Vue学习之--------深入理解Vuex之模块化编码(2022/9/4)
在以下文章的基础上1、深入理解Vuex、原理详解、实战应用:https://blog.csdn.net/weixin_43304253/article/details/1266513682、深入理解Vuex之getters、mapState、mapGetters:https://blog.csdn.net/weixin_43304253/article/details/1266793663、深入....

Vue Vuex模块化编码
正常写vuex的index的时候如果数据太多很麻烦,如有的模块是管理用户信息或修改课程等这两个是不同一个种类的,如果代码太多会造成混乱,这时候可以使用模块化管理原始写法如果功能模块太多很乱import Vue from 'vue' import Vuex from 'vuex' //导入Vuex Vue.use(Vuex) const actions = { addSum(context...

[vue]多组件共享数据与vuex模块化
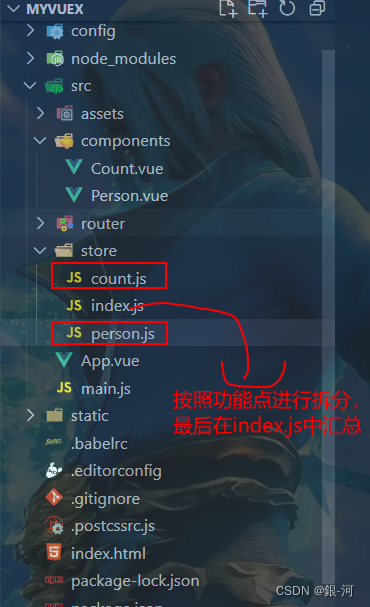
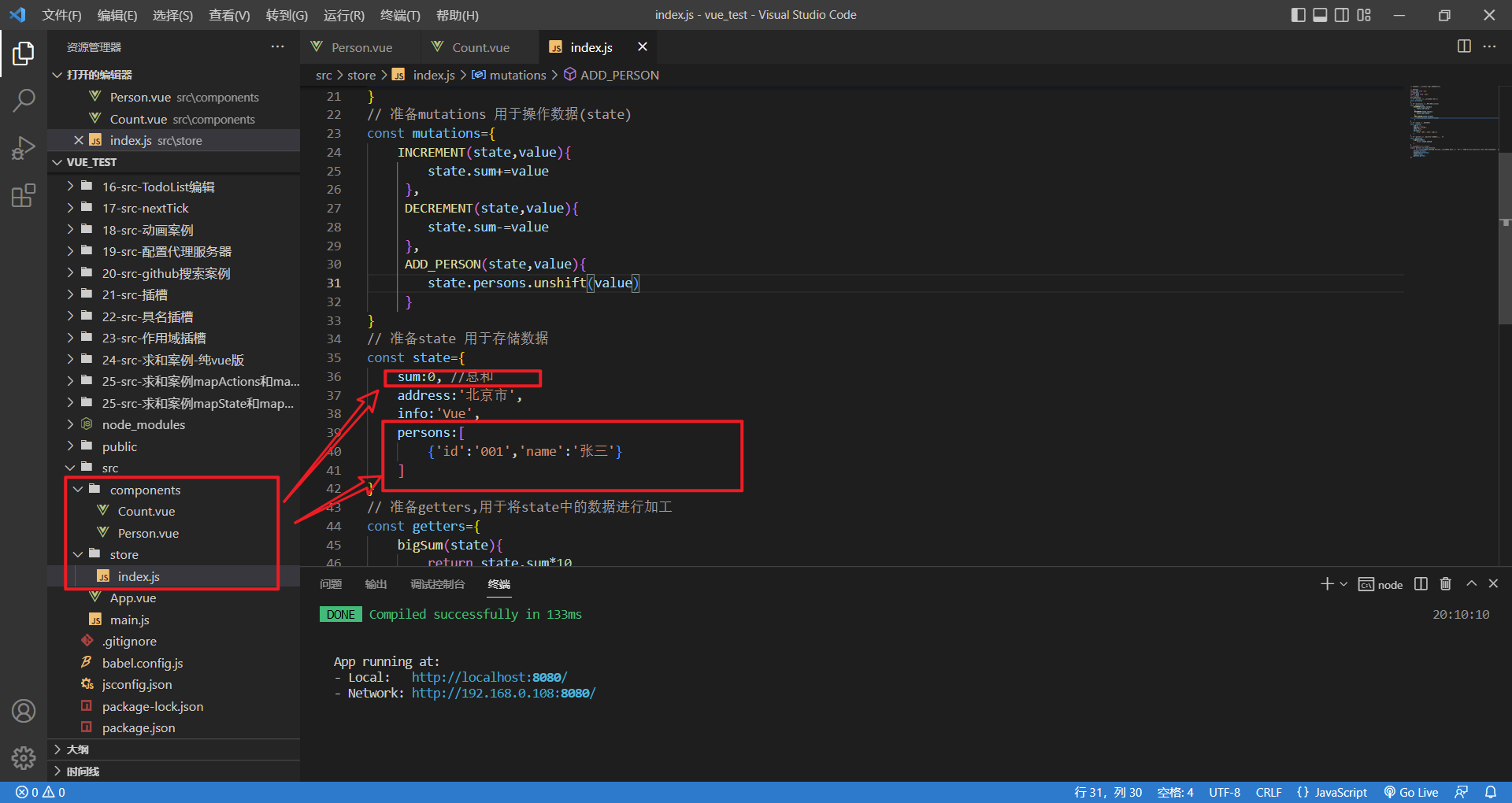
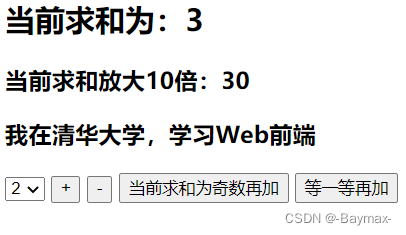
前言系列文章目录:[Vue]目录老师的课件笔记,不含视频 https://www.aliyundrive.com/s/B8sDe5u56BU笔记在线版: https://note.youdao.com/s/5vP46EPC视频:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通1. 多组件共享数据案例1.1 实现效果1.2 代码实现store/index.js// 该文件用于创建 ....
![[vue]多组件共享数据与vuex模块化](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_ab1b021f2f4a41a5bd706233975704ab.png)
Vue(Vue2+Vue3)——60.vuex多组件共享数据、61.vuex模块化+命名空间
60 vuex多组件共享数据现在只有一个组件,下面新增一个组件,并且把通用数据源保存再store的state里面,进行数据共享接下来是人员组件新增的逻辑接下来是组件数据交互的逻辑使用vuex进行组件之间的通信其实和props差不多61 vuex模块化+命名空间目的:让代码更好维护,让多种数据分类更加明确。暂过

