VUE学习三:双向绑定指令(v-mode)、组件化开发(全局组件/局部组卷/组件通信)、组件化高级(slot插槽使用)
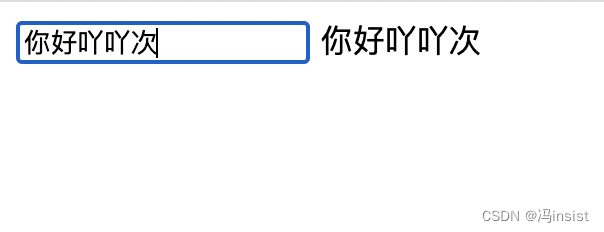
导言 let、const和var的区别(涉及块级作用域) JavaScript 中双引号、单引号和反引号的区别 一、01-v-model使用 1. 01-v-model的基本使用.html v-mode指令 大多用在表单上进行双向绑定 <!DOCTYPE html> <html lang="en"> <head> <meta charset=...

Vue学习之--------插槽【默认插槽、具名插槽、作用域插槽】(2022/8/30)
插槽Vue.js官网介绍:https://vuejs.org/guide/components/slots.html会牵涉到template的用法、占位、实际不渲染到页面中 1、默认插槽: 1.1 基本结构及介绍 个人理解:在A组件中定义一个插槽(相当于一个占位符),在B组件中使用A组件,可以放入一些内容到A组件中,放置的位置就放到插槽中。将占位符的内容替换掉。(默认只有一个插槽的时候...

Vue学习之--------插槽【默认插槽、具名插槽、作用域插槽】
插槽Vue.js官网介绍:https://vuejs.org/guide/components/slots.html会牵涉到template的用法、占位、实际不渲染到页面中 1、默认插槽: 1.1 基本结构及介绍 个人理解:在A组件中定义一个插槽(相当于一个占位符),在B组件中使用A组件,可以放入一些内容到A组件中,放置的位置就放到插槽中。将占位符的内容替换掉。(默认只有一个插槽的时候...

15 VUE学习:插槽slot
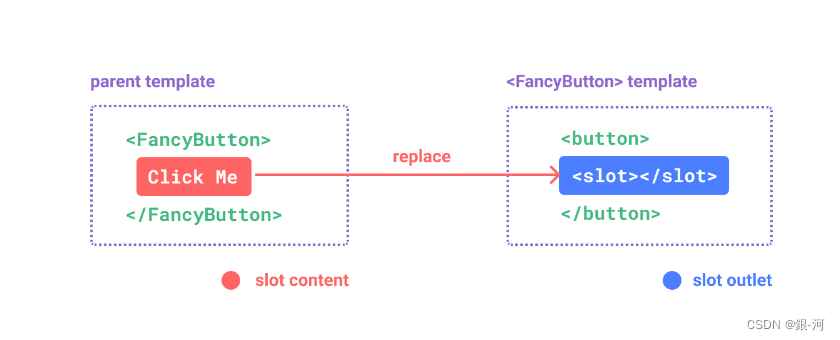
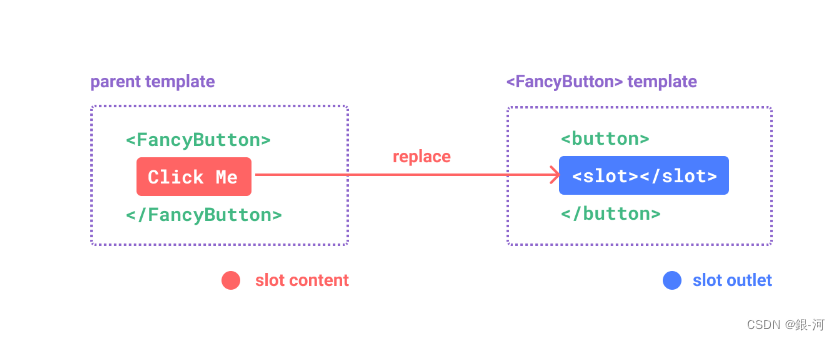
插槽内容与出口 这个也是插槽 组件能够接收任意类型的 JavaScript 值作为 props,但组件要如何接收模板内容呢?在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件...

Vue组件开发指南:深入学习组件生命周期、Props、事件处理和插槽(下)
6. 插槽在Vue中,插槽(Slots)是一种用于组件之间的内容分发的机制。通过使用插槽,你可以将组件的内容定义在父组件中,并在子组件中进行分发和显示。本节将介绍插槽的作用和使用场景,以及匿名插槽和具名插槽的区别,还会介绍作用域插槽和插槽传递数据的方法。插槽的作用和使用场景插槽允许你在组件中定义一些可变的内容,并将其分发到组件的特定位置。这样,你可以在父组件中编写通用的模板代码,并根据需要在子组....
Vue组件开发指南:深入学习组件生命周期、Props、事件处理和插槽(中)
4. Props属性Props属性是Vue中用于父子组件之间传递数据的一种方式。在本节中,我们将介绍父子组件之间传递数据的方式、Props的类型检查和默认值设置,以及动态Props和Prop验证的相关内容。父子组件之间传递数据的方式父组件可以通过Props向子组件传递数据。在父组件中,可以使用v-bind指令将数据绑定到子组件的Props上。子组件可以在模板中使用这些Props来显示数据或执行其....
Vue组件开发指南:深入学习组件生命周期、Props、事件处理和插槽(上)
1. 引言在现代的前端开发中,组件化开发已经成为一种非常流行和有效的开发方式。Vue.js是一个流行的JavaScript框架,它提供了一种简单而强大的方式来进行组件化开发。什么是Vue组件化开发?Vue组件化开发是指将一个复杂的用户界面拆分成多个独立、可重用的组件,并通过组合这些组件来构建整个应用程序。每个组件都有自己的模板、样式和逻辑,可以独立地进行开发、测试和维护。Vue组件化开发基于Vu....

