微信小程序图表制作利器:ECharts组件的使用与技巧
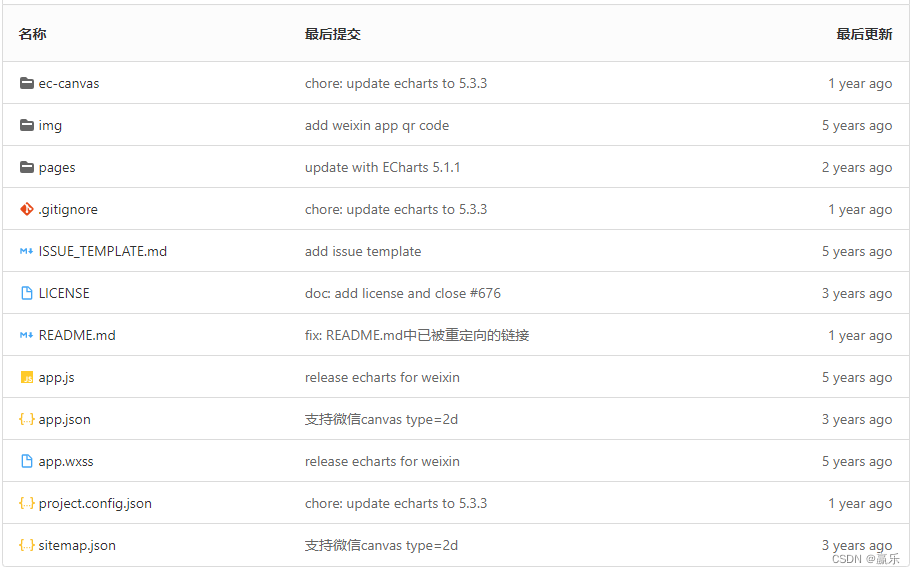
为了兼容小程序 Canvas,Apache ECharts提供了一个小程序的组件,用这种方式可以方便地使用 ECharts。 1、下载 echarts-for-weixin 下载的echarts-for-weixin项目目录,这是一个写好的微信小程序项目,可以直接导入到微信小程...

如何在支付宝小程序中配置红海组件
产品绑定与组件订购1、申请会员收货地址权限说明商家如已完成该产品绑定与权限申请,请自行忽略。详细操作请参见获取会员收获地址。获取会员收获地址在支付宝开放平台控制台,单击对应小程序右侧详情进入小程序开发界面,在开发 > 产品绑定>界面,搜索并绑定获取会员收货地址。支付宝开放平台控制台详情开发 > 产品...
小程序Echarts图表组件使用
1:下载 GitHub 上的 项目2:但项目下载之后,打开小程序开发工具,可以看到效果如下,适配性还是比较完美的。如果是在项目里面引入组件的话,打开从github上面下载的代码,将ec-canvas文件夹复制黏贴到你的项目里面。好的,组件已经复制到了我的项目里面,现在我想实现一个折线图,现在开始去组件里面搬运复制黏贴代码了。<!--index.wxml--> <view cla....
如何在支付宝小程序中配置私域兑换组件功能_企业商城 LinkedMall(LinkedMall)
前言支付宝会员积分私域兑换组件能帮助商家在小程序私域内实现积分兑换活动,便于商家更好的执行日常运营活动,提高转化率。说明品牌商城目前仅支持支付券(单品券)的私域积分兑换。配置:支付宝商家中心申请私域兑换组件接入加白搜索进入钉钉群(群号:33610008362),根据群公告填写加白申请信息。详情咨询阿...
微信小程序:echarts层级太高,遮挡van-popup弹框组件
微信小程序:echarts层级太高,遮挡van-popup弹框组件1、使用hidden注意,不能直接加在组件上,需要外层包裹一个view<view hidden="{{hiddenChart}}"> <echart></echart> </view>2、使用wx:if<view wx:if="{{show}}"> &l...
什么是小程序扩展组件antd-mini
小程序扩展组件库是 基础组件库 的重要补充,是基于 小程序自定义组件规范 开发的一套开源 UI 组件库,供小程序开发者快速复用。基础组件库小程序自定义组件规范安装执行以下命令安装小程序扩展组件。$ npm i antd-mini -S使用在页面 JSON 文件中进行注册,如 tag 组件的注册如下所...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
小程序组件相关内容
- 组件小程序
- 小程序组件tab
- 小程序公众号组件
- 小程序自定义组件样式
- 小程序组件样式
- 小程序组件安卓
- 小程序map组件
- 小程序图表组件
- 小程序vant组件
- 小程序text组件
- 小程序入门组件
- 小程序组件view
- 小程序组件button
- 小程序组件scroll-view
- 小程序组件swiper
- 小程序组件button image
- 小程序函数式组件
- mini小程序组件
- ant mini小程序组件
- antd小程序组件functional-mini
- 小程序特性组件功能
- 小程序列表组件
- 小程序组件用法
- 小程序原生开发组件
- 小程序组件movable-area
- 小程序拖拽组件
- 小程序组件movable-view
- 小程序数据组件
- 小程序原生开发教程组件
- 小程序原生开发教程列表组件
