js 内建对象的拓展 shim/polyfill ( 内含js 判断对象的属性是否存在的方法)
通过内建对象的原型,可以为内建对象拓展一些实用的方法 范例1 —— 检测指定元素是否在数组中 inArray() Array.prototype.inArray = function(needle) { for (var i = 0, len = th...
JavaScript原型模式:实现对象共享属性和方法!
摘要: 在JavaScript中,原型模式是一种基于原型的对象创建方式。通过使用原型,我们可以实现对象之间的共享属性和方法,从而提高代码的复用性和效率。 本文将介绍JavaScript原型模式的基本概念和使用方法。掌握原型模式,让你的JavaScript开发更加高效和简洁。 ...
JS中常用对象的属性和方法学习
1 Date 日期对象//本月中的第几天document.write(date.getDate()+"<br />");//本星期的第几天document.write(date.getDay()+"<br />");//返回的月份 0-11document.write(date.getMonth()+"<br />");//返回的是1900年到现在年份的差值2....

JS(Dom对象的属性和方法)第十六课
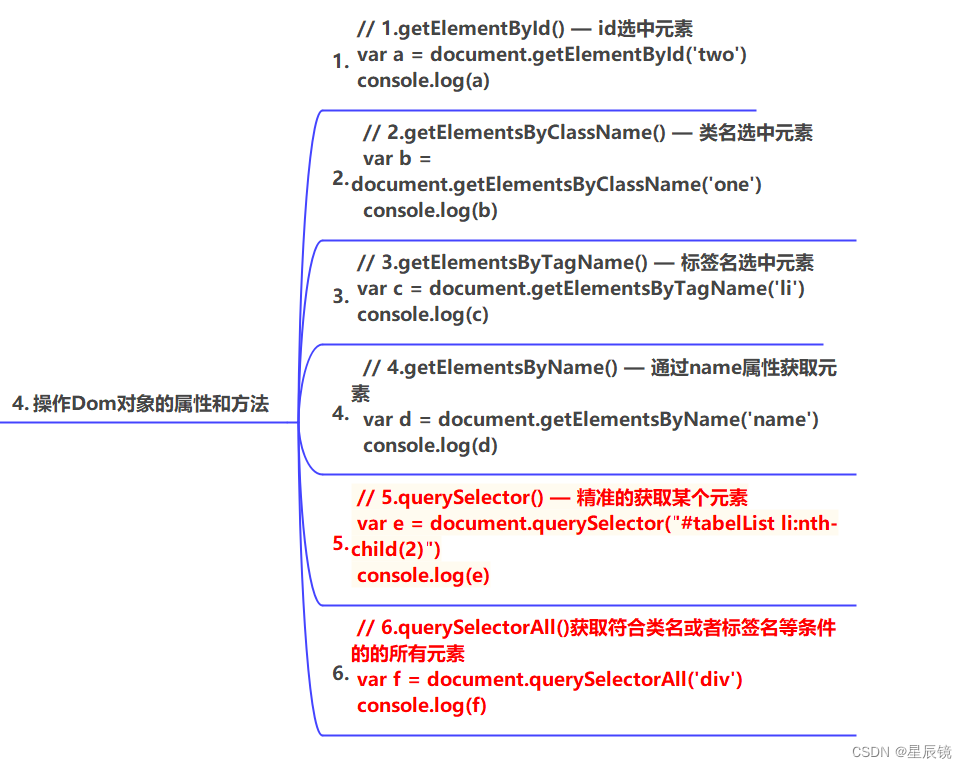
Dom对象的属性和方法 自定义的熟悉操作上面是今天博客要讲述的内容一个案例回顾上次课讲的内容 下面是Html中的元素布局结构 <div>我是div审查元素 <p>我是p标记的元素</p> <span>我是span的元素信息</span> </div> <div c...

JavaScript 对象、属性和方法
JavaScript 对象、属性和方法您也应该避免使用 JavaScript 内置的对象、属性和方法的名称作为 Javascript 的变量或函数名:Array Date eval function hasOwnPropertyInfinity isFinite isNaN isPrototypeOf lengthMath NaN na...
登云梯JS开发框架连接IoT平台设备连接组件所提供的方法
本文介绍登云梯JS开发框架中连接阿里云IoT平台网关设备连接组件所提供的相关方法说明,支持的硬件平台列表以及参考示例代码。
【JavaScript】14_修改对象和属性与方法
6、改变量和改对象修改对象(name:"猪八戒")修改对象时,如果有其他变量指向该对象 则所有指向该对象的变量都会受到影响修改变量(obj)修改变量时,只会影响当前的变量 在使用变量存储对象时,很容易因为改变变量指向的对象,提高代码的复杂度 所以通常情况下,声明存储对象的变量时会使用const 注意: const只是禁止变...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript方法相关内容
- JavaScript垃圾回收机制方法
- JavaScript元素方法代码
- JavaScript方法array
- array JavaScript方法
- JavaScript方法every
- JavaScript方法应用
- JavaScript元素方法
- JavaScript方法案例
- JavaScript方法优势
- JavaScript方法性能
- 方法JavaScript
- JavaScript检测方法
- JavaScript删除元素方法
- JavaScript方法事件
- JavaScript交互方法
- JavaScript dom方法
- 前端JavaScript元素方法
- JavaScript元素属性方法
- JavaScript页面元素方法
- JavaScript页面方法
- JavaScript bind方法
- JavaScript方法用法
- JavaScript apply方法
- JavaScript方法参数
- JavaScript math方法
- 异步加载JavaScript方法
- 项目JavaScript方法
- JavaScript认证方法
- JavaScript数据类型区别方法
- JavaScript数据类型方法
JavaScript更多方法相关
- vue JavaScript文件方法
- JavaScript方法object
- 解析JavaScript方法
- JavaScript object方法
- vue JavaScript方法
- JavaScript文件方法
- JavaScript项目方法
- JavaScript解析方法
- JavaScript全局变量方法
- JavaScript定义方法
- 方法css JavaScript
- web方法css JavaScript
- 前端方法JavaScript
- JavaScript遍历方法
- JavaScript去重方法
- JavaScript排序方法
- html JavaScript方法
- JavaScript reduce方法
- JavaScript原型方法
- JavaScript循环方法
- JavaScript事件方法
- JavaScript数组对象方法
- JavaScript方法数组
- JavaScript url方法
- JavaScript方法封装
- JavaScript访问方法
- JavaScript技术方法
- JavaScript节点方法
- JavaScript字符方法
- JavaScript split方法
JavaScript您可能感兴趣
- JavaScript express
- JavaScript构建
- JavaScript react
- JavaScript API
- JavaScript多条件
- JavaScript垃圾回收机制
- JavaScript搜索
- JavaScript垃圾回收
- JavaScript时间戳
- JavaScript函数
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
