【面试题】后端返回十万条数据前端怎么处理?vue实现虚拟列表
一.前言 想必大家在面试的时候会经常被问到后端一下返回十万条数据前端怎么进行处理,二面问。这是一个有关项目优化的问题。前面我写了一篇关于时间分片(数据分割)和滚动触底加载的文章,在这我就不写了,感兴趣的大家可以去看看,有源码,很详细。 二.为嘛这个面试题的答案是虚拟列表? 首先遇到这种大数据处理,肯定想到的是数据懒加载,那就是虚拟列表、时间分片、滚动加载,当然最常用的方法是分页,但是产品经...

前段向后端传递数据请求地址配置问题(springboot+vue)
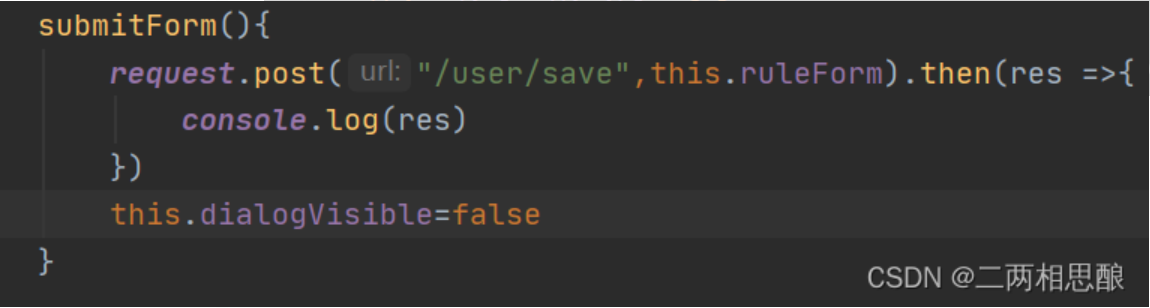
1 .前端向后端传递数据问题前提工作:写好springboot后端controller如下package com.peng.contriller; import com.peng.common.Result; import com.peng.pojo.User; import com.peng.service.UserService; import org.springframework.web....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
Java后端技术
