js中的bind,call,apply方法的区别以及用法
在javascript语言中改变this指向的方法有三种分别是bind,call,apply,那么它们的共同点,不同点以及各自的用法都是什么呢? 目录 bind,call,apply的共同点 bind,call,apply的不同点 总结 bind,call,apply的共同点 都能改变this的指向。 都能够进行传参。 bind,call,apply的不同点 ...
【面试题】JavaScript 中 call()、apply()、bind() 的用法
在JavaScript学习过程中,经常会看到这三个函数的使用,但是却并不是了解他们的具体使用和区别。这次做笔记分享一下,同时也让自己加深一下记忆。大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库 web前端面试题库 VS java后端面试题库大全callcall() 方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一....
【面试题】 JavaScript 中 call()、apply()、bind() 的用法
在JavaScript学习过程中,经常会看到这三个函数的使用,但是却并不是了解他们的具体使用和区别。这次做笔记分享一下,同时也让自己加深一下记忆。callcall() 方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数。语法:// thisArg: 可选,在 function 函数运行时使用的 this 值 // arg1, arg2, ... :可选: 指定的....
热点面试题:JS 中 call, apply, bind 概念、用法、区别及实现?
热点面试题:JS 中 call, apply, bind 概念、用法、区别及实现?概念:• function.call(thisArg, arg1, arg2, ...)• function.apply(thisArg, [arg1, arg2, ...])• function.bind(thisArg, arg1, arg2, ...)• 三者都是改变 this 指向,通过一个参数或多个参数来....
js apply()用法详解
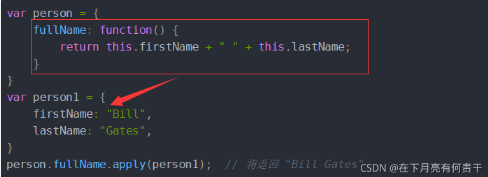
目录apply作用改变this指向将数组入参变为一般入参把arguments改为真正的数组apply作用作用有两个,跟它的入参有关。改变this指向。将数组入参变为一般入参。改变this指向这是网上一个常见的例子:var person = { fullName: function() { return this.firstName + " " + this.lastNam...

JavaScript 中 call()、apply()、bind() 的用法
1 applyFunction.apply(obj,args)复制apply方法接收两个参数obj:这个对象将代替Function类里this对象args:这个是数组,它将作为参数传给Function(args-->arguments)不带第一个参数var person = { fullName: function() { return this.firstName...
一个简单的例子让你轻松地明白JavaScript中apply、call、bind三者的用法及区别
apply、call、bind共同的用法先讲一下特别概念性的,三者的共同用法就是可以改变函数的this指向,将函数绑定到上下文中。接下来看一个普通的应用场景:let obj1 = { my_favorite : 'banana', add: function (fruit) { console.log('我喜欢的水果是' + fruit + ',但是我最爱的水果是' +...
关于JavaScript中apply与call的用法意义及区别
JavaScript中有一个call和apply方法,其作用基本相同,但也有略微的区别。先来看看JS手册中对call的解释: call 方法调用一个对象的一个方法,以另一个对象替换当前对象。call([thisObj[,arg1[, arg2[, [,.argN]]]]])参数thisObj可选项。将被用作当前对象的对象。arg1, arg2, , argN可选...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript用法相关内容
- JavaScript用法场景
- JavaScript call apply用法
- 用法JavaScript
- JavaScript用法区别
- JavaScript关键字用法
- JavaScript async await用法
- JavaScript call bind用法
- JavaScript map用法
- JavaScript事件监听用法
- JavaScript return用法
- JavaScript作用用法
- JavaScript push pop unshift shift用法
- JavaScript date用法
- JavaScript apply call用法
- JavaScript定时器用法
- JavaScript substring用法
- JavaScript array用法
JavaScript您可能感兴趣
- JavaScript加密
- JavaScript代码
- JavaScript知识点
- JavaScript前端工程师
- JavaScript前端
- JavaScript express
- JavaScript构建
- JavaScript react
- JavaScript API
- JavaScript多条件
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