学习Vue3 第十七章(插槽slot)
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。匿名插槽1.在子组件放置一个插槽<template> <div> <slot></...
Vue3+TS系统学习七 - 组件的插槽使用
一. 插槽的使用1.1. 认识插槽slot在开发中,我们会经常封装一个个可复用的组件:前面我们会通过props传递给组件一些数据,让组件来进行展示;但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素;比如某种情况下我们使用组件希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片;我们应该让使用者可以决定某一块区域到底存放什么内容;举....

【Vue】快乐学习第四篇,组件访问及插槽使用
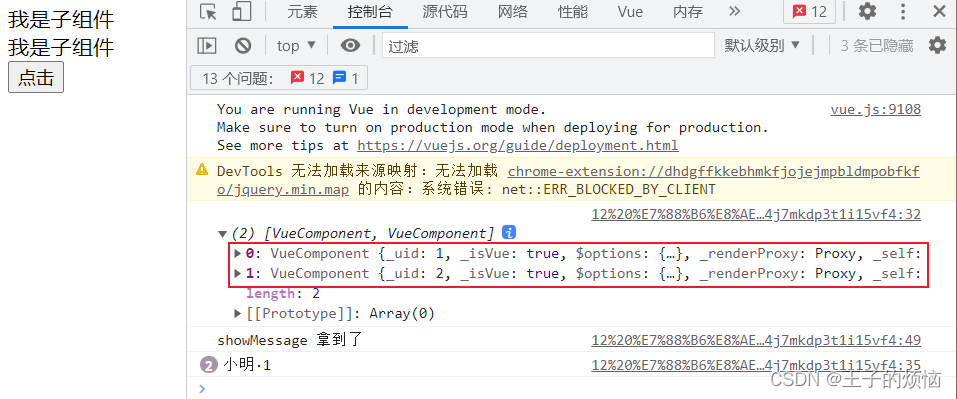
文章目录引出父访问子$children父访问子$refs子访问父$parent访问跟组件$root插槽 slot引出有时候我们需要父组件直接访问子组件,子组件直接访问父组件,或者是子组件访问跟组件等等……这时候我们可以使用 父组件访问子组件:使用$children或$refs 子组件访问父组件:使用$parent父访问子$children使用 $children 可以访问到子组件对象,如果有多个....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js学习相关内容
- vue学习案例VUE.js
- 学习v-model VUE.js
- 学习组件开发VUE.js
- 学习案例VUE.js
- 学习生命周期VUE.js
- 学习VUE.js
- 模板学习VUE.js
- vue3学习VUE.js
- 学习vuex VUE.js
- 学习代码VUE.js
- 学习知识点VUE.js
- 学习指令VUE.js
- 学习v-for VUE.js
- 学习组件插槽VUE.js
- 学习slot插槽VUE.js
- 学习局部VUE.js
- 学习组件化开发VUE.js
- 学习开发VUE.js
- 学习v-if VUE.js
- 学习组件组件通信VUE.js
- 学习slot VUE.js
- vue学习计算属性VUE.js
- 学习计算属性VUE.js
- 学习项目VUE.js
- 学习脚手架VUE.js
- 学习配置VUE.js
- 学习监视属性VUE.js
- 学习watch VUE.js
- 学习监视VUE.js
- 学习computed VUE.js
VUE.js更多学习相关
- 学习代理VUE.js
- 学习数据VUE.js
- 学习语法VUE.js
- 学习模板VUE.js
- 学习模板语法VUE.js
- 学习响应式VUE.js
- 学习绑定VUE.js
- 学习自定义事件VUE.js
- 学习插槽作用域VUE.js
- VUE.js学习文章
- 学习vue3 VUE.js
- VUE.js学习系统文章
- VUE.js学习系统
- vue3 ts学习VUE.js
- ssm VUE.js uniapp学习
- ssm VUE.js小程序学习
- 状态管理pinia学习VUE.js
- ssm VUE.js uniapp小程序学习
- 学习源码VUE.js
- VUE.js学习课程
- 系统学习VUE.js
- 博客学习vite2 vue3 VUE.js
- vue3系统学习VUE.js
- 学习传参VUE.js
- 学习功能VUE.js
- vue2.0源码学习虚拟dom VUE.js
- VUE.js router学习
- VUE.js学习入门神经两万
- VUE.js学习axios
- VUE.js源码学习
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注