Vue —— 进阶 Vuex(一)(四个 map 的用法、模块化和命名空间)
一、四个 map 的用法1. mapState 方法用于帮助我们映射 state 中的数据为计算属性 computed: { // 借助 mapState 生成计算属性:sum、school、subject (对象写法) ...mapState({ sum: "sum", school: "school", subject: "subject" }) // 借助 map...

vue3+Ts使用vuex模块化和非模块化管理的2种方式(非pinia)
官网写的很清楚:https://vuex.vuejs.org/zh/guide/typescript-support.html2种方式 (都不是使用pinia的)1:复杂版本(不定义自己的 useStore 组合式函数)使用的时候需要在vuex引入 useStore 在store文件引入导出的keyimport { useStore } from 'vuex'import { key } fr.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vuex相关内容
- 状态管理vuex VUE.js
- vuex VUE.js
- vue3安装vuex VUE.js
- pinia vuex VUE.js
- vue3 pinia vuex VUE.js
- vue3 vuex VUE.js
- vuex vue-router VUE.js
- 组件通信vuex VUE.js
- vuex区别VUE.js
- 开发vuex VUE.js
- vuex pinia VUE.js
- 模块化vuex VUE.js
- vue3 vuex状态管理VUE.js
- vuex最佳实践VUE.js
- VUE.js管理vuex
- vuex模块VUE.js
- vuex概念VUE.js
- VUE.js vuex vue-router
- VUE.js vuex模块化
- VUE.js vuex应用
- vue2 vue3 vuex VUE.js
- vue3 vuex概念VUE.js
- vuex state VUE.js
- vuex getters VUE.js
- VUE.js vuex管理
- vuex页面VUE.js
- 解析pinia vuex VUE.js管理模式
- vue3 vuex模块化VUE.js
- VUE.js开发实战生态vuex
- ts vuex VUE.js
VUE.js更多vuex相关
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注