vue尚品汇商城项目-day01【2.vue-cli脚手架初始化项目的其他配置】
@[toc] 2.项目的其他配置 2.1 项目运行时,让浏览器自动打开 在package.json中更改script项,改为如下代码,只是在"serve"后面多添加了--open而已 "scripts": { //在后面添加 --open "serve": "vue-cli-...

Vue学习之--------脚手架的分析、Ref属性、Props配置(2022/7/28)
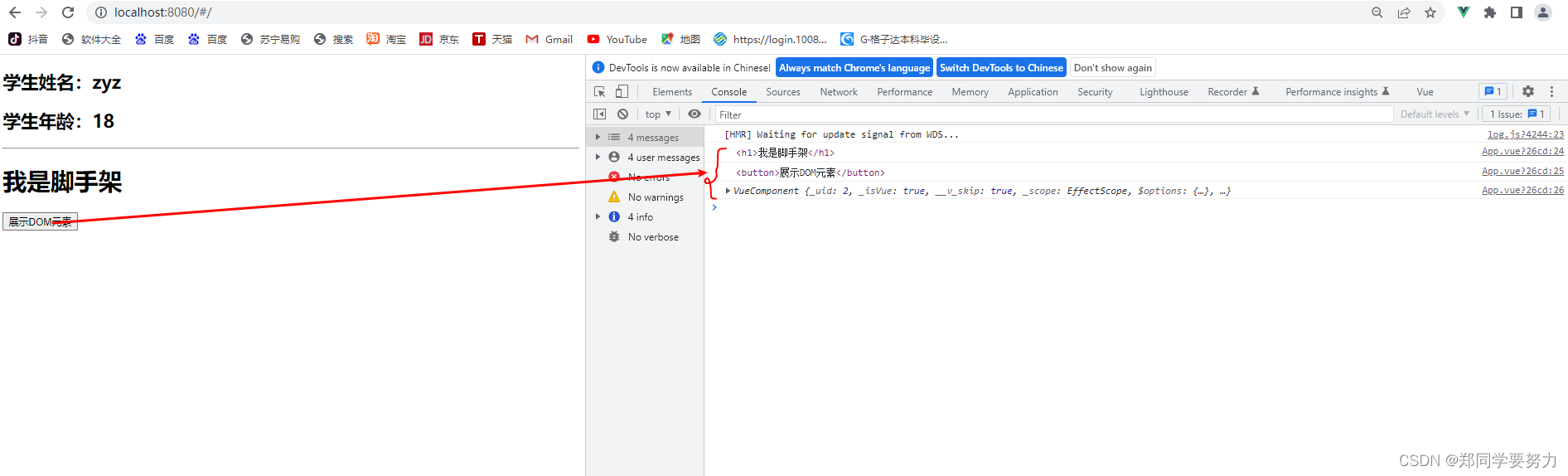
文章目录 1、脚手架的分析 2、ref属性 2.1 基础知识 2.2 代码实现 2.3 测试效果 3、Props配置 3.1 基础知识 3.2 代码实例 3.3 测试效果 1、脚手架的分析 ├── node_modules├── public│ ├── favicon.ico: 页签图标│ └── in...

Vue CLI脚手架安装、搭建、配置 和 CLI项目分析
目录一、CLI快速入门 1. 官方介绍 : 2.安装Vue CLI : 3.搭建Vue CLI : 4.IDEA配置Vue CLI : 二、Vue CLI项目分析 ...


Vue封装的过度与动画,脚手架配置代理, slot插槽
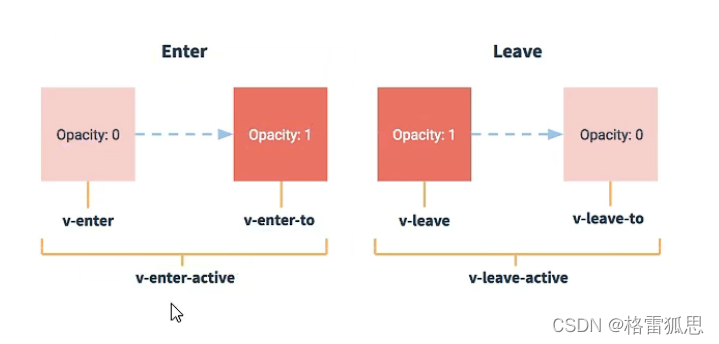
2.8 Vue封装的过度与动画作用: 在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。样式:元素进入的样式:v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的元素离开的样式:v-leave:离开的起点v-leave-active:离开过程中v-leave-to:离开的终点使用包裹要过渡的元素,并配置name属性:<transit....

【从零到一手撕脚手架 | 第一节】配置基础项目结构 Vite + TypeScrpit + Vue3 初始化项目
【从零到一手撕脚手架 | 第一节】配置基础项目结构 Vite + TypeScrpit + Vue3 初始化项目hello大家好我是雪人⛄,不知不觉断更好久了,经过了长时间的学习,终于踏入了前端工程化的大门,大家再日常开发中总是会用到一个开发工具:脚手架,大家在使用其他人的脚手架或者一些官方脚手架的时候,可能只懂得使用并不懂得如何实现,看到一些代码只是知其然不知其所以然,今天为大家带来一套教程.....

vue脚手架3详细配置,爆肝两天,你可以不用,但是不能不会
目录vue脚手架3.X+桥接工具安装安装vue-cli 3.x+创建项目运行创建项目命令后弹出来的:这里我选择手动配置(Manually select features)选择你需要的配置项项目启动vue-cli3与2版本区别目录结构:自定义配置文件有的同学可能记不住这么多步骤,可以先收藏,收藏等于学会,以后用到了省的百度了,哈哈!文末跟博主交流哦,感谢支持!vue脚手架3.X+桥接工具安装#使用....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js配置相关内容
- 配置mock VUE.js
- vite配置VUE.js
- vue-cli配置VUE.js
- 尚品汇初始化配置VUE.js
- 初始化配置VUE.js
- 配置设置VUE.js
- vue props配置VUE.js
- 配置环境VUE.js
- 配置运行VUE.js
- 环境变量配置VUE.js
- 配置vite VUE.js
- 配置守卫VUE.js
- 配置eslint VUE.js
- ts配置VUE.js
- 配置报错VUE.js
- 生产环境配置VUE.js
- 打包配置VUE.js
- VUE.js配置代理
- VUE.js配置代理请求
- VUE.js配置请求
- 配置分析VUE.js
- 配置开发环境VUE.js
- 脚手架配置代理VUE.js
- 封装配置VUE.js
- 配置代理VUE.js
- VUE.js cli配置
- 代理配置VUE.js
- VUE.js代理配置
- cli配置VUE.js
- props配置VUE.js
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注