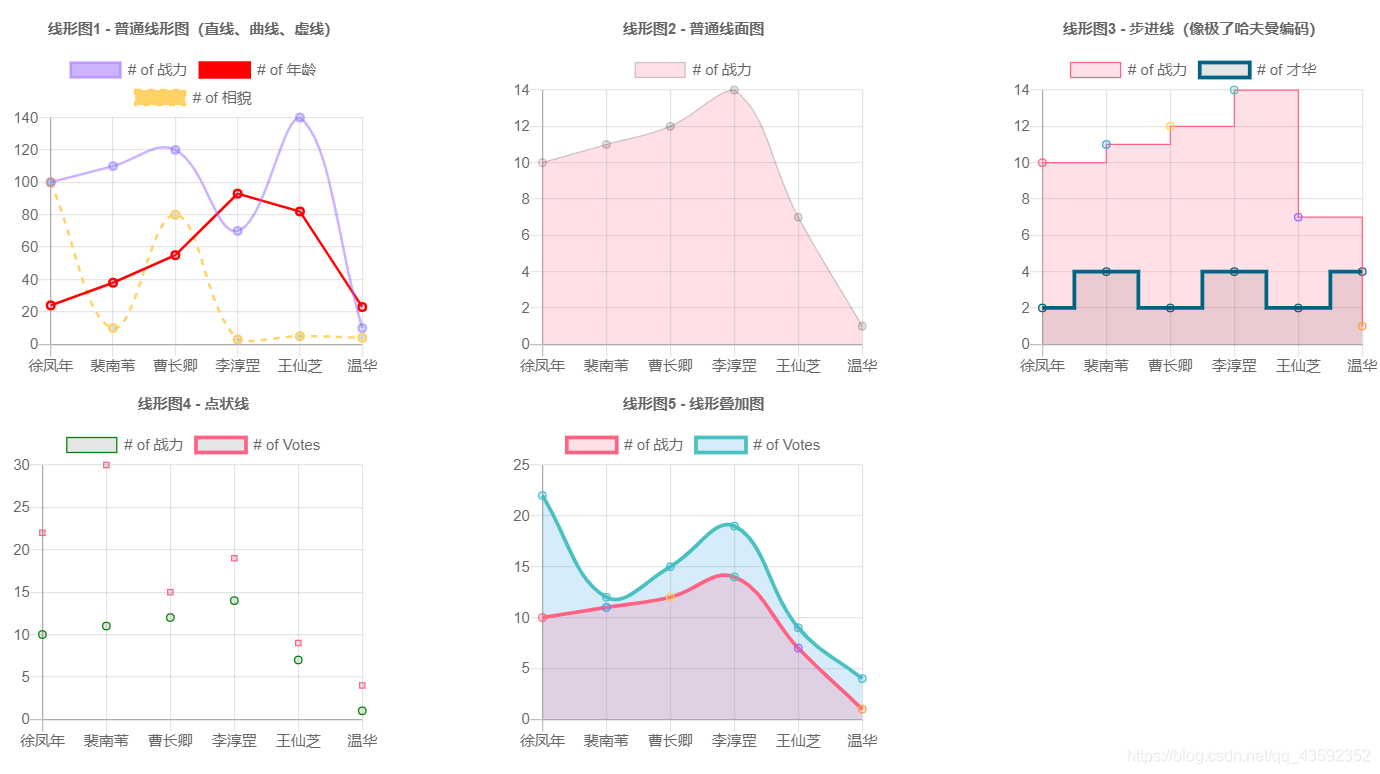
Chart.js-线形图分析(参数分析+例图)
线形图样式总览基本写法首先在< script >标签里面引入chart.js:<script src="chart.js/Chart.js"></script> 然后创建一个画布:<canvas id="myChart" width="400" height="400"></canvas>最后写js代码:var ctx = $('#my....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript参数相关内容
- JavaScript参数设置
- JavaScript截取参数
- JavaScript axios请求参数
- JavaScript解析url参数
- JavaScript地址栏参数
- 参数JavaScript
- JavaScript url参数参数
- JavaScript参数路径
- JavaScript动态参数
- JavaScript arguments参数
- JavaScript链接参数
- JavaScript程序参数
- vue JavaScript参数
- url JavaScript参数
- JavaScript不定参数
- JavaScript get参数
- JavaScript请求参数
- JavaScript post参数
- JavaScript参数跳转
- JavaScript隐含参数arguments
- JavaScript查询参数
- JavaScript url查询参数
- JavaScript参数乱码
- JavaScript参数按值传递
- JavaScript接收参数
- JavaScript逆向百例登录接口参数
- JavaScript如何用变量参数
- 视频点播JavaScript参数
- JavaScript按钮参数
- JavaScript获取地址栏参数
JavaScript更多参数相关
JavaScript您可能感兴趣
- JavaScript案例
- JavaScript算法
- JavaScript设计模式
- JavaScript依赖
- JavaScript执行顺序
- JavaScript异步
- JavaScript角色
- JavaScript列表
- JavaScript闭包
- JavaScript伊凡
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
